Концепция минимализма в веб‑дизайне
Главный принцип минимализма — оставить на виду у пользователя только важный контент. Дополнительные эффекты, ненужная анимация перегружают сайт, отвлекают пользователя. Подходящие изображения и контент сразу дадут понять, для каких целей создан сайт.
Отличительные черты минимализма
Отличить минимализм от других стилей веб-дизайна можно по нескольким признакам:
— Фон;
— Цвет;
— Фотографии и текстуры;
— Типографика;
— Сетка;
— Навигация.
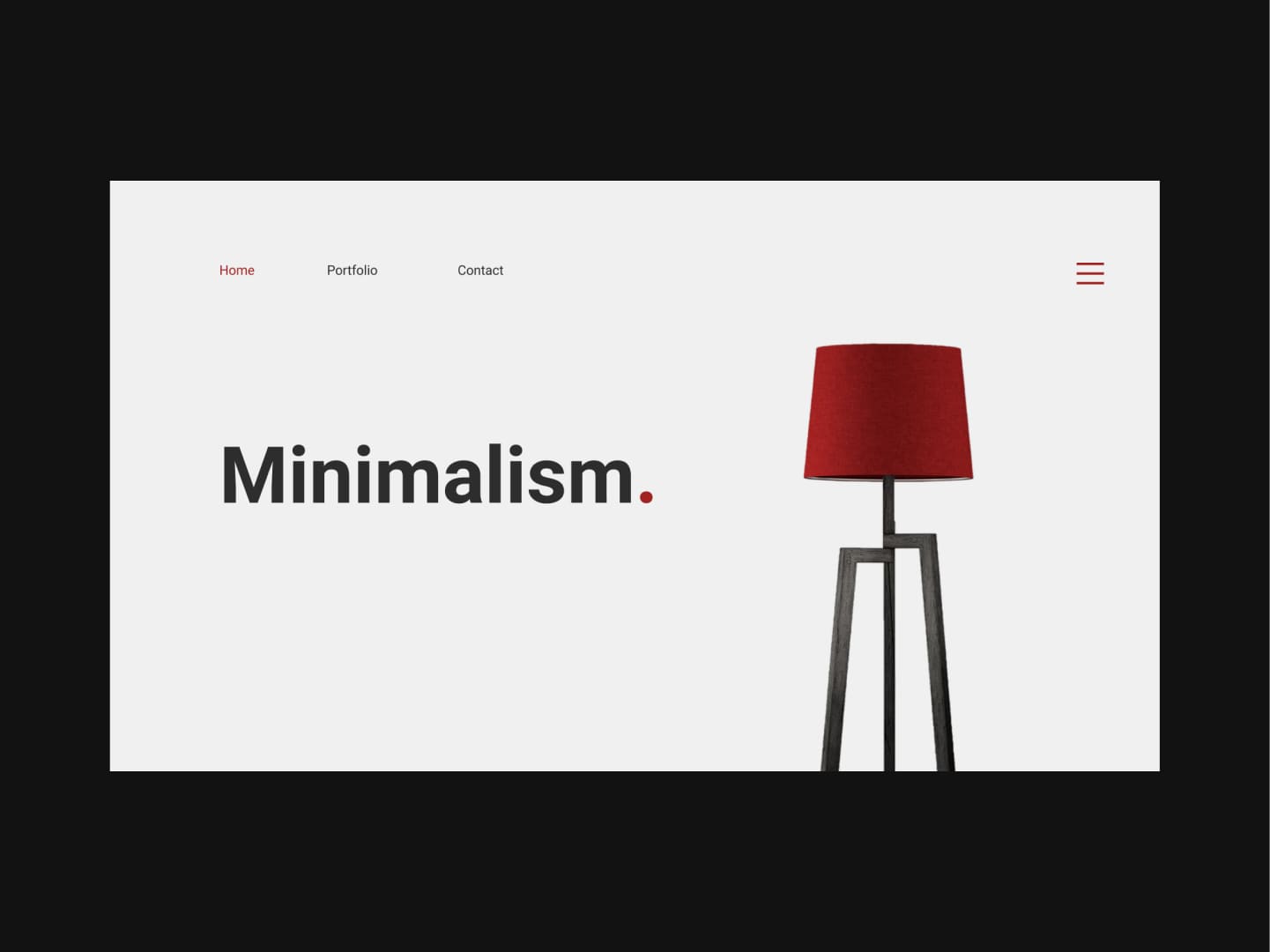
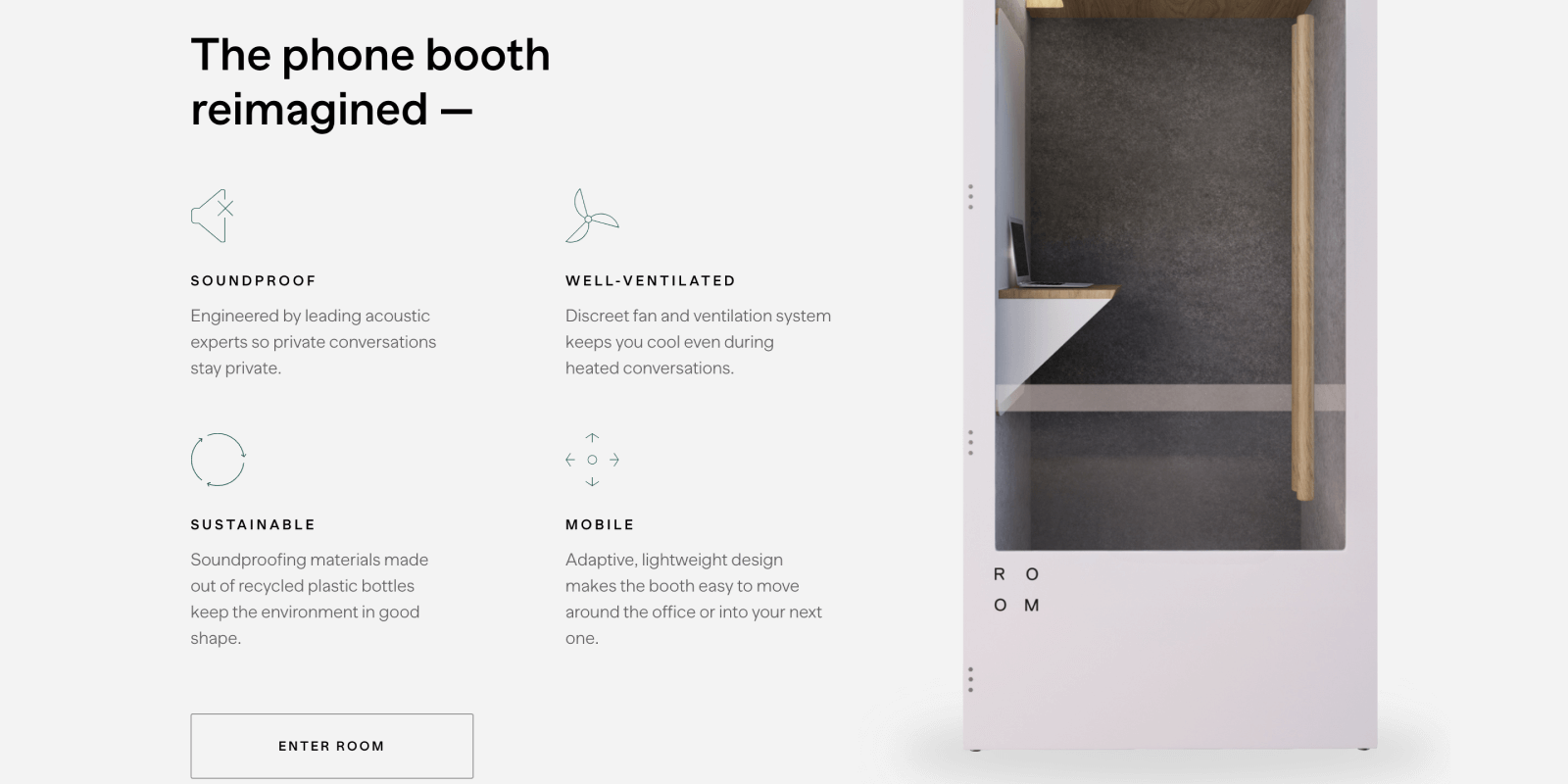
