Почему веб дизайнеру нужны источники вдохновения
Веб дизайнер — творческая профессия, требующая нестандартного подхода к решению бизнес задач. Чтобы идеи специалистов этой области никогда не иссякали и были актуальными, важно регулярно изучать дизайны популярных сайтов, знакомиться с новыми трендами в индустрии, вдохновляться крутыми работами профессионалов.
Если вы хотите прокачать свои навыки в веб-дизайне, ждем вас в WebValley Academy!
Сайты для вдохновения веб дизайнера
Мы создали полный список ресурсов, где можно найти идеи для веб дизайна.
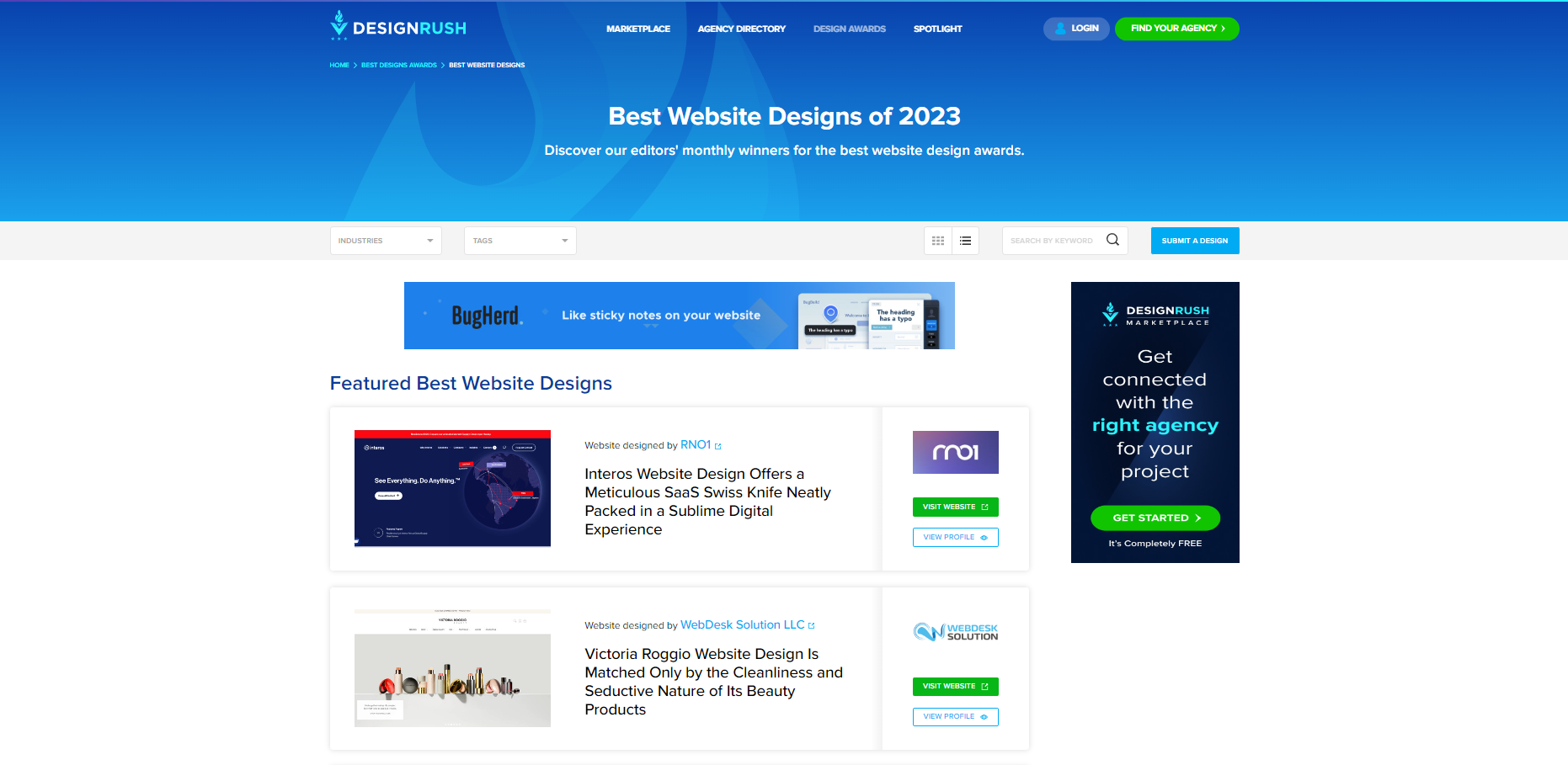
DesignRush

Площадка для вдохновения с крутыми подборками сайтов Best Website Designs. Проекты постоянно обновляются, поэтому здесь всегда можно найти трендовые идеи для своего дизайна. А для удобства пользователей есть сортировка по нишам и тегам.

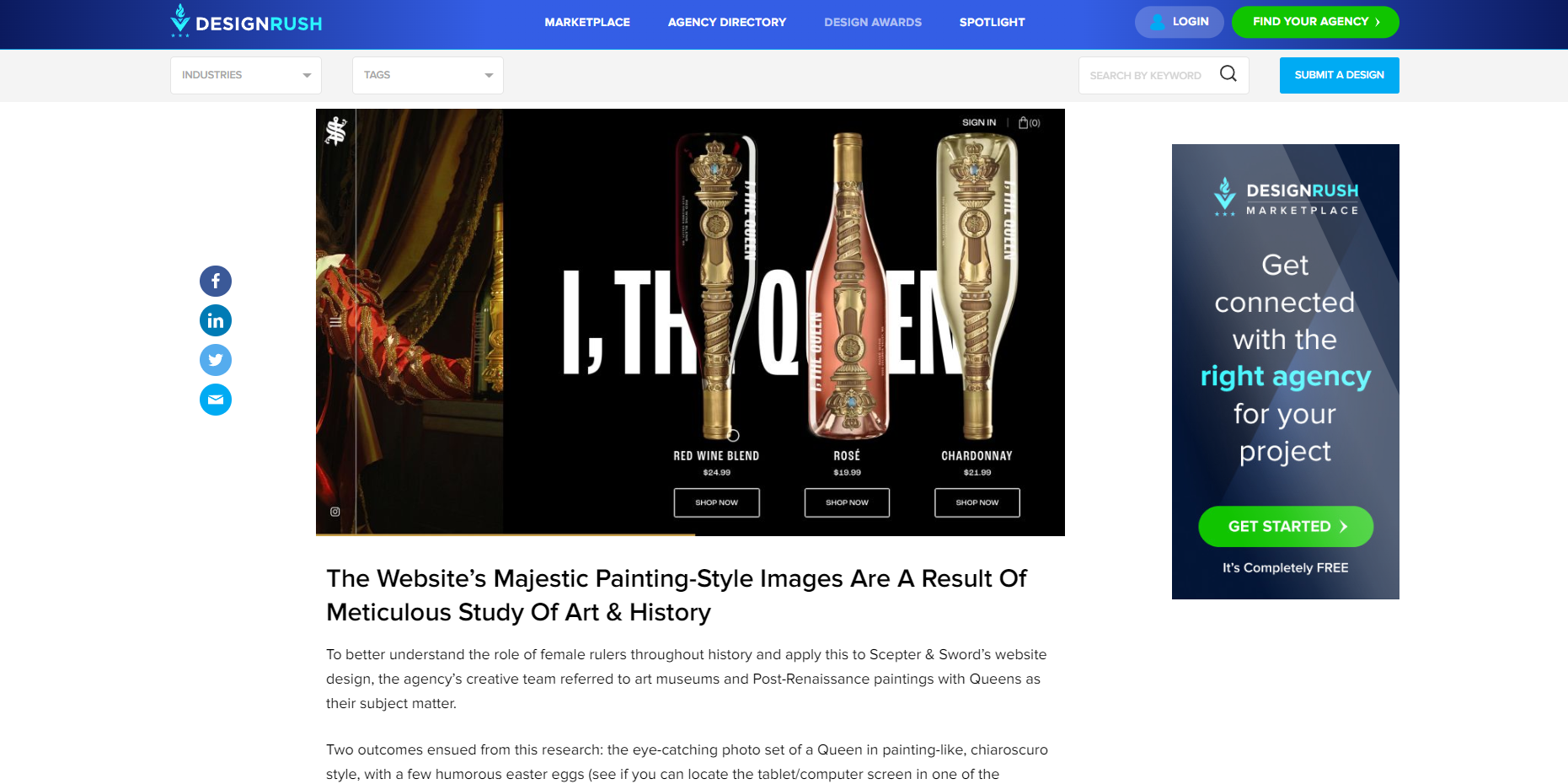
Отличительная черта DesignRush в том, что они не только предлагают посмотреть картинки с красивым дизайном, но и приводят полноценный разбор всех дизайн-решений проекта.
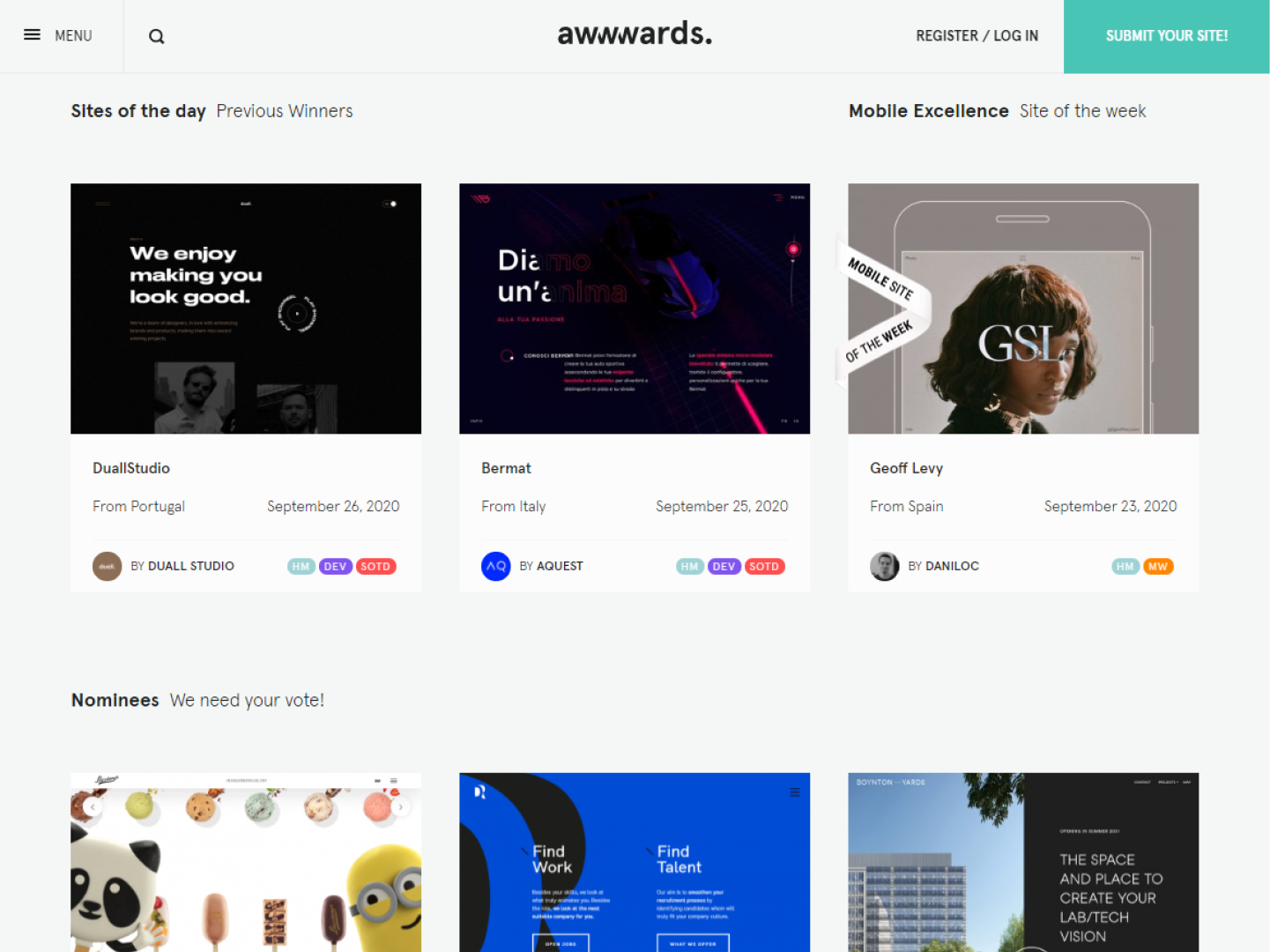
Awwwards