1. Использование негативного пространства
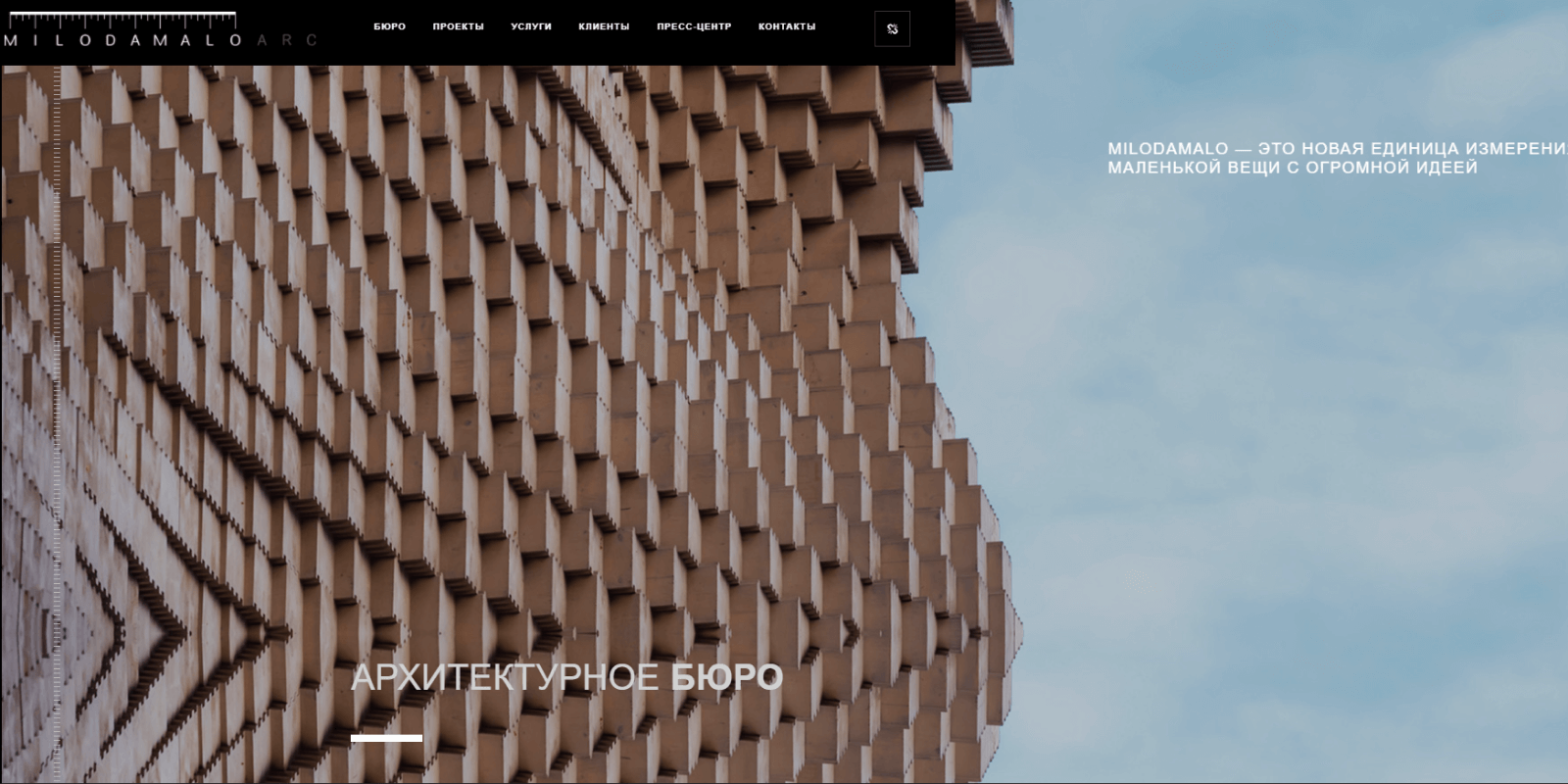
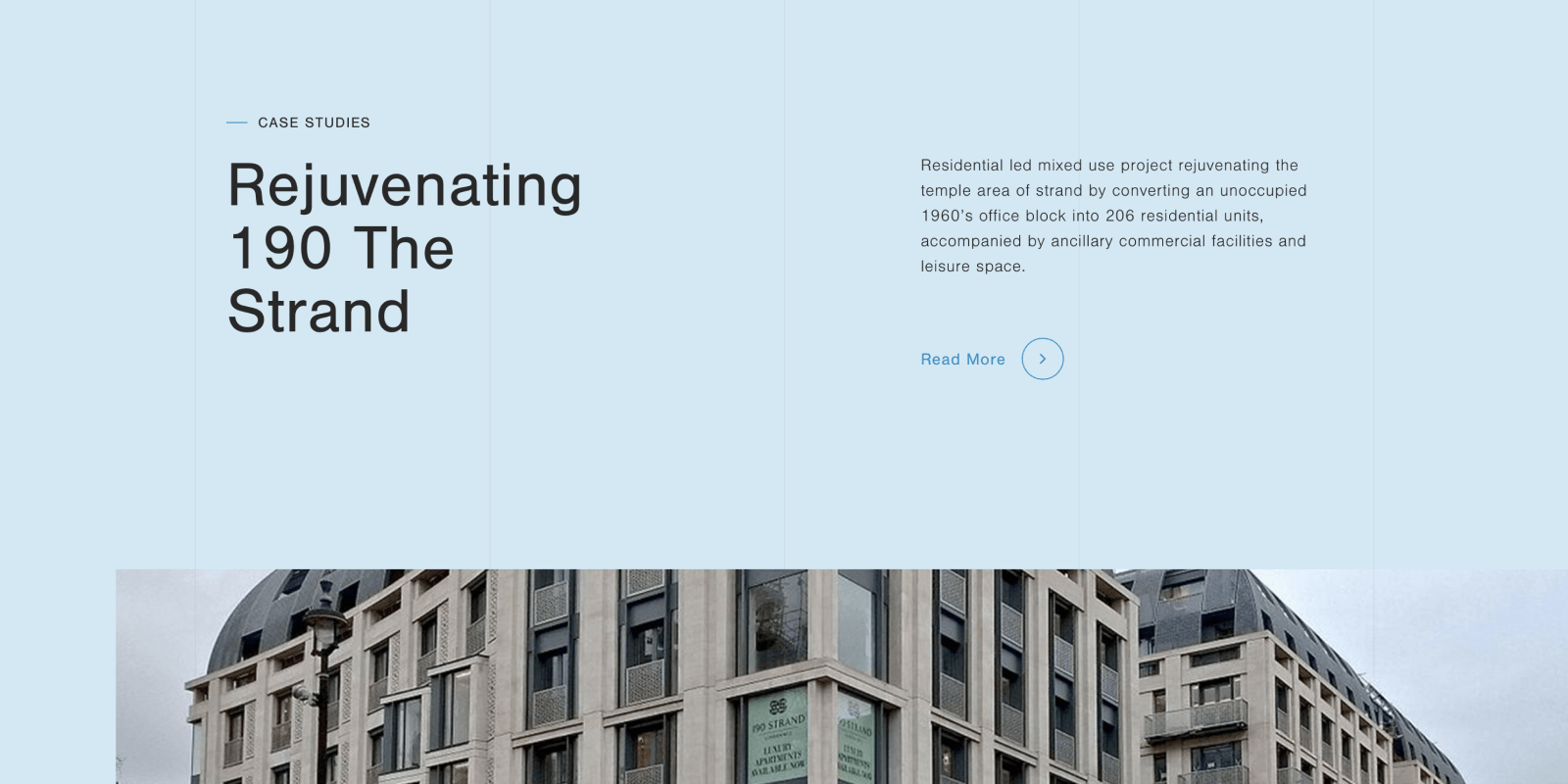
Одна из главных составляющих в минималистичном дизайне — негативное пространство — пустое, ничем не занятое пространство между элементами на странице. Его используют для
того, чтобы сфокусировать внимание пользователей на содержании страницы, упростить восприятие контента. Часто ошибочно считают, что негативное пространство — это белый фон. Но это не так. Оно не всегда белое. Это может быть любой пустой полноцветный фон.


2. Плоский дизайн и текстуры
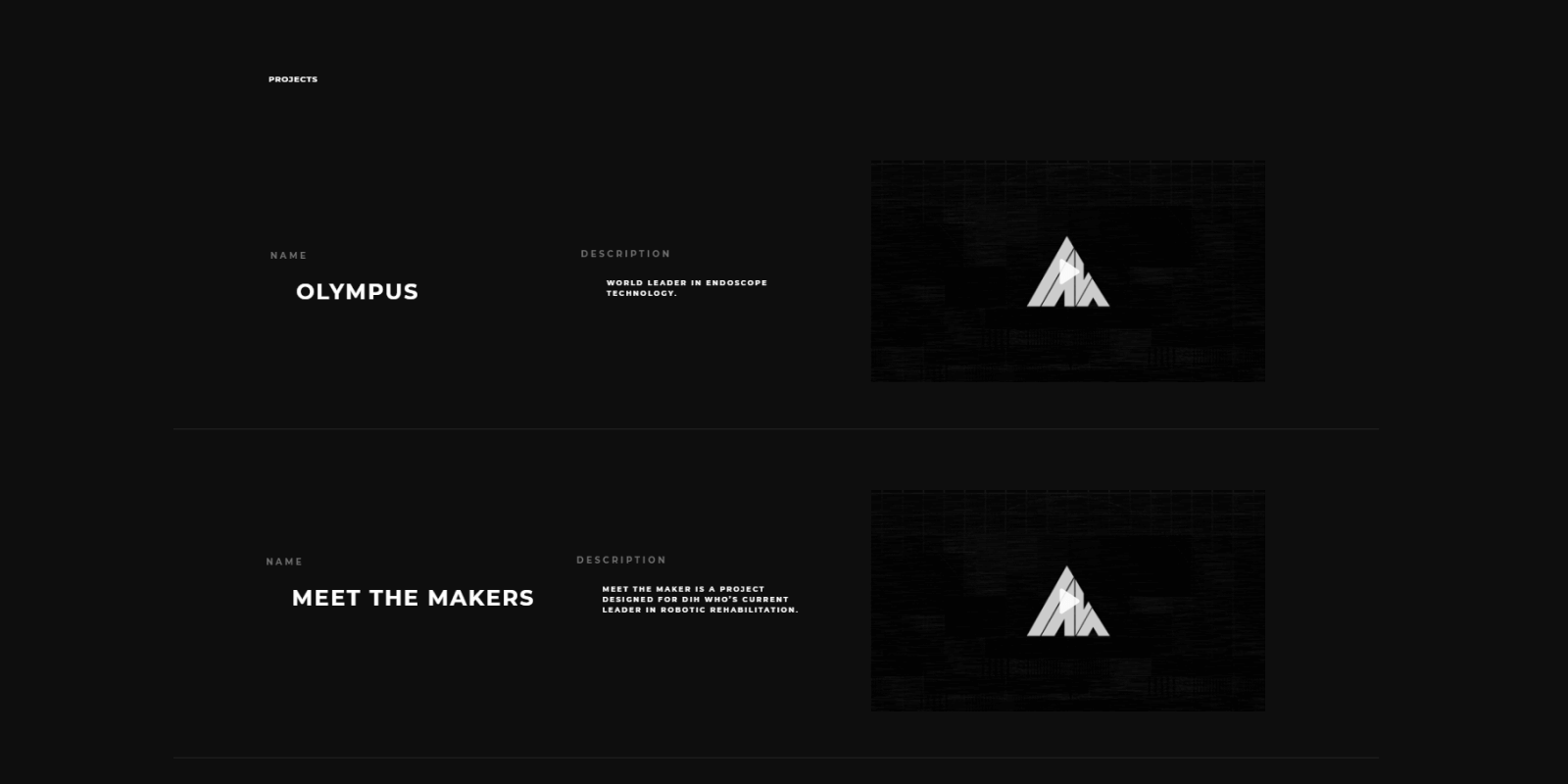
Дизайн в стиле минимализм использует плоские текстуры. Цель — избавиться от лишних деталей. Трехмерные эффекты, градиент, тени используются редко. В плоском дизайне все сведено к минимуму — шрифты, иконки. Это эстетично и функционально.



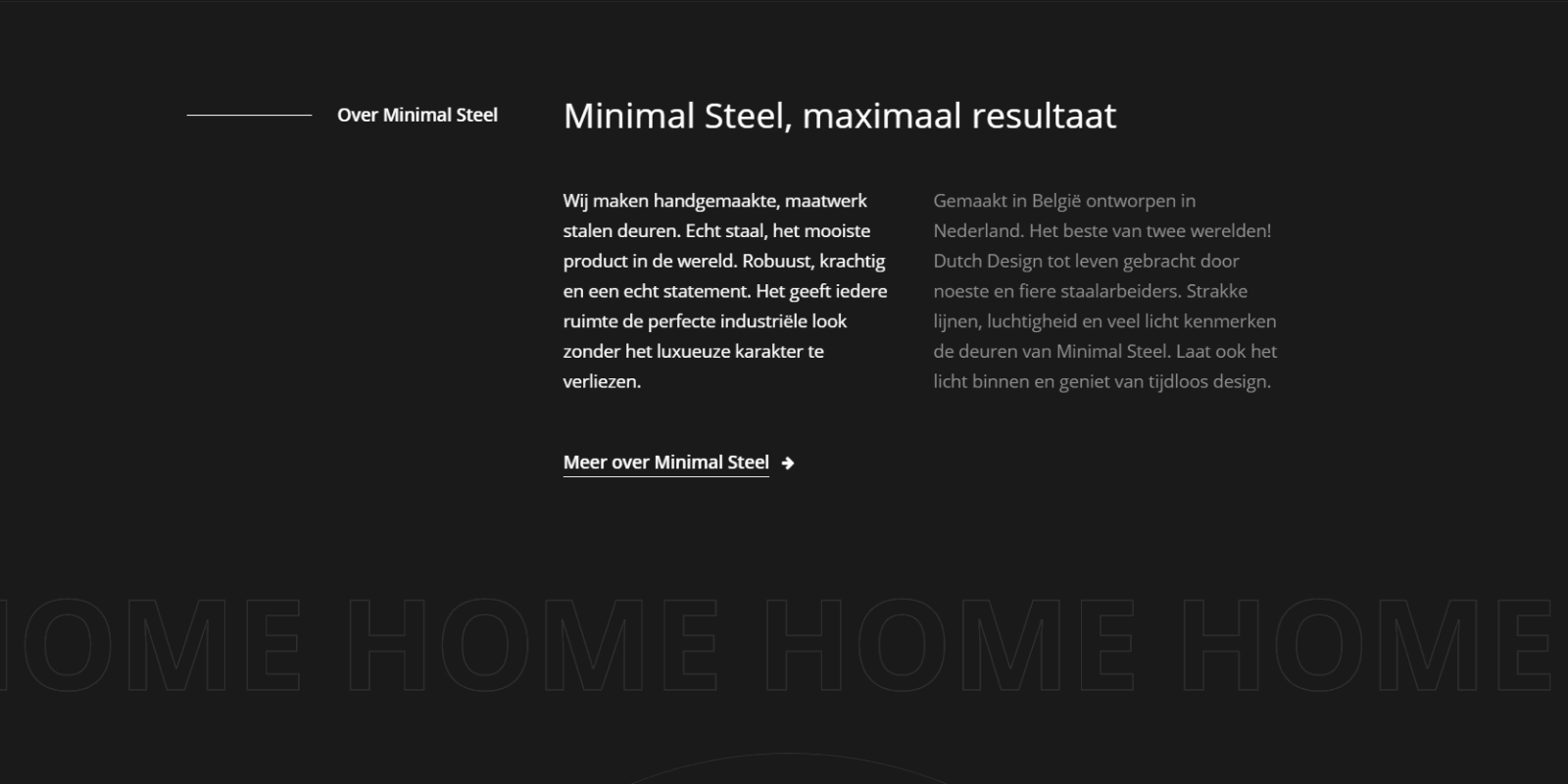
3. Монохромная палитра, минимум цвета
Цвет обладает способностью сделать визуальный акцент, но он также может отвлечь пользователя. Поэтому дизайнеры, при создании минималистичного сайта, часто выбирают ограниченную палитру:
— Монохромная палитра — один цвет;
— Использование двух цветов;
— Не более трех цветов.