Сайт конкурса профессиональных веб-дизайнеров. Обновляется ежедневно, все сайты разбиты на категории. За понравившиеся можно проголосовать.
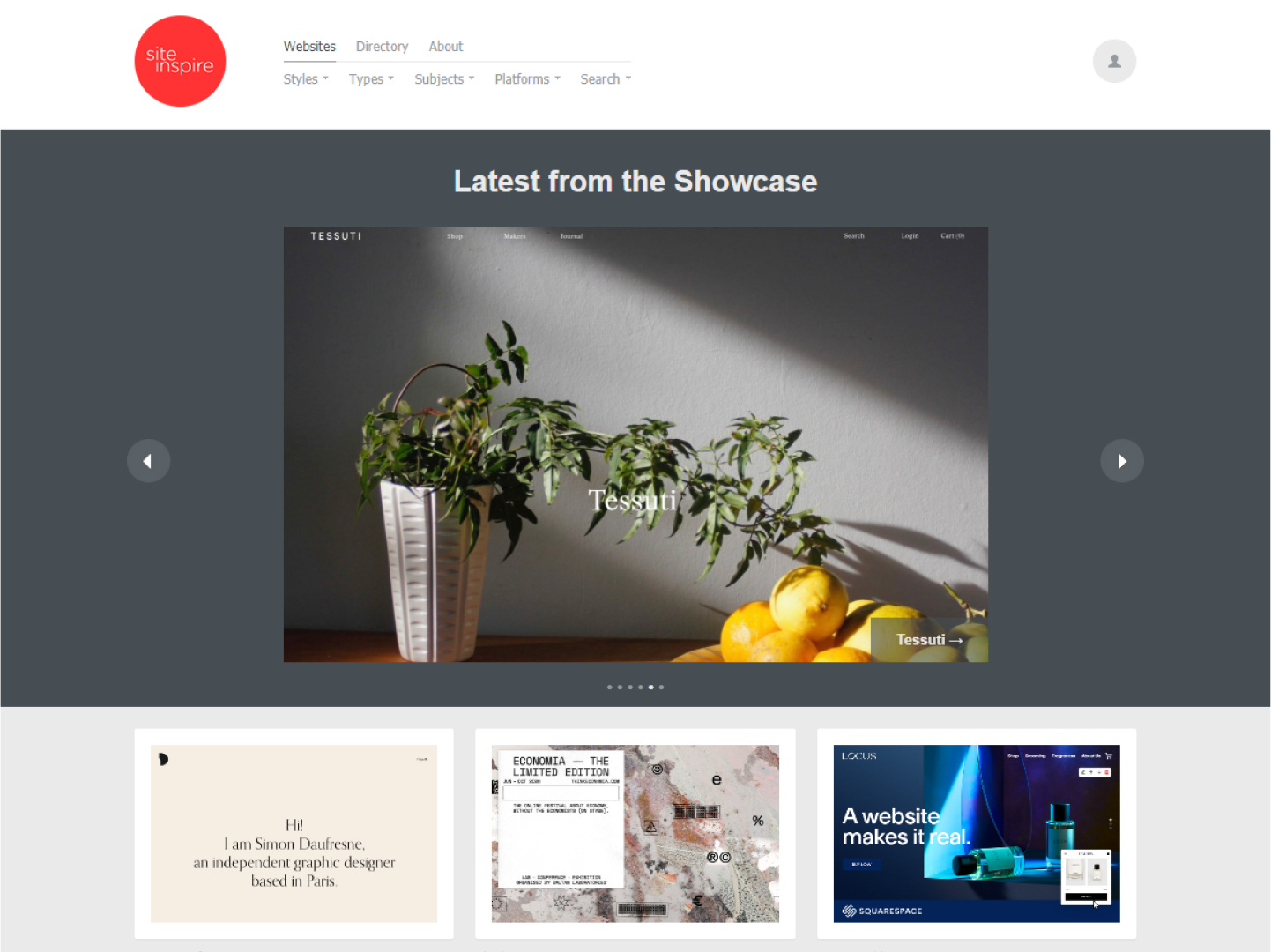
Siteinspire

Платформа предоставляет возможность создавать свои коллекции интересных сайтов. Удобная минималистичная сетка и фильтры помогают быстро найти нужные проекты.
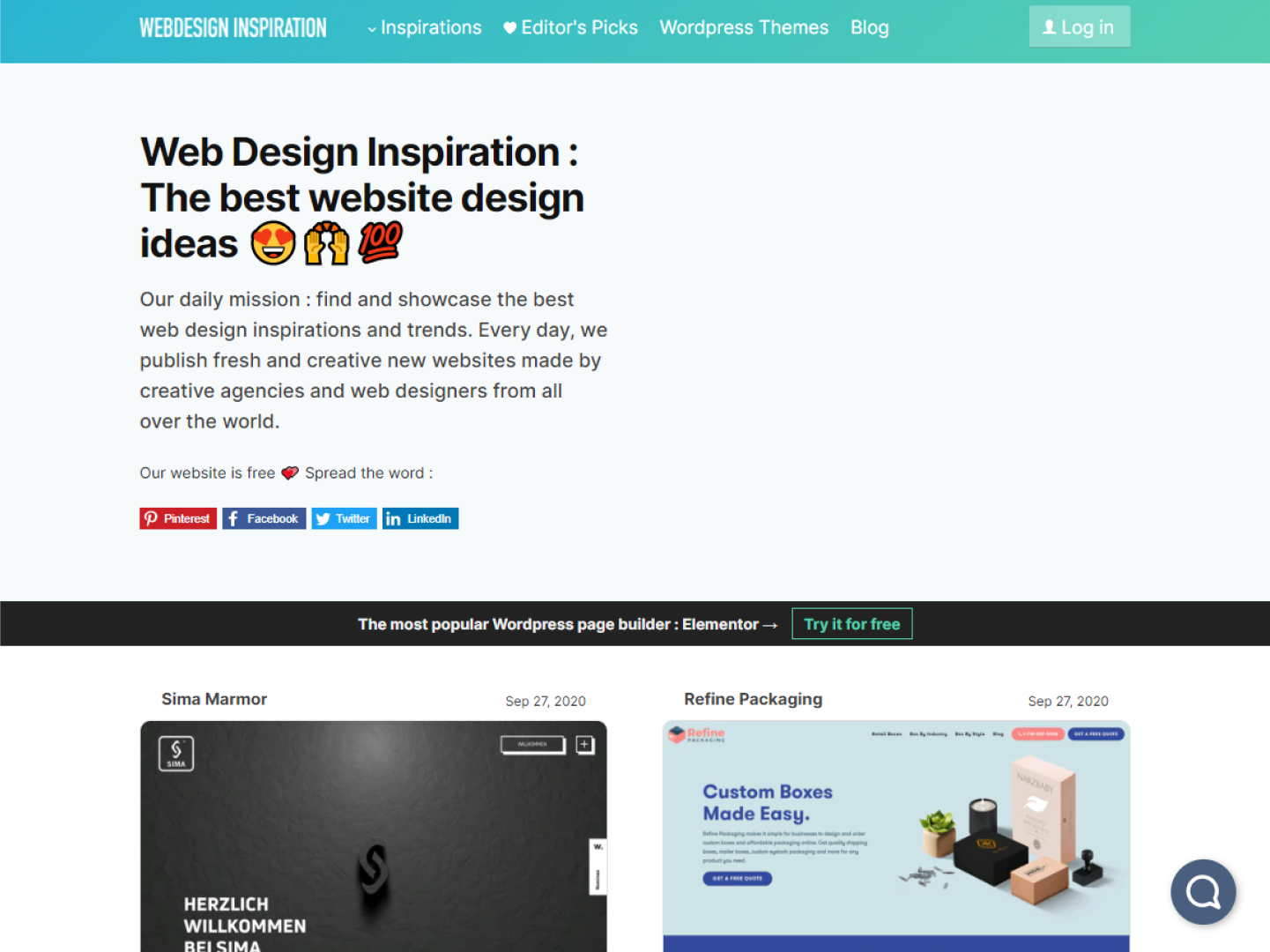
Webdesign Inspiration