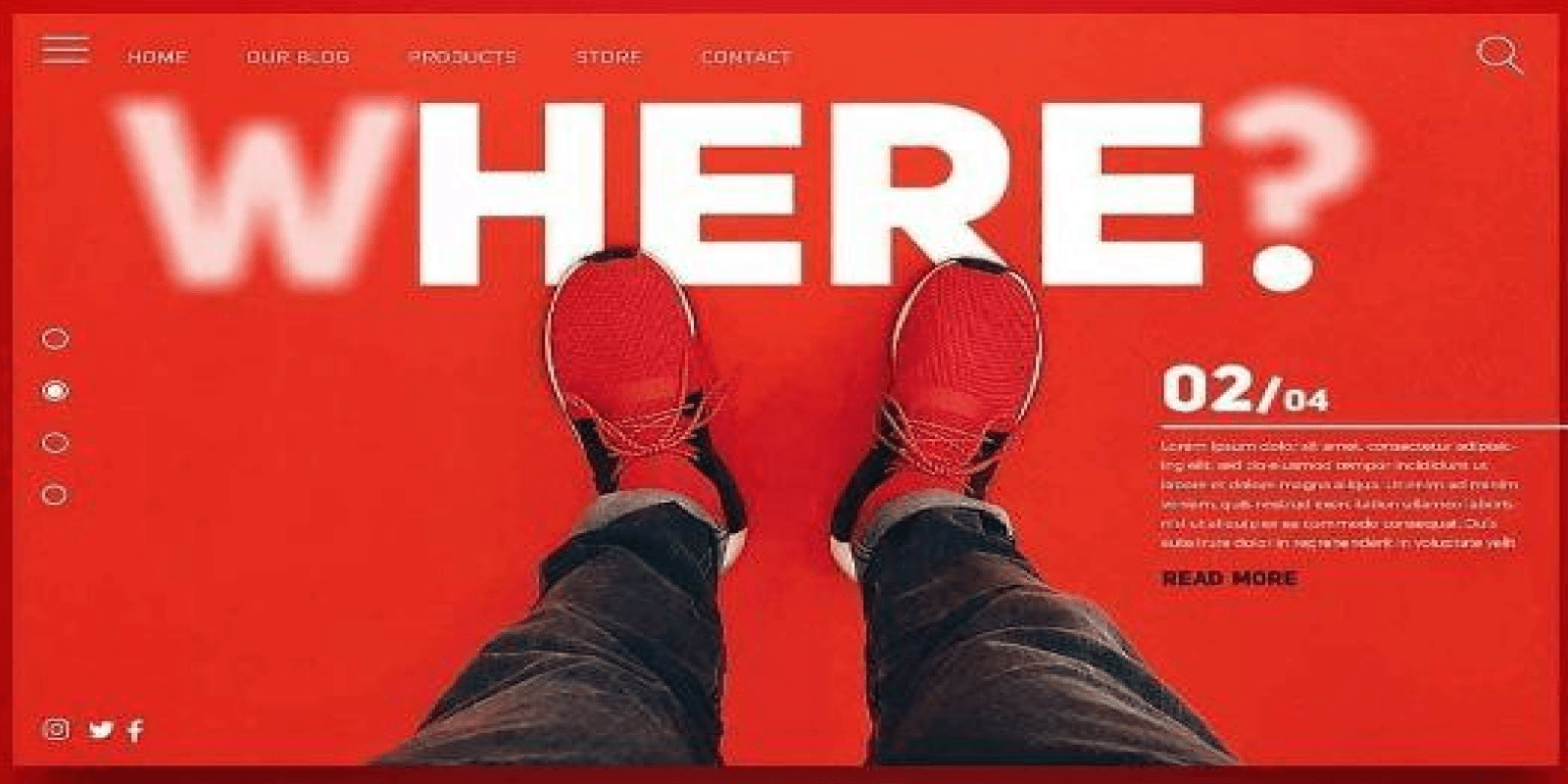
Насыщенный цвет используют, чтобы сделать сайт привлекательней или направить внимание посетителя сайта на важную информацию, вывести на первый план содержание. Выделяемые элементы часто кликабельны. При этом изображения могут быть яркими и красочными.


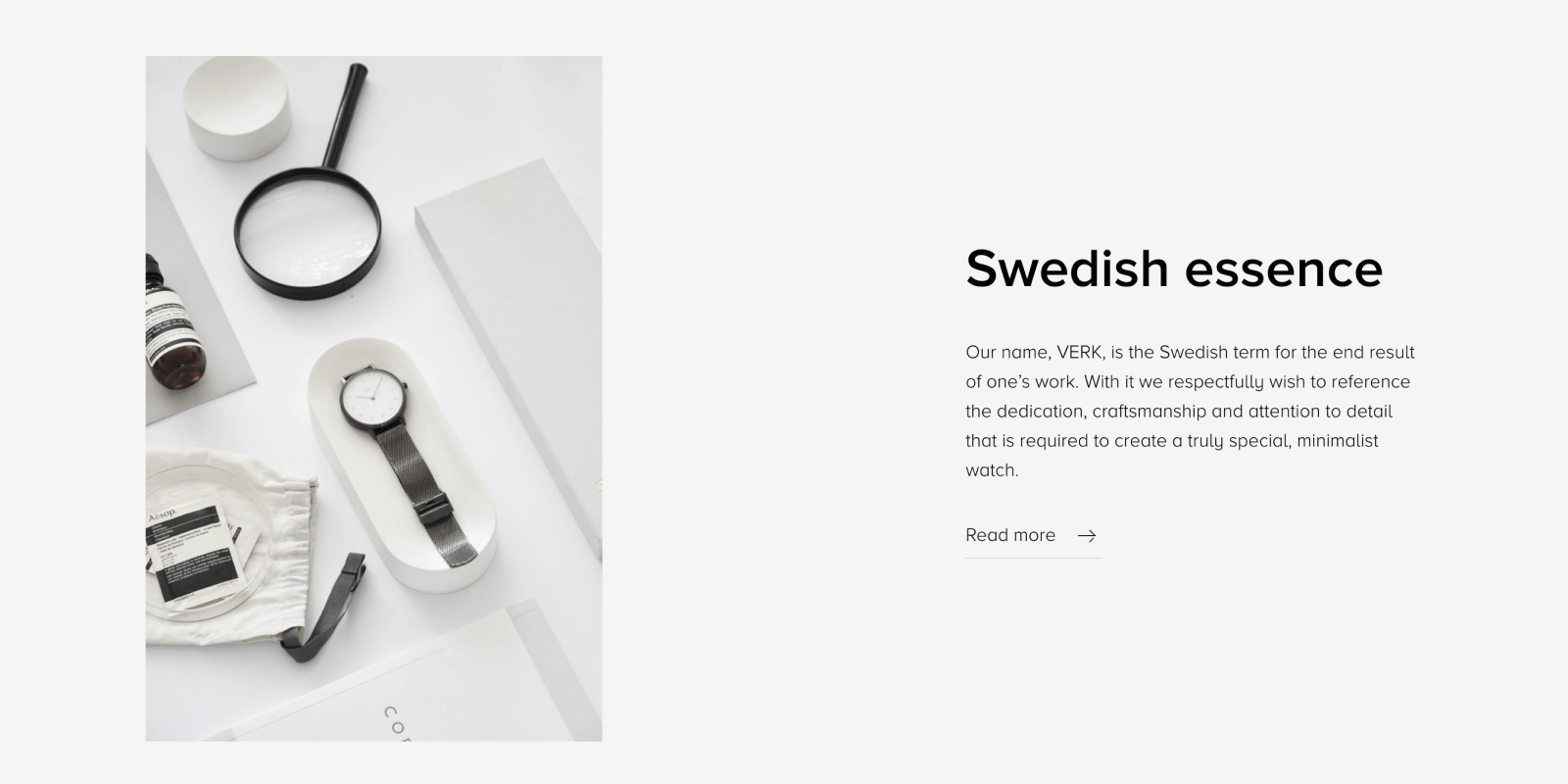
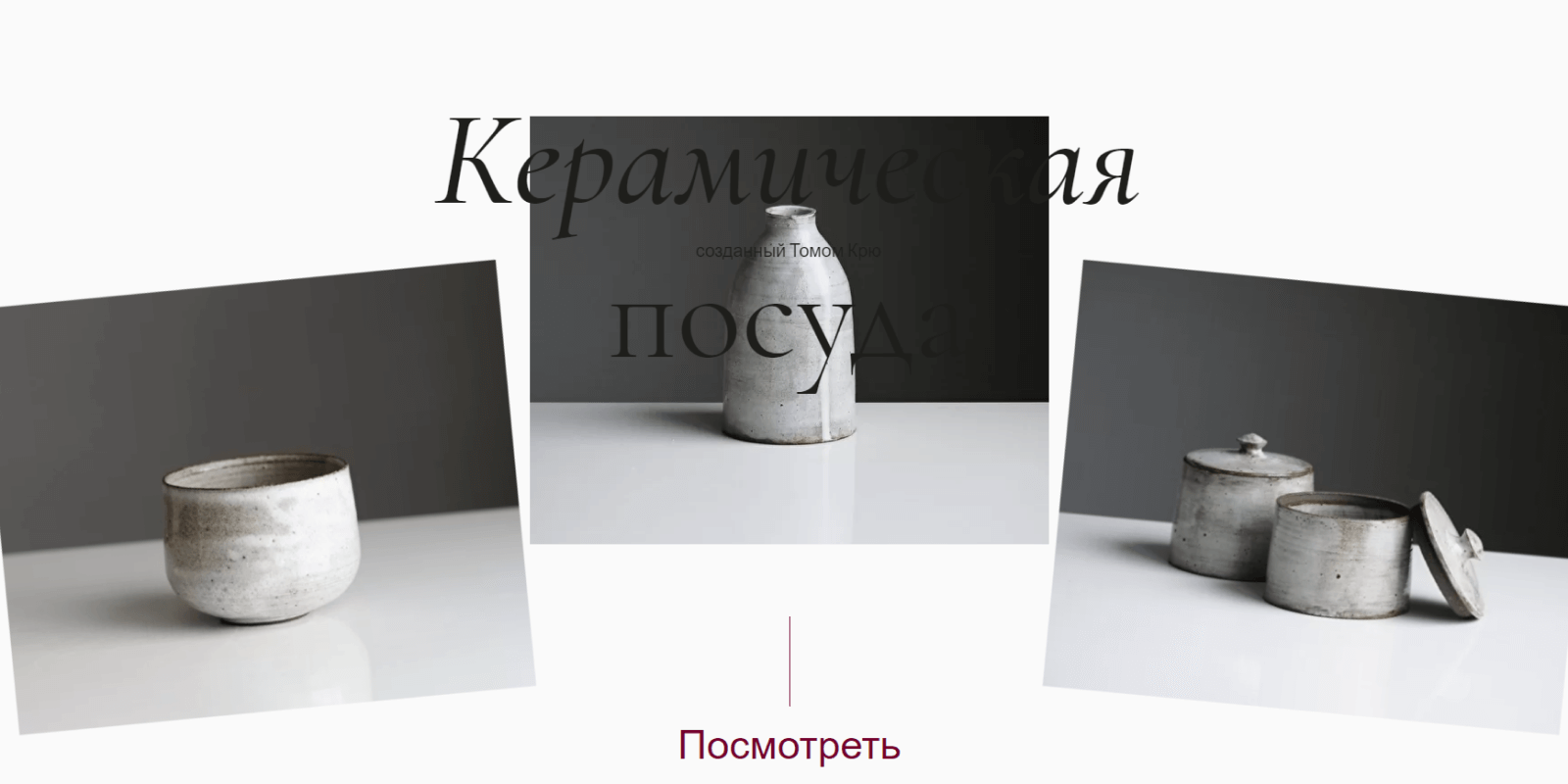
4. Фотографии и иллюстрации
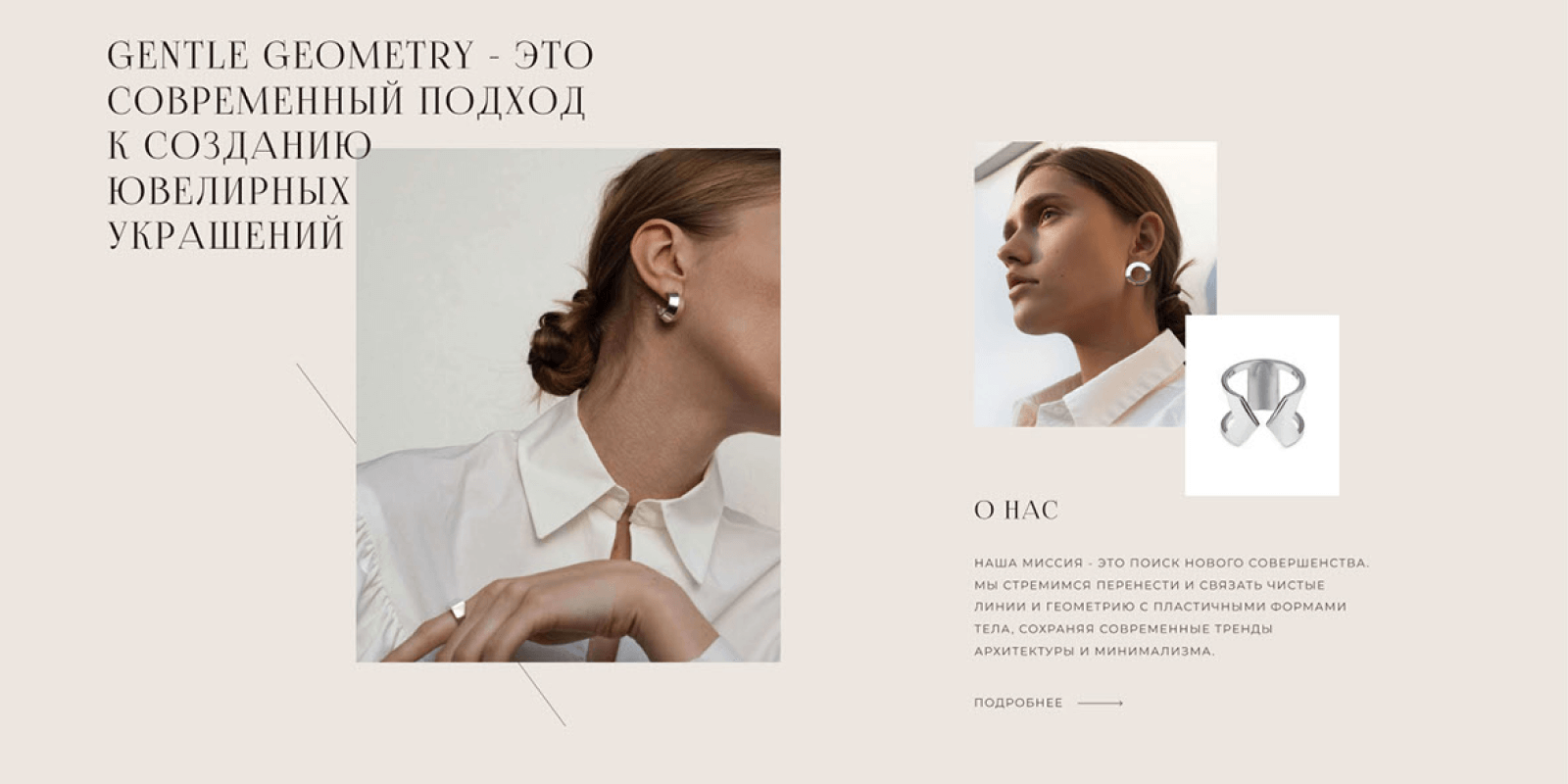
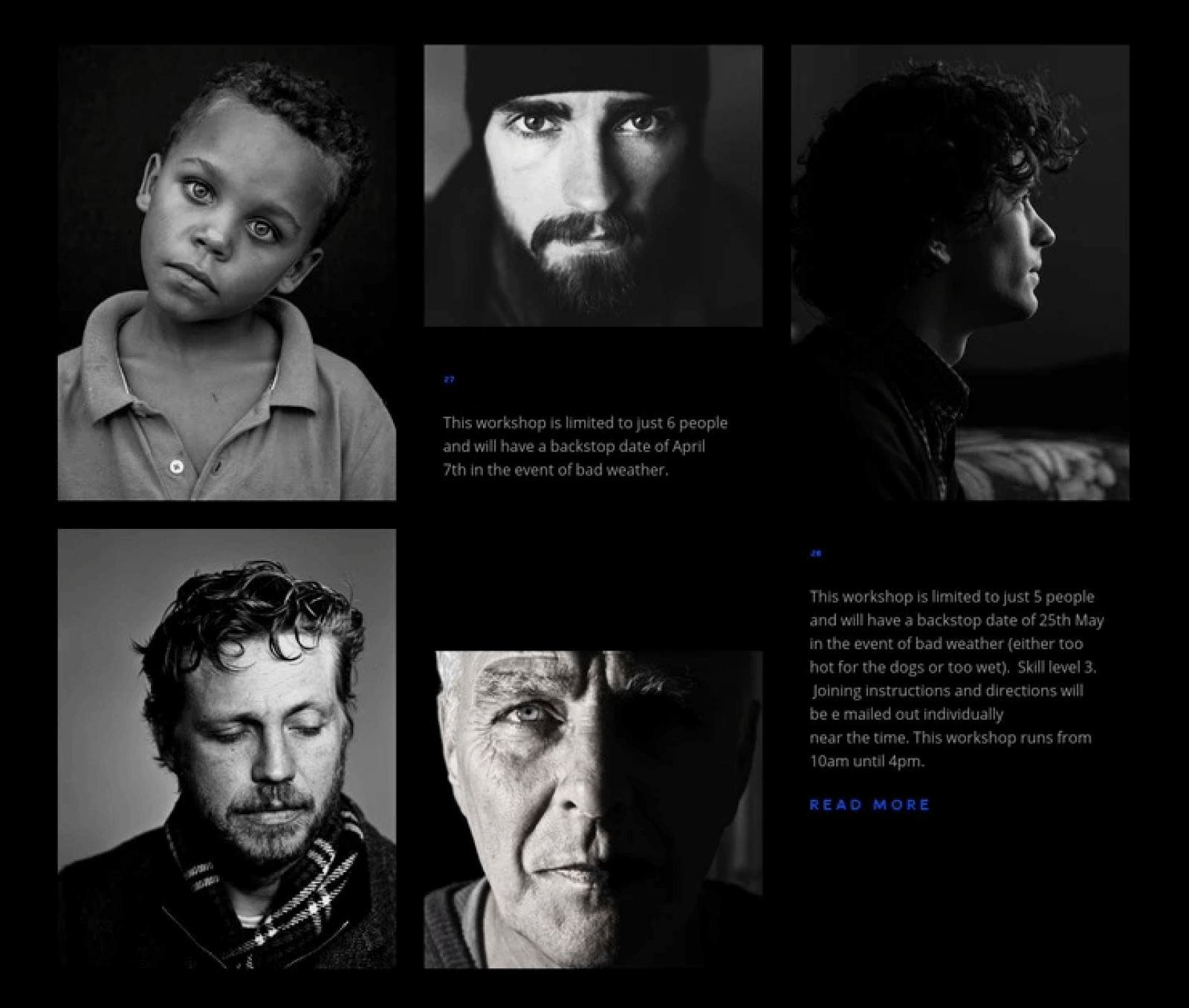
Фотографии и иллюстрации — важные элементы дизайна в стиле минимализм. Они могут передать больше мыслей и эмоций, чем слова. Но используемые изображения должны соответствовать принципам минимализма. Если фотография или иллюстрация чересчур насыщена деталями, то эффект сводится на нет.


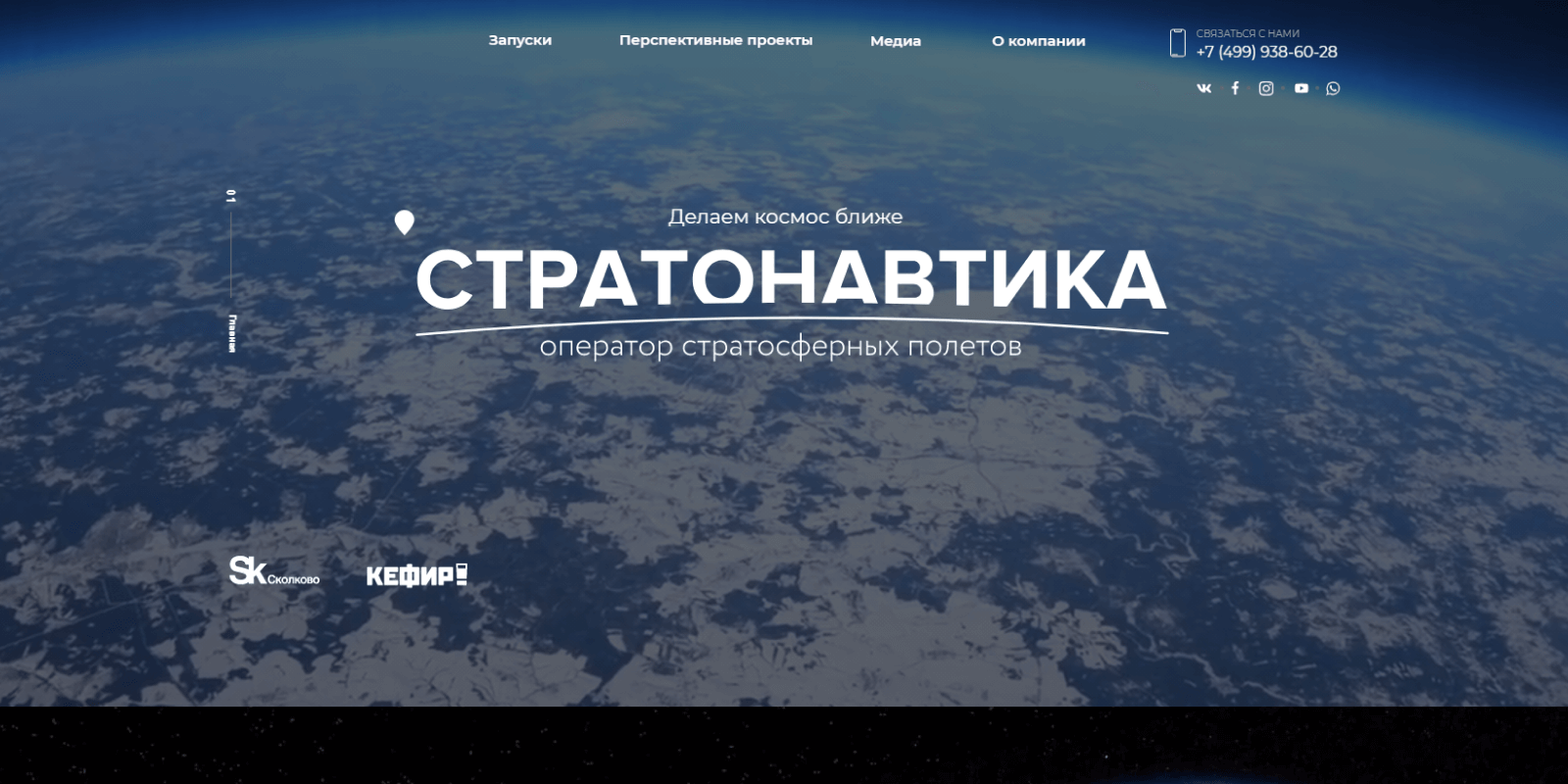
Также в минимализме используются крупные изображения или видео-фон, хотя это противоречит идее минимализма: избавиться от лишнего. Однако большие фотографии и видео часто появляются на сайтах в стиле минимализм и их использование в качестве фона оправдано. Главное достоинство такого решения — положительное влияние на восприятие контента. Но использовать такие приёмы нужно обдуманно и позаботиться о том, чтобы они не спорили с другими элементами на сайте. С правильно подобранными изображениями, минималистичный сайт не будет казаться скучным.