Страницы можно сортировать по стилистике, цветам, индустриям. Обновляется каждый день.
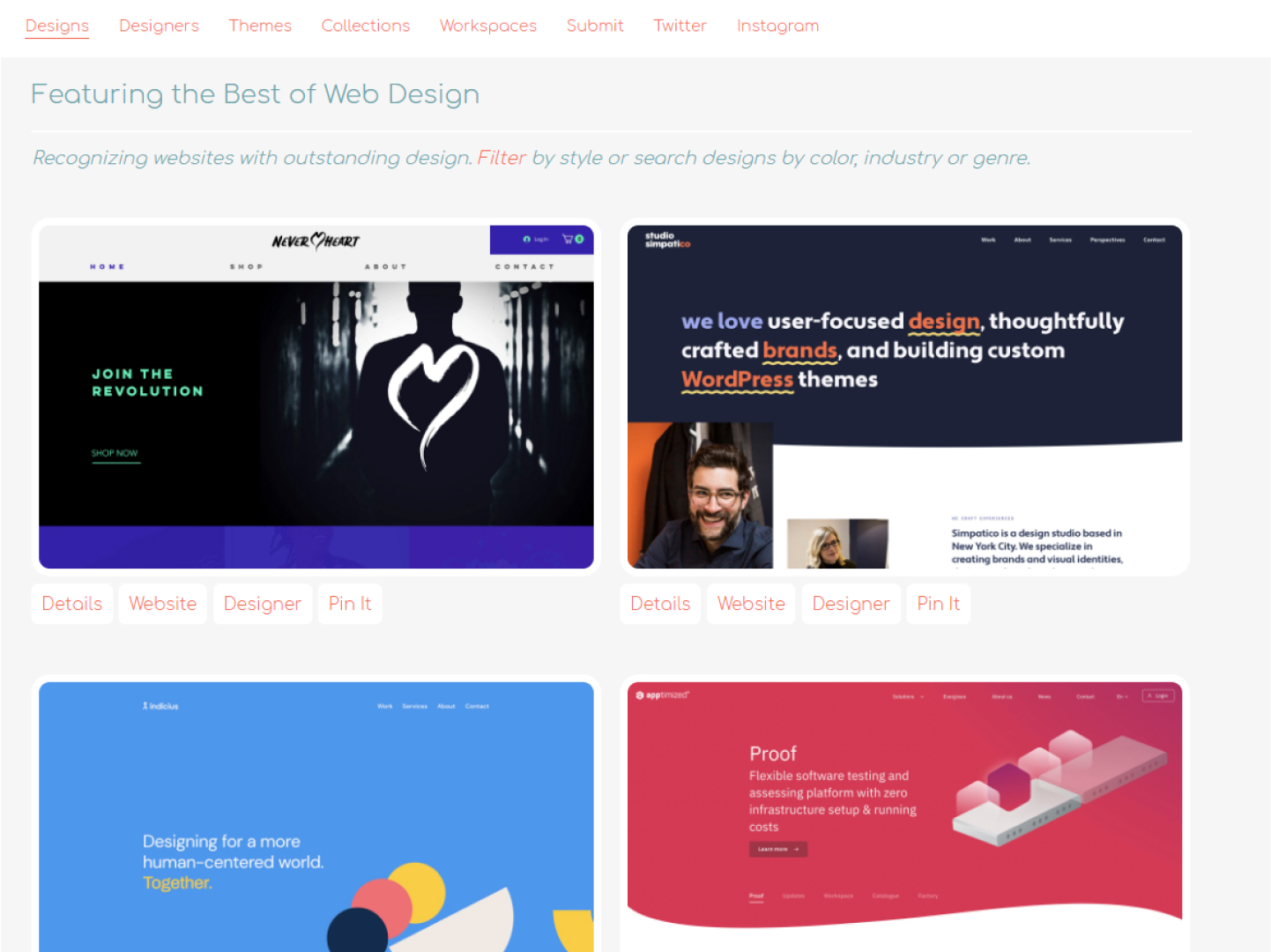
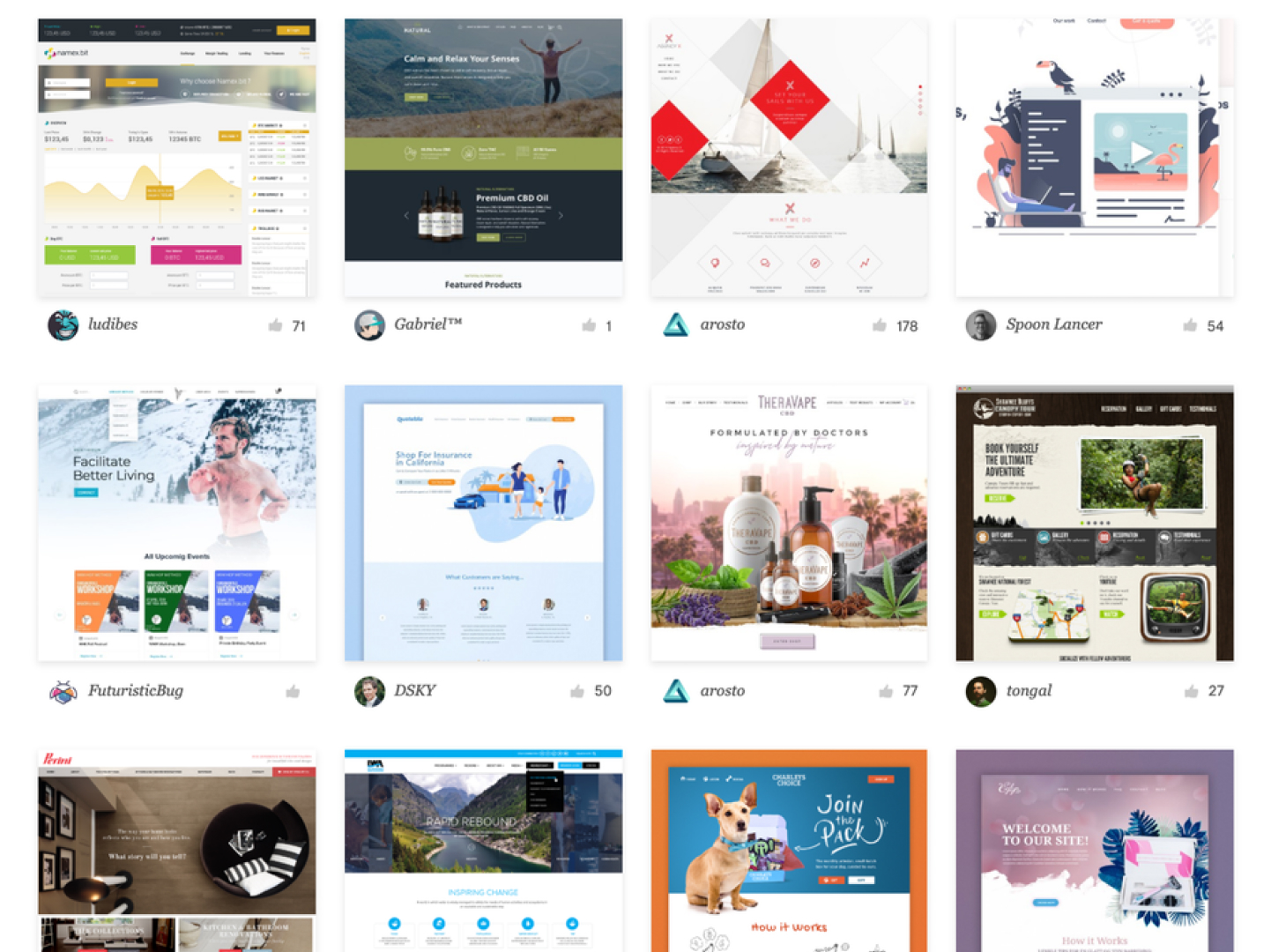
The Best Designs

На этой платформе можно найти примеры лучших сайтов в разных отраслях. Тем, кто работает с WordPress, будет полезна галерея данной CMS. Для комфортной навигации используйте теги.
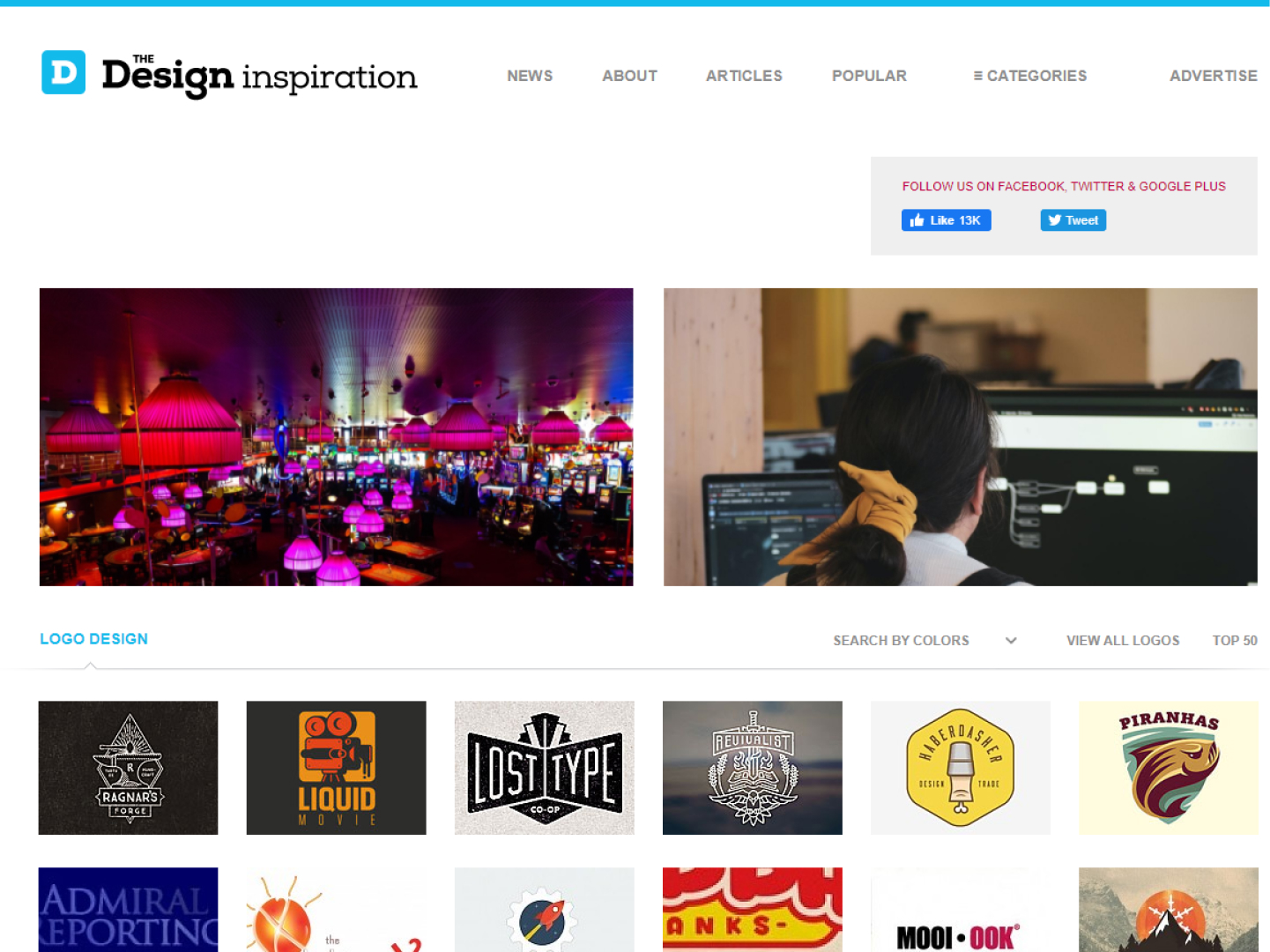
The Design Inspiration

Страница с примерами вдохновляющих дизайнов, которые можно фильтровать по цвету. Структура сайта позволяет вывести на экран много интересных вариантов одновременно.
Line25

Личный сайт веб-дизайнера Криса Спунера. В своём блоге он делится подборками страниц разной тематики.
Behance

Сайт behance com полезен веб дизайнерам не только для вдохновения, но и для поиска клиентов и единомышленников. На платформе можно разместить собственные проекты с описанием, оформить портфолио.
Dribbble

Как и Behance, Dribbble — это социальная сеть для представителей творческих профессий. Можно публиковать скриншоты проектов, давать обратную связь другим. участникам