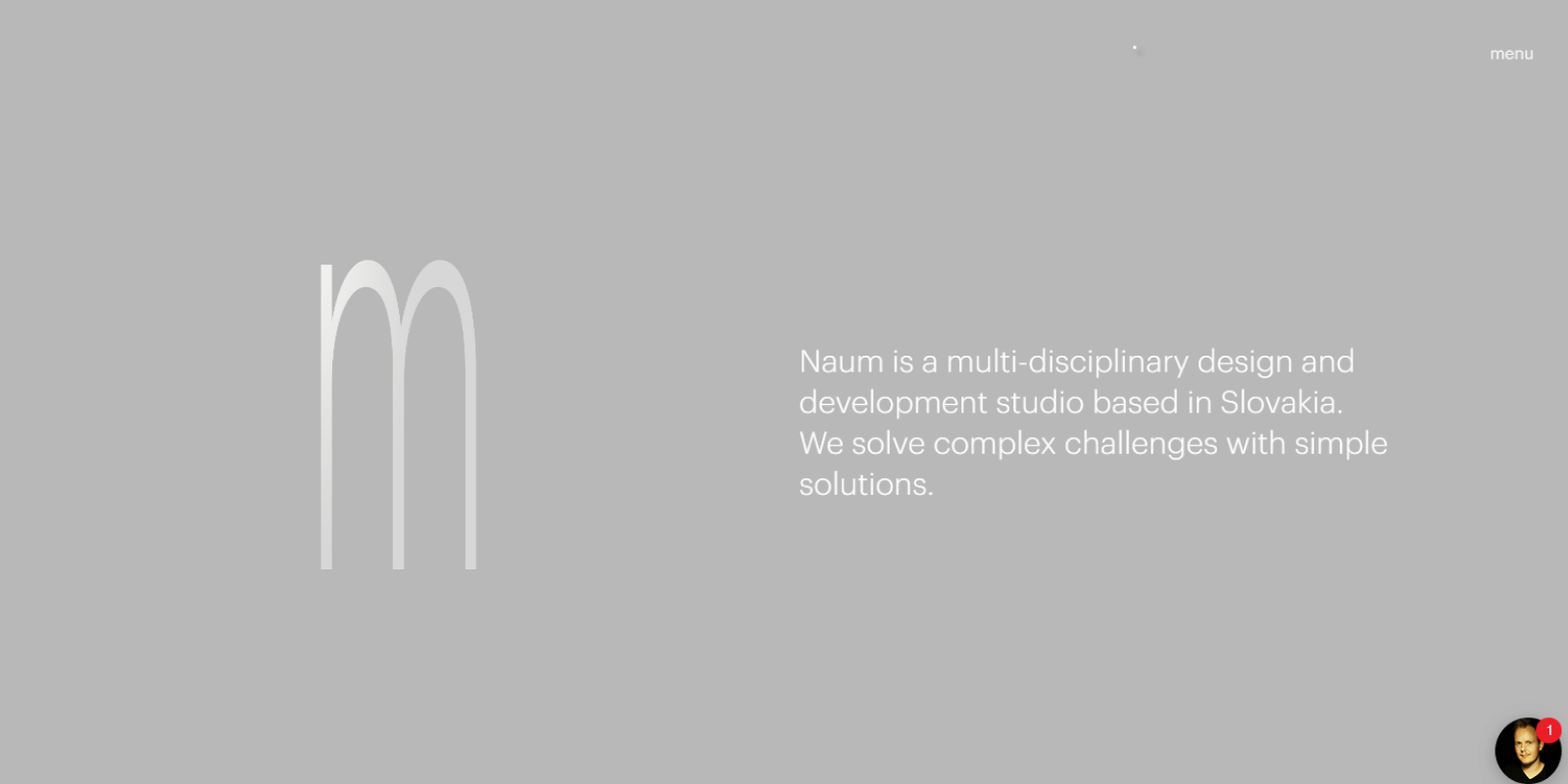
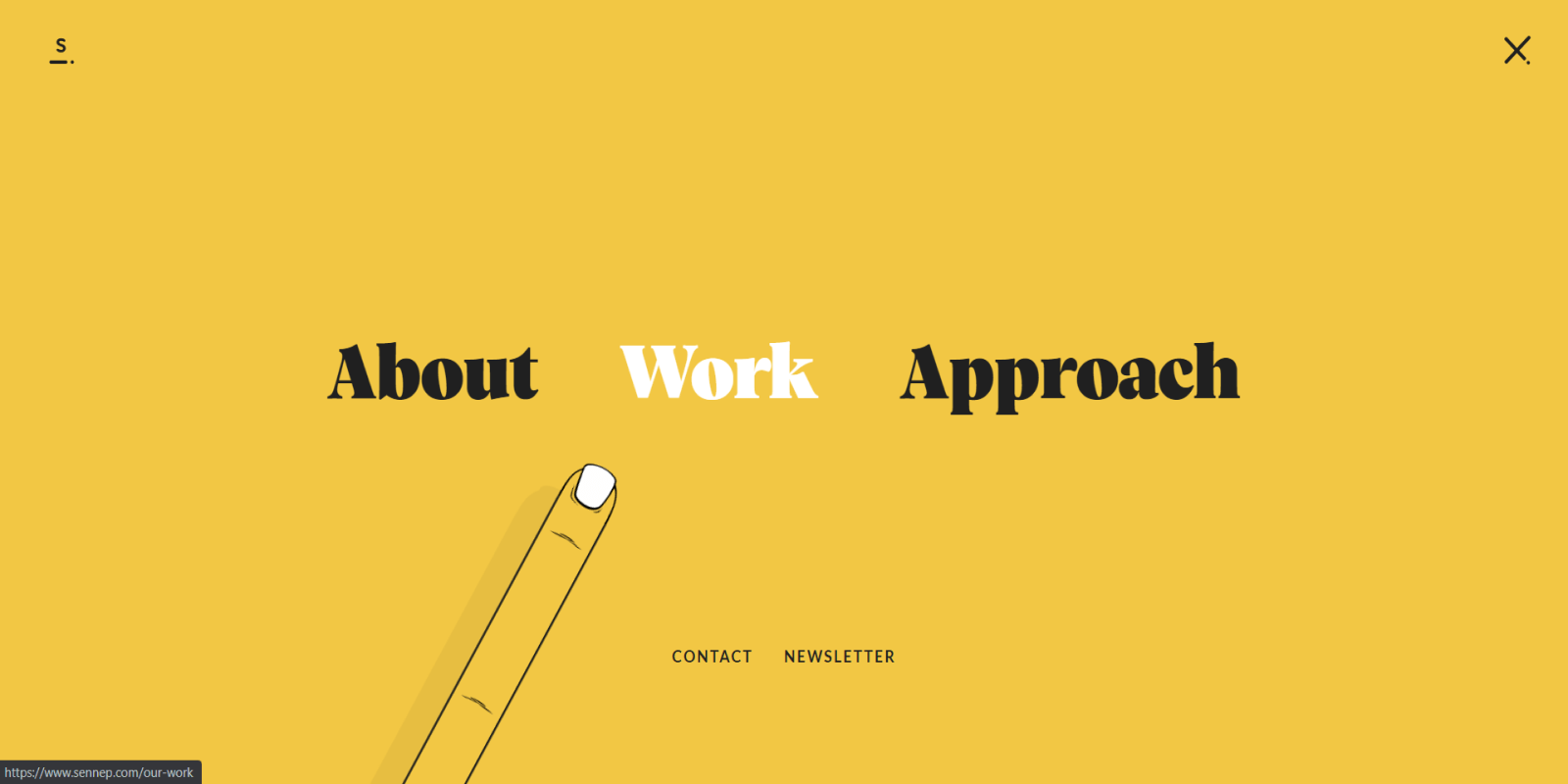