Платформа для поиска интересных идей в любой творческой сфере. Удобно искать референсы, создавать доски вдохновения.
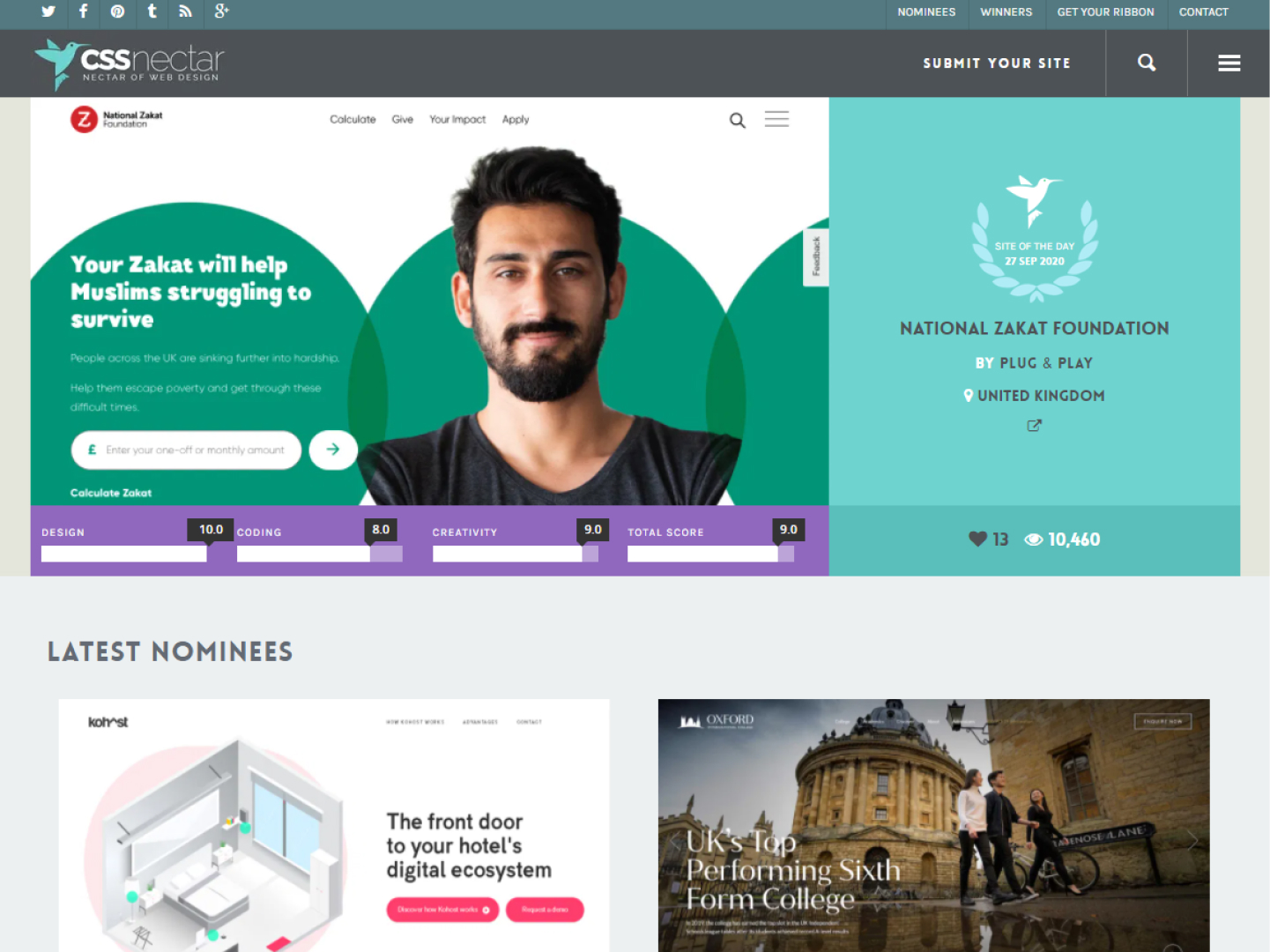
CSSnectar

На странице оценивается каждый элемент опубликованного дизайна веб сайта, что особенно полезно для начинающих специалистов. Проекты можно сортировать по цветам, категориям, странам.
BWG

Ресурс предоставляет возможность фильтровать проекты на основе CMS или инфраструктуры. Особенно полезен для тех, кто работает с определёнными платформами для создания сайтов и хочет посмотреть, какие проекты были на них реализованы.
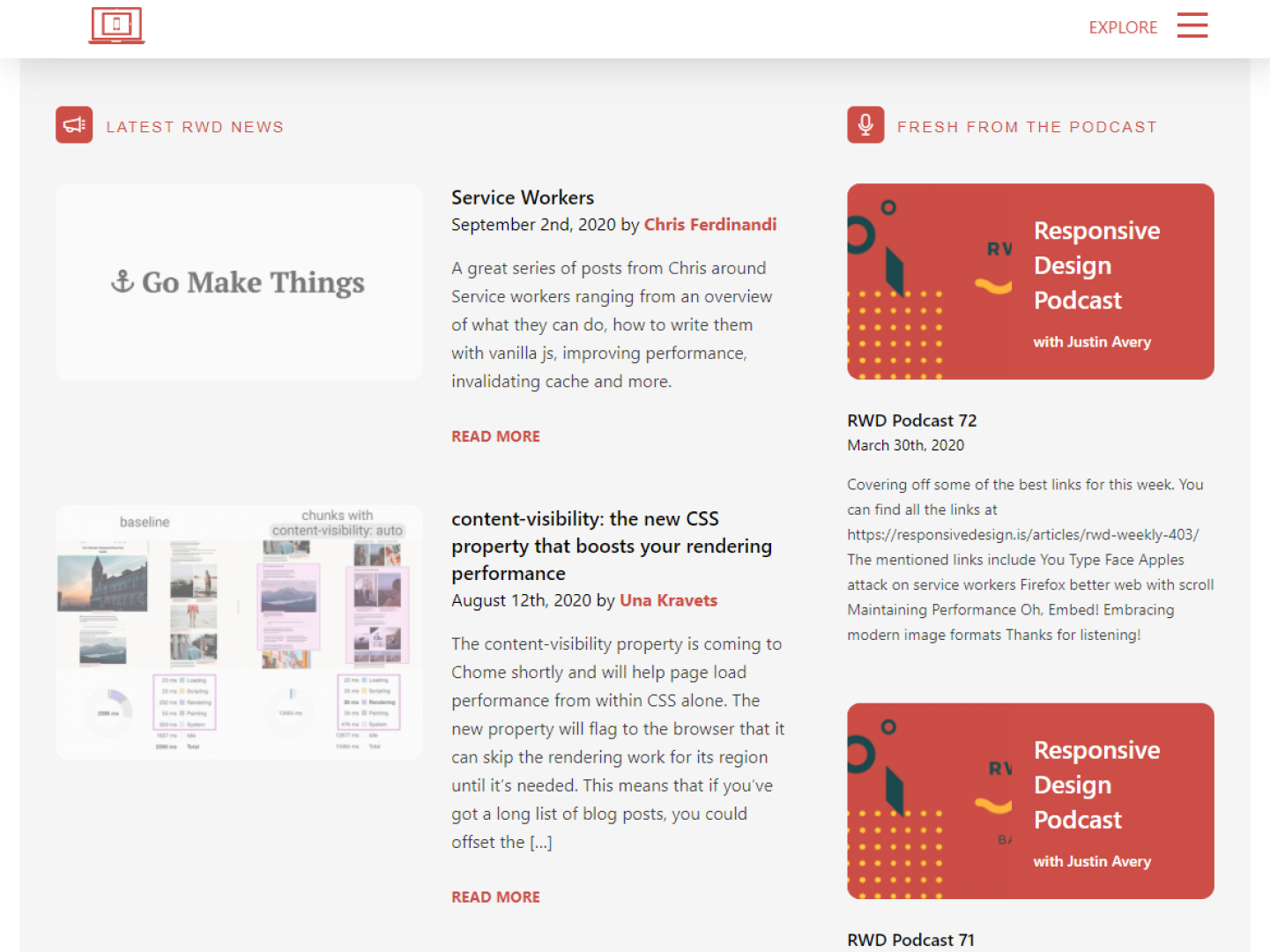
ResponsiveDesign.is

Страница посвящена не только поиску вдохновения, но и обучению. На сайте публикуются советы по дизайну, адаптивной вёрстке, маркетингу и контенту. У этого проекта есть свой подкаст.
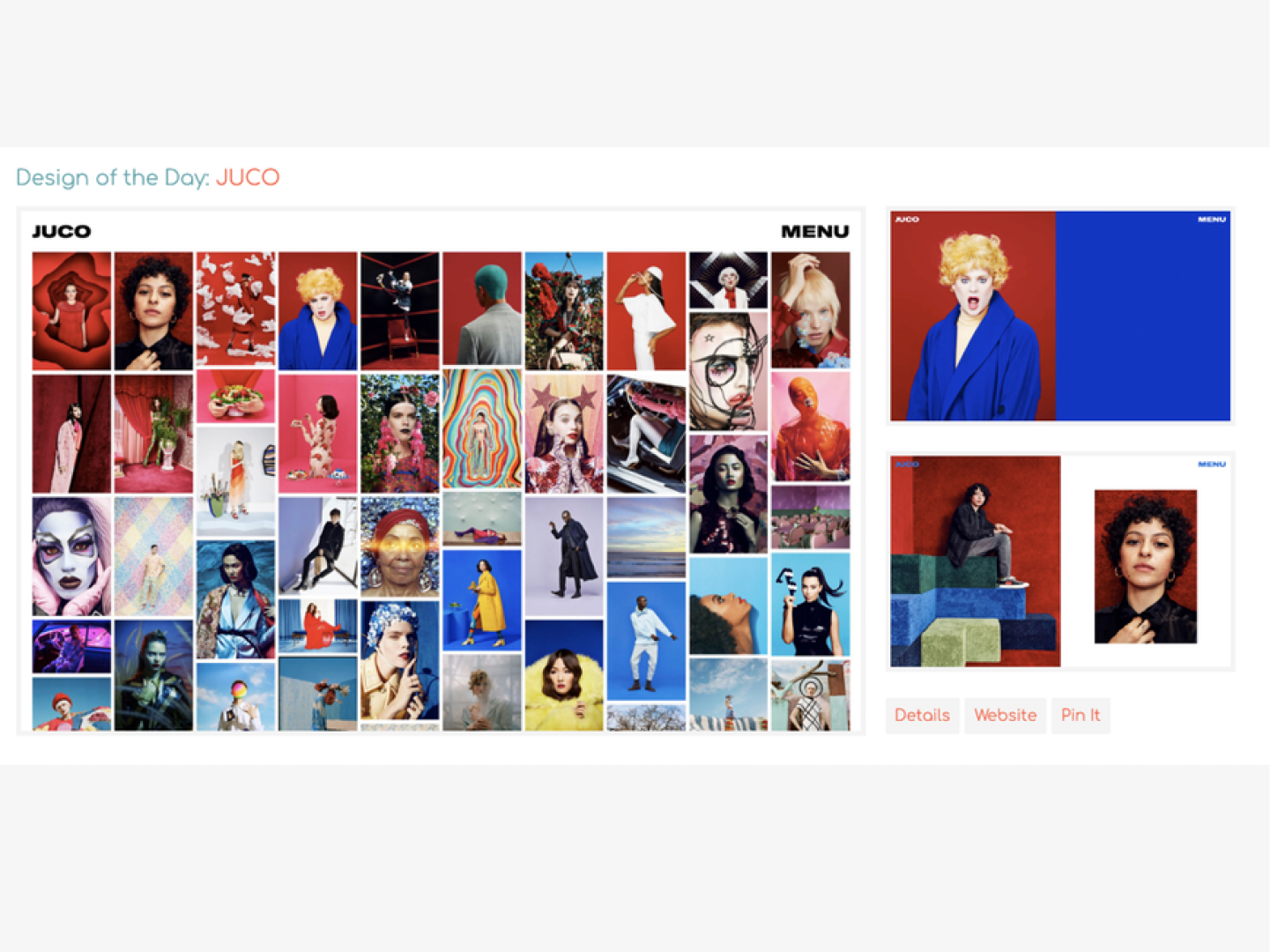
Discover

Проекты на этом ресурсе можно фильтровать не только по стилистике, но и по авторам-дизайнерам. Это позволяет вдохновляться наиболее опытными специалистами.
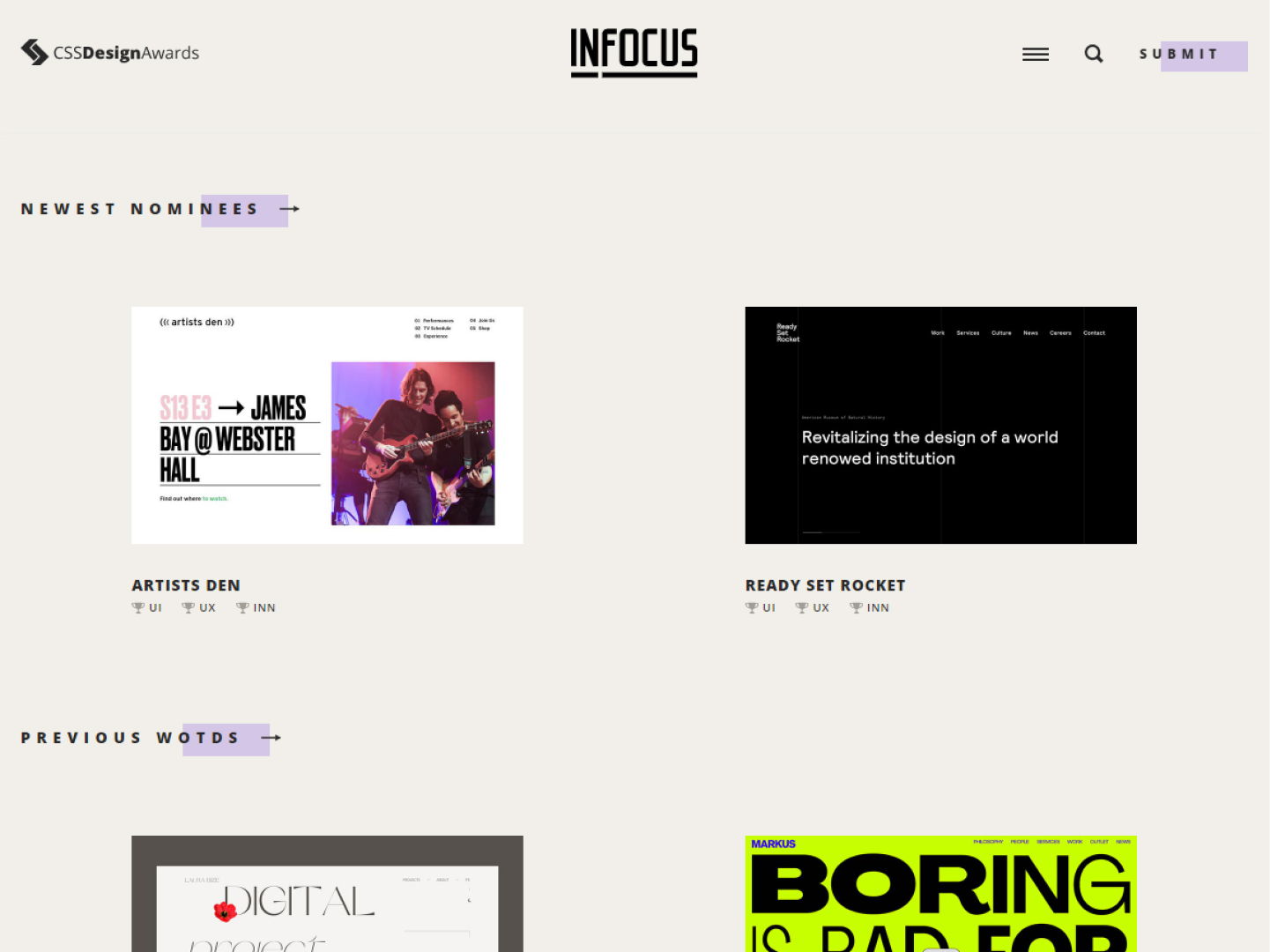
CSS Design Awards

На платформе регулярно награждают проекты на основе их креативности, функциональности, контента. Статьи о веб дизайне, ссылки на бесплатные курсы помогают прокачиваться в этих областях.
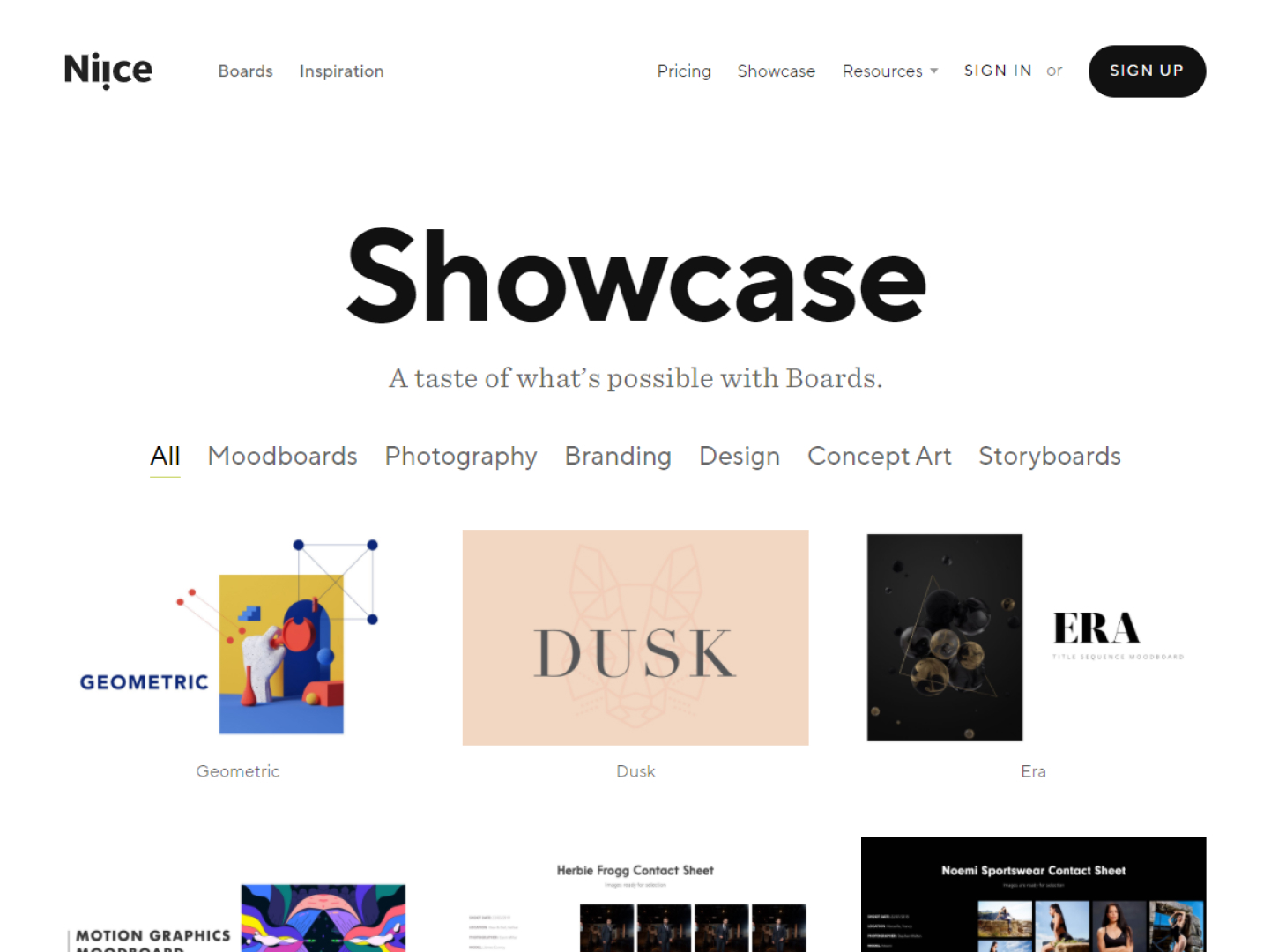
Niice

Проект Niice — это коллекция интересных дизайнов с функцией поисковой системы. Там можно найти красивые изображения без авторского права, которые можно использовать в своих проектах.
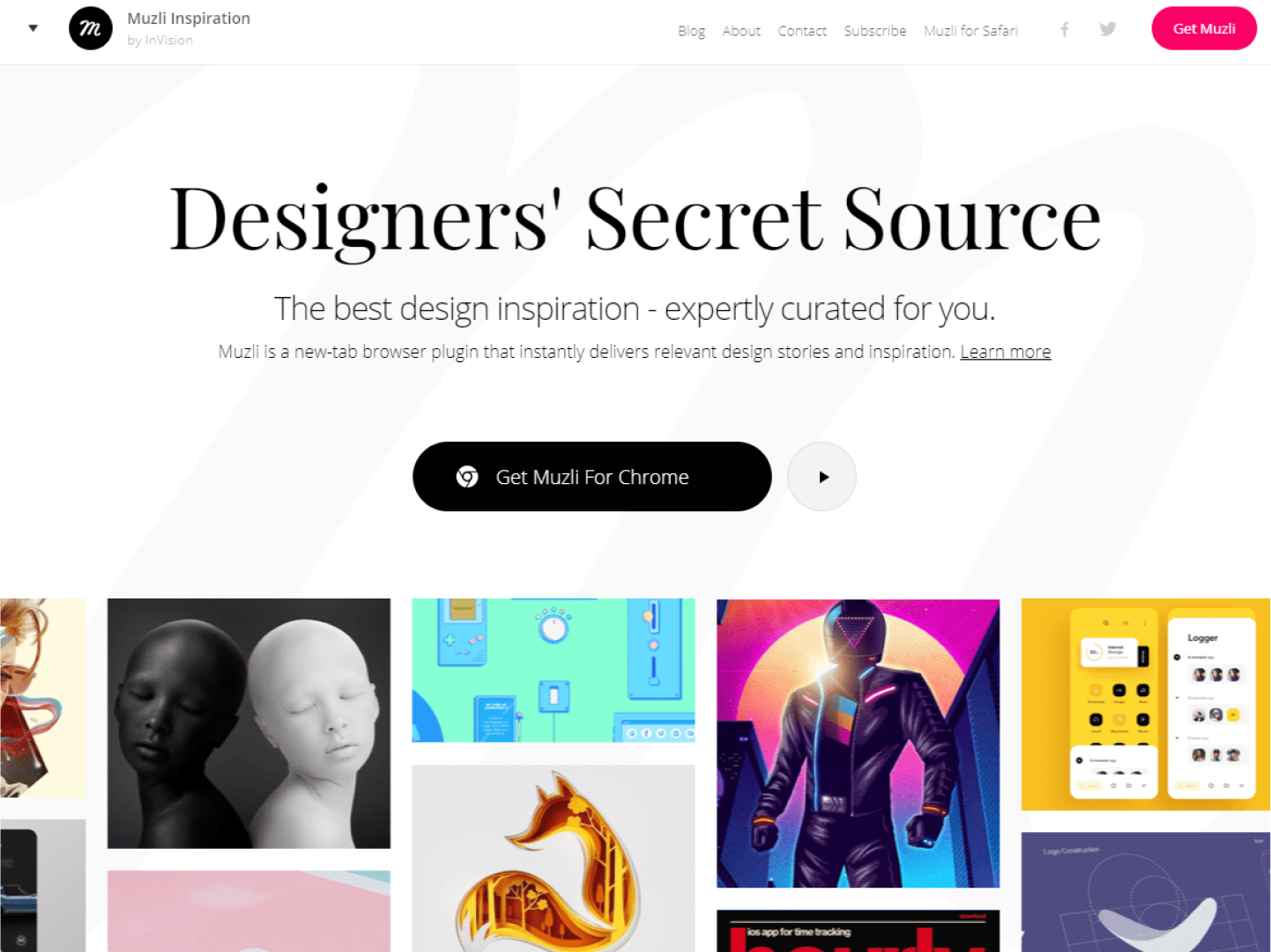
Muzli

Эта программа работает как плагин для Google Chrome. Благодаря ей вы будете видеть коллекцию дизайнерских идей вместо домашней страницы браузера. Плагин можно подключить к платформе Awwwards.
Creattica

Это открытое сообщество, где можно найти разные элементы веб дизайна — логотипы, иконки, обложки, бесплатные шаблоны. Пользователи делятся своими работами, дают обратную связь другим участникам.
Designers' List

Платформа работает как агрегатор полезных ресурсов для дизайнеров. Там можно найти блоги, сообщества, курсы, шрифты, CSS-галереи.
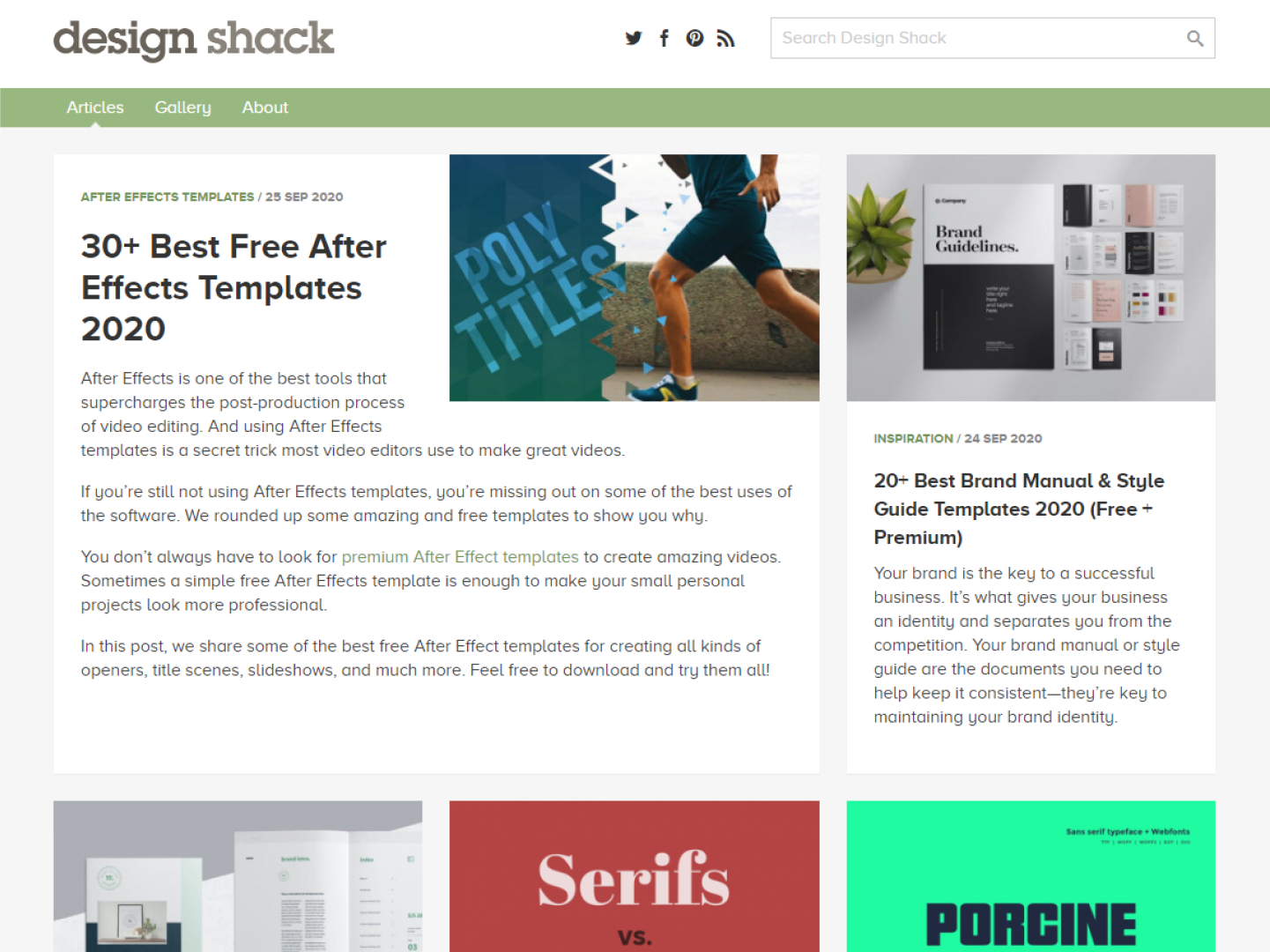
Designshack

На странице Designshack каждую неделю разбирают новый проект, анализируют его сильные и слабые стороны. Это позволяет быстрее выявлять недочёты в собственных сайтах.
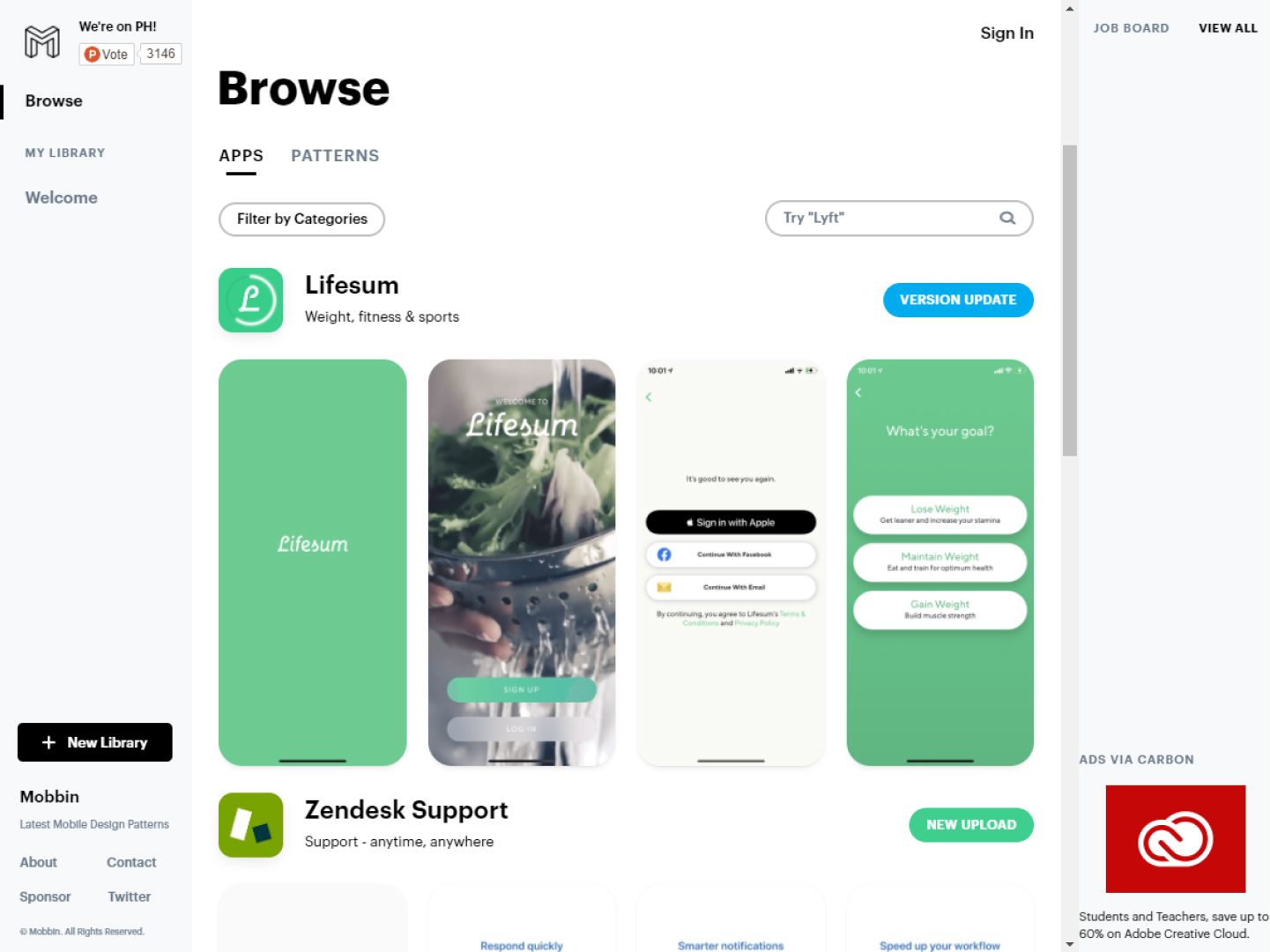
Mobbin-design

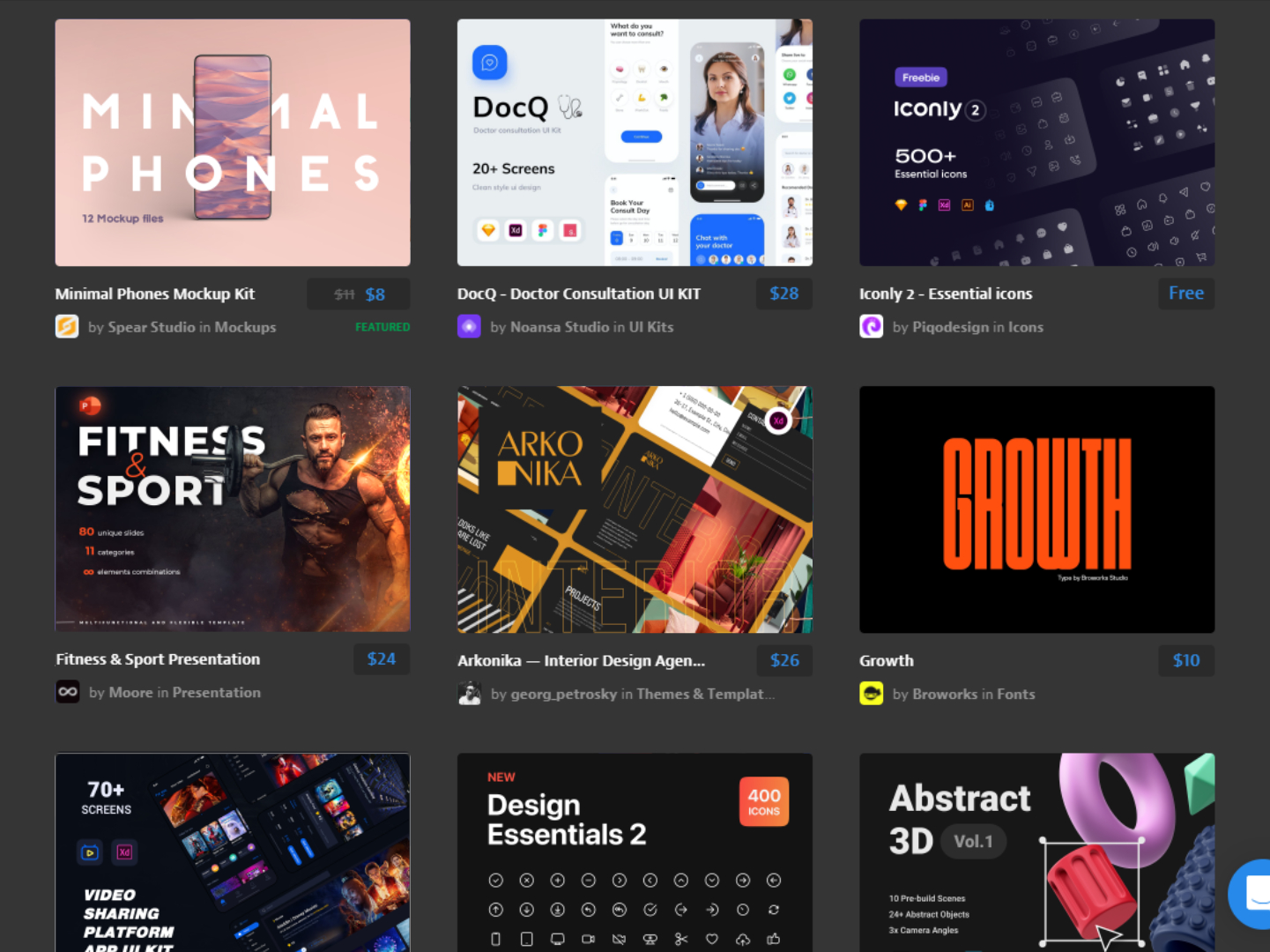
На платформе доступно 150+ приложений для дизайнеров, больше тысячи шаблонов, включая готовые дизайны интернет магазинов. Каждый сможет найти вдохновляющий концепт.
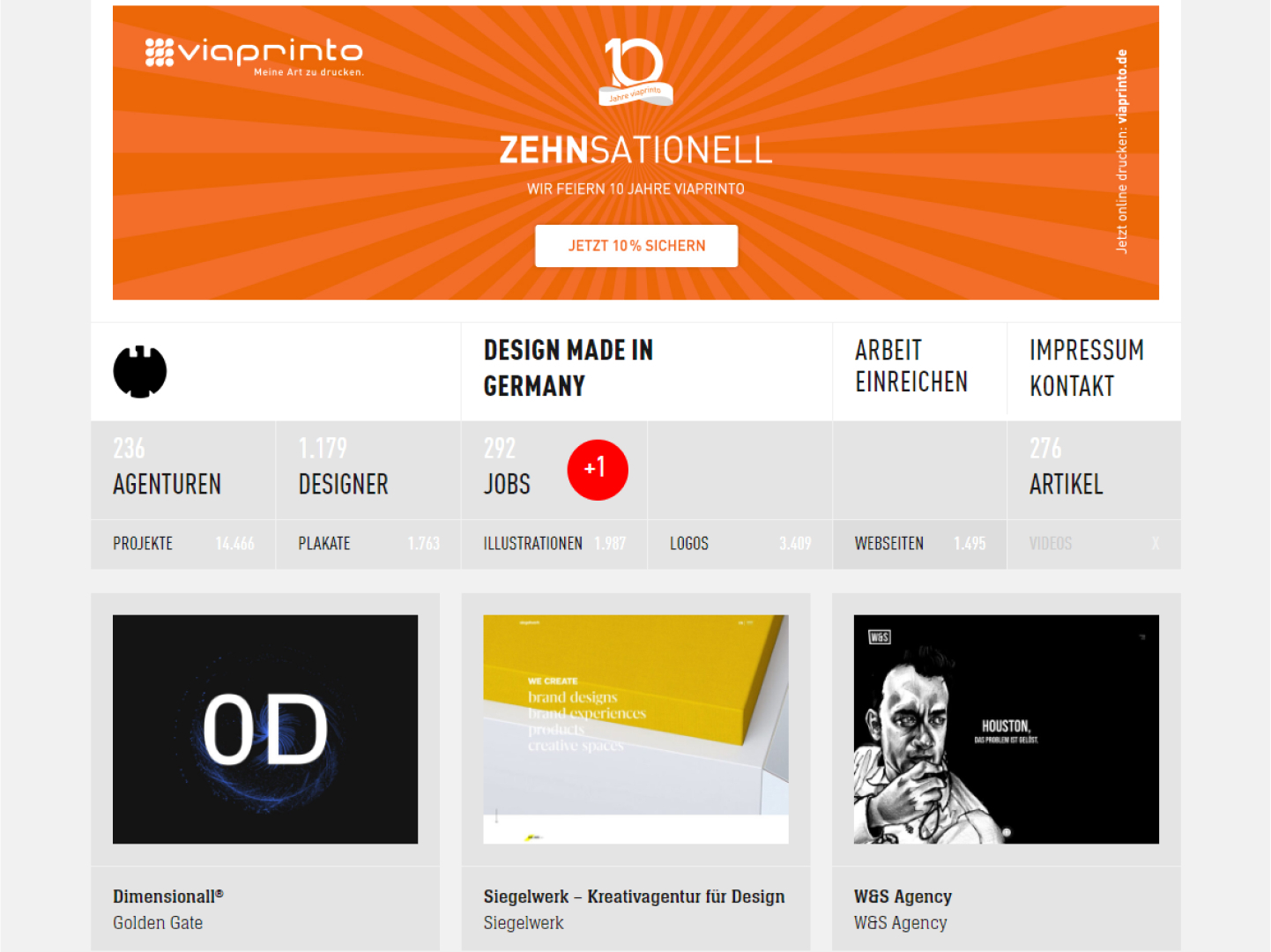
Designmadeingermany

Сайт с немецкими проектами. Кроме вдохновения, там можно найти работу и познакомиться с европейскими веб-агентствами.
Ecomm-design

Галерея интернет магазинов, которые можно отфильтровать по нескольким категориям: CMS, отрасль бизнеса, использованные технологии, трафик.
Bestwebsite-gallery

Ресурс на английском языке с ссылками на готовые сайты и блоги популярных дизайнеров.
Sitesee

Минималистичная галерея интересных сайтов из разных категорий. Есть возможность отправить ссылку на свой проект и быть опубликованным на главной странице.
Alistapart

На сайте публикуются не только статьи о дизайне или контенте, но и тексты о влиянии веб-индустрии на окружающий мир. Страница доступна на английском и итальянском языках.
Templatemonster

Templatemonster — это маркетплейс для веб дизайнеров. Здесь есть 55 340 шаблонов сайтов, популярные плагины, коллекция графических элементов. Можно вдохновляться и интегрировать понравившиеся детали в свои проекты.
FWA

Платформа, где каждый день присуждают премии необычным проектам. Подходит для вдохновения дизайнеров, которые хотят выйти за рамки привычных концептов, создать креативные решения, выделиться. На сайте можно найти работу.
FlatDSGN

Страница предлагает коллекцию реалистичных элементов, минималистичных концепций. Подойдёт поклонникам плоского дизайна.
Verynicesites

Каталог с примерами симпатичных сайтов из разных категорий.
Webcreme

Страница с милыми, минималистичными и простыми дизайнами. Ресурс перестал обновляться, поэтому там не доступны актуальные тренды. Но тут можно почерпнуть идеи концептов и структуры.
Designmodo

На платформе представлены продукты для разработки сайтов, их оптимизации. Размещены полезные статьи для дизайнеров, вакансии.
CssWinner

Платформа похожа на Awwwards. Каждый день публикуют победителей в разных номинациях. На сайте есть блог с примерами иконок, иллюстраций.
Dishots

Платформу можно назвать русским аналогом Dribble. Несмотря на ограниченное количество примеров, на сайте можно найти вдохновляющие работы российских дизайнеров.
Httpster

Коллекция реальных функционирующих сайтов, созданных разработчиками со всего мира. Регулярно пополняется. Доступен поиск по тегам.
Идеи дизайнеров для мобильной версии сайтов
Всё больше пользователей заходят в интернет со смартфонов или планшетов. Поэтому в нашей подборке сайтов для дизайнеров особое место занимают ресурсы для создания адаптивных страниц.
Mobile Awesomeness

На платформе есть система рейтинга, которая даёт возможность просмотреть самые популярные адаптивные дизайны. Проекты можно отфильтровать по дате добавления, чтобы ознакомиться с последними трендами.
Adobe Captivate
Сервис позволяет создавать интерактивные туры и онлайн-курсы, которые корректно отображаются на мобильных устройствах. На платформе много примеров адаптивной вёрстки с обучающими видео.
Pttrns

Страница показывает, как дизайнеры международного уровня решают проблемы с адаптацией. Сайты можно фильтровать по типам устройств, их операционной системе, функционалу.
WTF Mobile Web
На этой странице представлены примеры самых неудобных мобильных дизайнов, чтобы пользователи понимали как не следует адаптировать сайты.
Econsultancy’s Mobile Web Design Best Practice Guide
Гайд Econsultancy — это 200 страниц полезного контента с описанием отличных способов создания адаптивного дизайна.
User Testing Blog
На платформе публикуются статьи о мобильном дизайне, поддержке адаптации разными устройствами.
Примеры одностраничных сайтов и крутых лендингов с высокой конверсией
Для вдохновения приводим два сайта с примерами оформления лендингов.
One Page Love

Платформа показывает примеры красивых одностраничных сайтов (с товарами и без). One Page Love полезен тем веб дизайнерам, которые специализируются на продающих сайтах.
Land-book
Сервис с примерами реальных минималистичных лендингов. Можно создать собственную коллекцию интересных проектов.
Референсы по UI/UX-дизайну
Веб дизайн — это не просто красивая картинка, а создание функционального и удобного продукта. Поэтому важно вдохновляться не только креативными иллюстрациями, но и продуманными интерфейсами.
Hover States
Галерея нестандартных интерфейсов. У каждого примера доступна видео демонстрация экрана.
Little Big Details
Сервис посвящён небольшим деталям интерфейса, обеспечивающим наиболее удобное взаимодействие с сайтом.
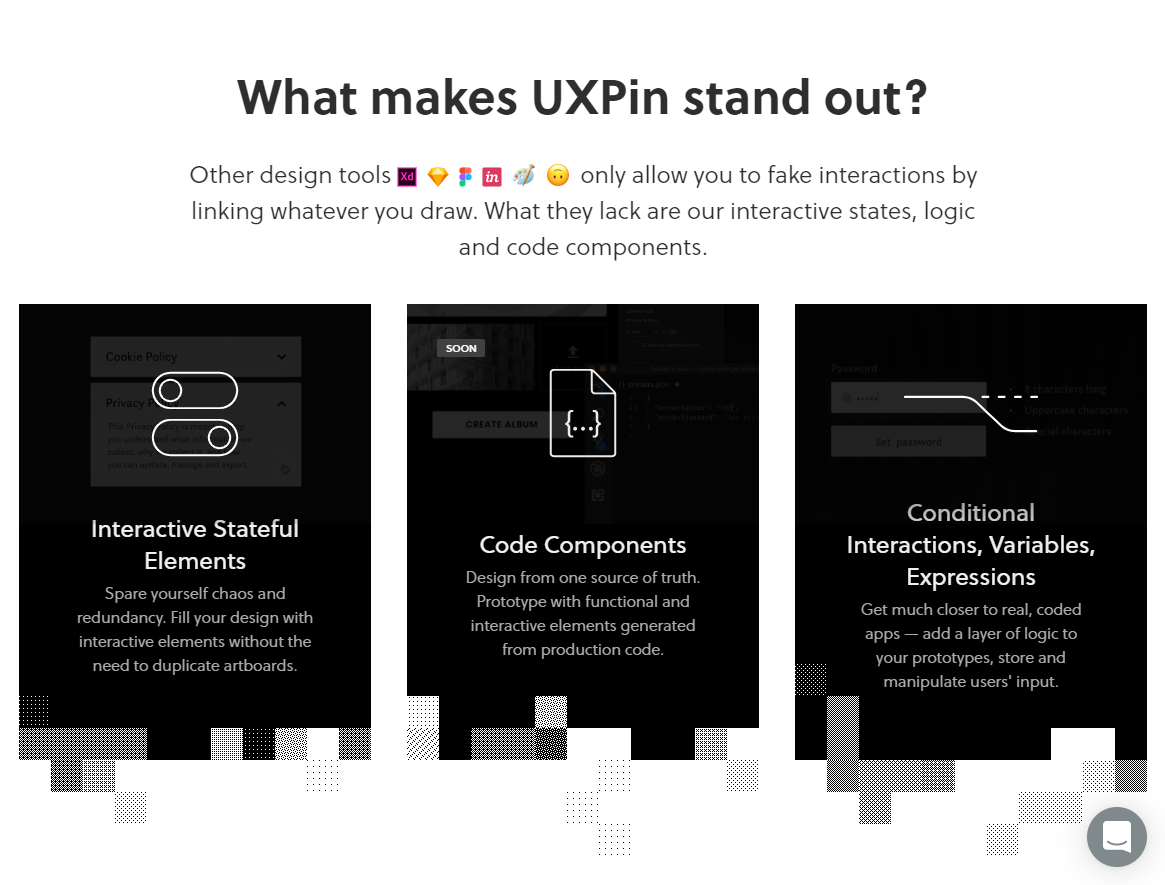
UXPin

На платформе публикуются бесплатные обучающие материалы. Доступны коммерческие решения для разных CMS.
UI Parade
Страница предлагает коллекцию всевозможных функциональных элементов UI. Учит обращать внимание на детали, создавать интерактивные сайты.
Collectui

Платформа предлагает разные варианты анкет для сайта, приложения, другие элементы пользовательского интерфейса.
UI-cloud
Ресурс называет себя самой большой базой данных интерфейсов в мире. На платформе представлены 46 608 элементов UI.
Uimovement
Платформа ориентирована на UI дизайн, анимацию интерфейсов. Каждый элемент в каталоге отмечен тегом, чтобы пользователи быстро находили интересующие их детали.
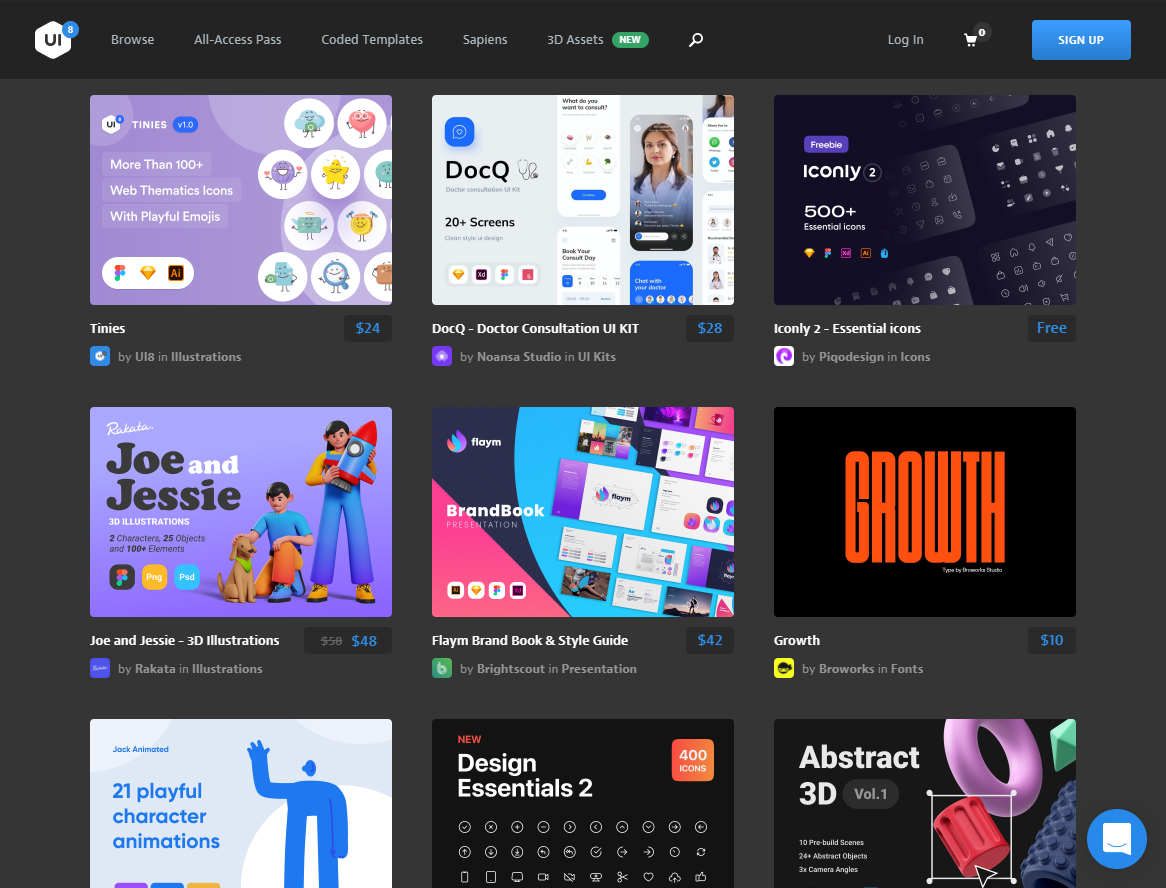
UI8

Маркетплейс с иконками, шрифтами, наборами для UI. Можно присмотреться к интересным реализациям, чтобы использовать в своих концептах.
Что почитать дизайнеру для вдохновения и чтобы быть в курсе новых трендов
Среди полезных сайтов для дизайнеров выделяются журналы, посвящённые веб дизайну.
Smashing Magazine
Один из самых известных журналов для дизайнеров сайтов. В нём публикуются статьи о пользовательском опыте, информационной архитектуре, удобных интерфейсах.
Designer News
Платформа для обмена опытом среди профессионалов веб дизайна. Публикуются статьи и ссылки на интересные проекты, обсуждаются тренды индустрии.
Как еще дизайнеру черпать вдохновение
Кроме изучения сайтов про веб дизайн, есть шесть других способов найти вдохновение.
Подпишитесь на коллег
Станьте членом дизайнерских сообществ, подпишитесь на более опытных коллег в социальных сетях. Наблюдайте за их развитием. Это помогает вдохновляться и не терять мотивацию.
Работайте с ментором
Запишитесь на менторство к профессионалу, чей карьерный путь вам отзывается. Вместе вы сможете определите ваши сильные и слабые стороны, поставить вдохновляющие цели, разработать стратегию для их достижения.
Измените отношение к работе
Не стоит ждать вдохновения, чтобы начать работу на проектом. Идеи для дизайна сайта могут прийти в процессе. Подберите референсы, проанализируйте конкурентов и приступайте к прототипированию. Крутые проекты часто придумываются на ходу.
Не забывайте про собственные проекты
Чем больше сайтов вы создаёте, тем быстрее развивается насмотренность и собственный стиль. Постоянно придумывайте новые концепты, внимательно следите за тем, что вам нравится. Посмотрите свежим взглядом на старые работы, проанализируйте их.
Сделайте себе красивое портфолио
Изучив сайты с подборками дизайнов, определите, что именно вас вдохновляет. Создайте такое портфолио, которое будет вас мотивировать, подталкивать к дальнейшему развитию. Путь это будет страница в вашем любимом стиле, красивая и удобная.
Постоянно учитесь
Читайте тематические блоги, статьи, книги. Проходите мастер-классы известных дизайнеров. Посещайте курсы по повышению квалификации. Творческие направления не стоят на месте: чтобы оставаться востребованным специалистом, необходимо постоянно учиться.
Как распознать грань между вдохновением и плагиатом
Вдохновляясь сайтами известных дизайнеров, важно понимать, что не стоит подражать их авторам. Даже частичное копирование понравившихся проектов плохо сказывается на вашей креативности, которая особенно важна в творческих профессиях. Вместо этого, попытайтесь проанализировать чужой дизайн. Чем именно он вам нравится? Определите стилистику, цветовую гамму, типы шрифтов. Придумайте свой проект с аналогичными деталями.