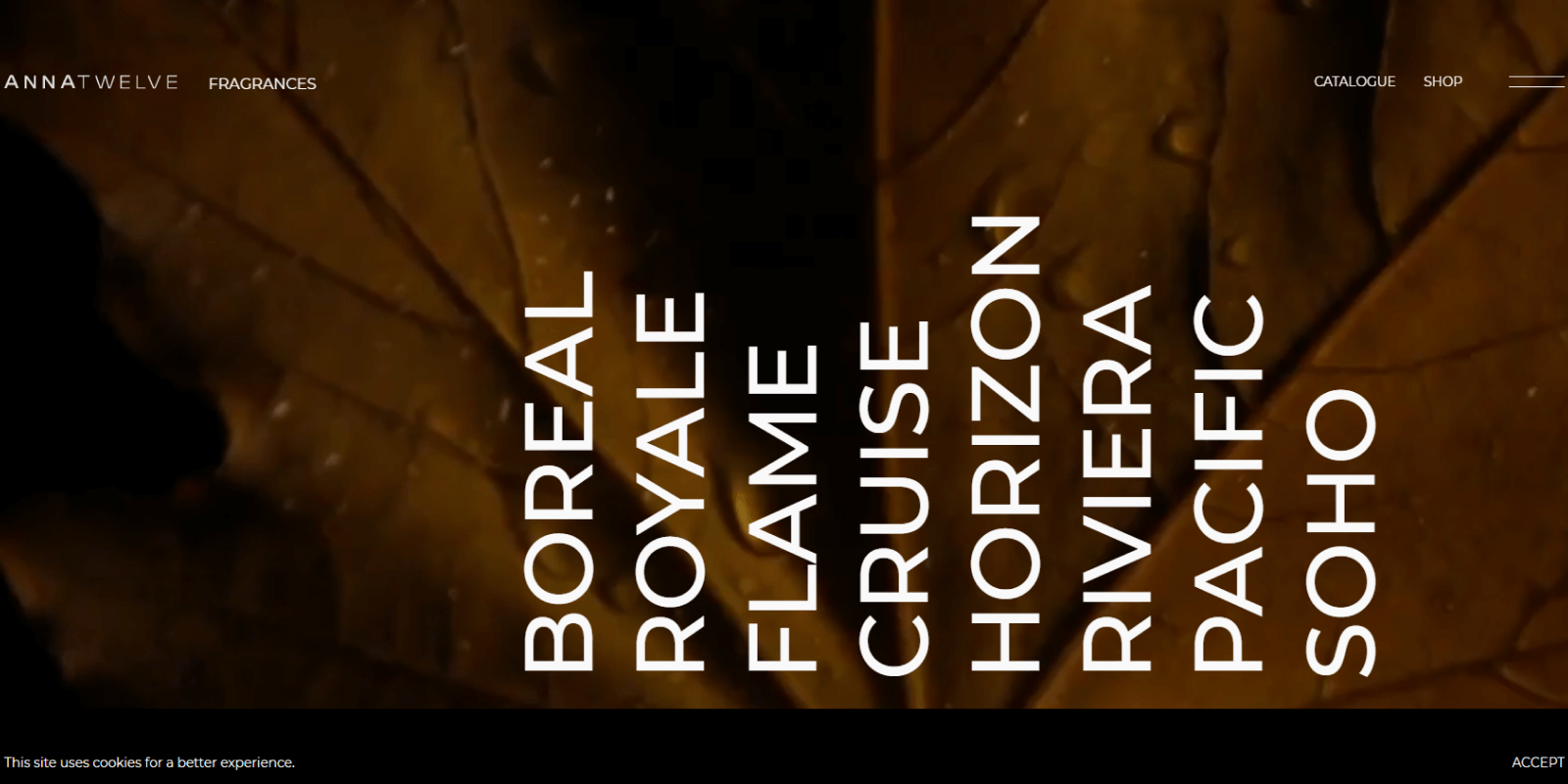
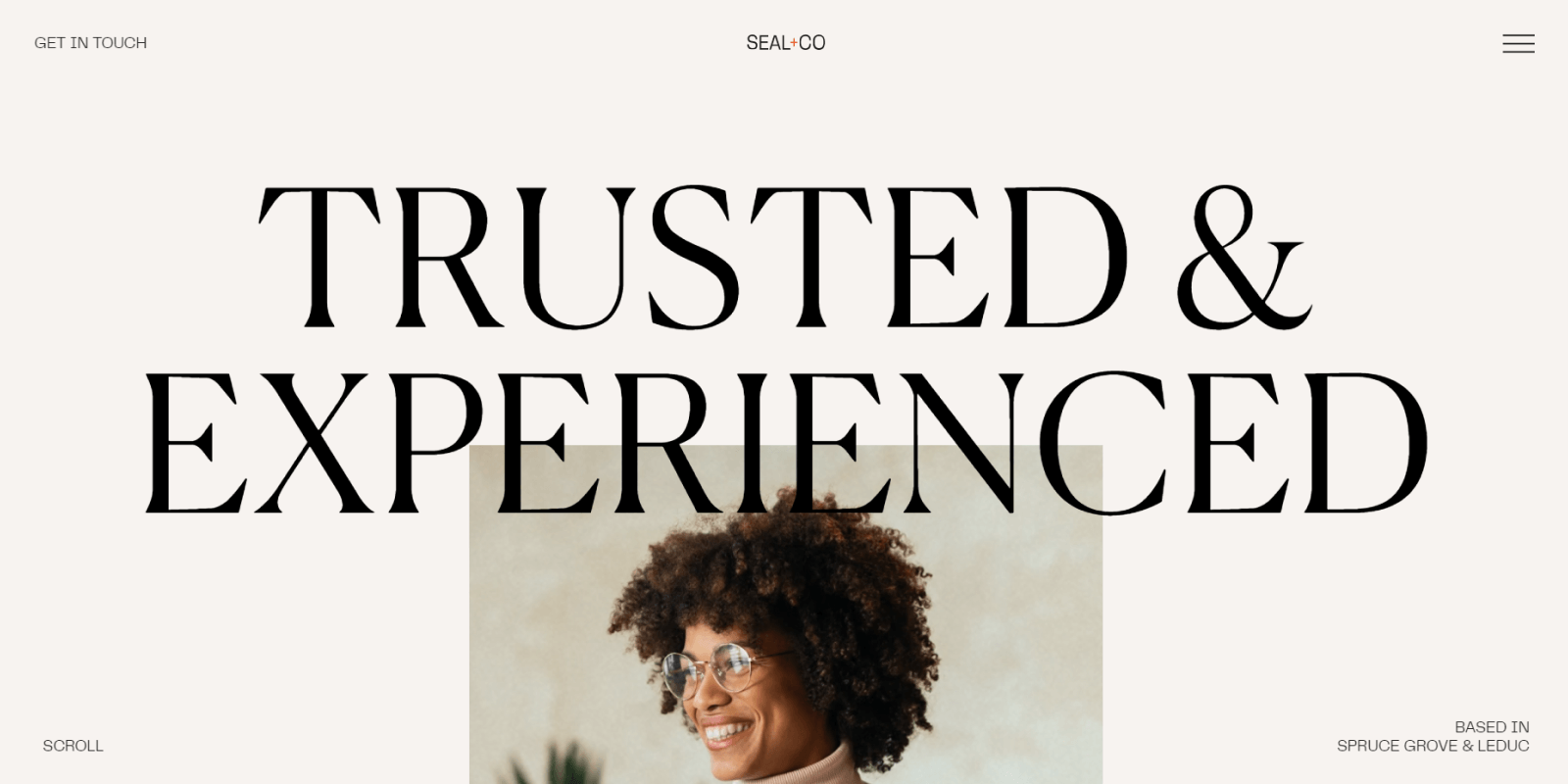
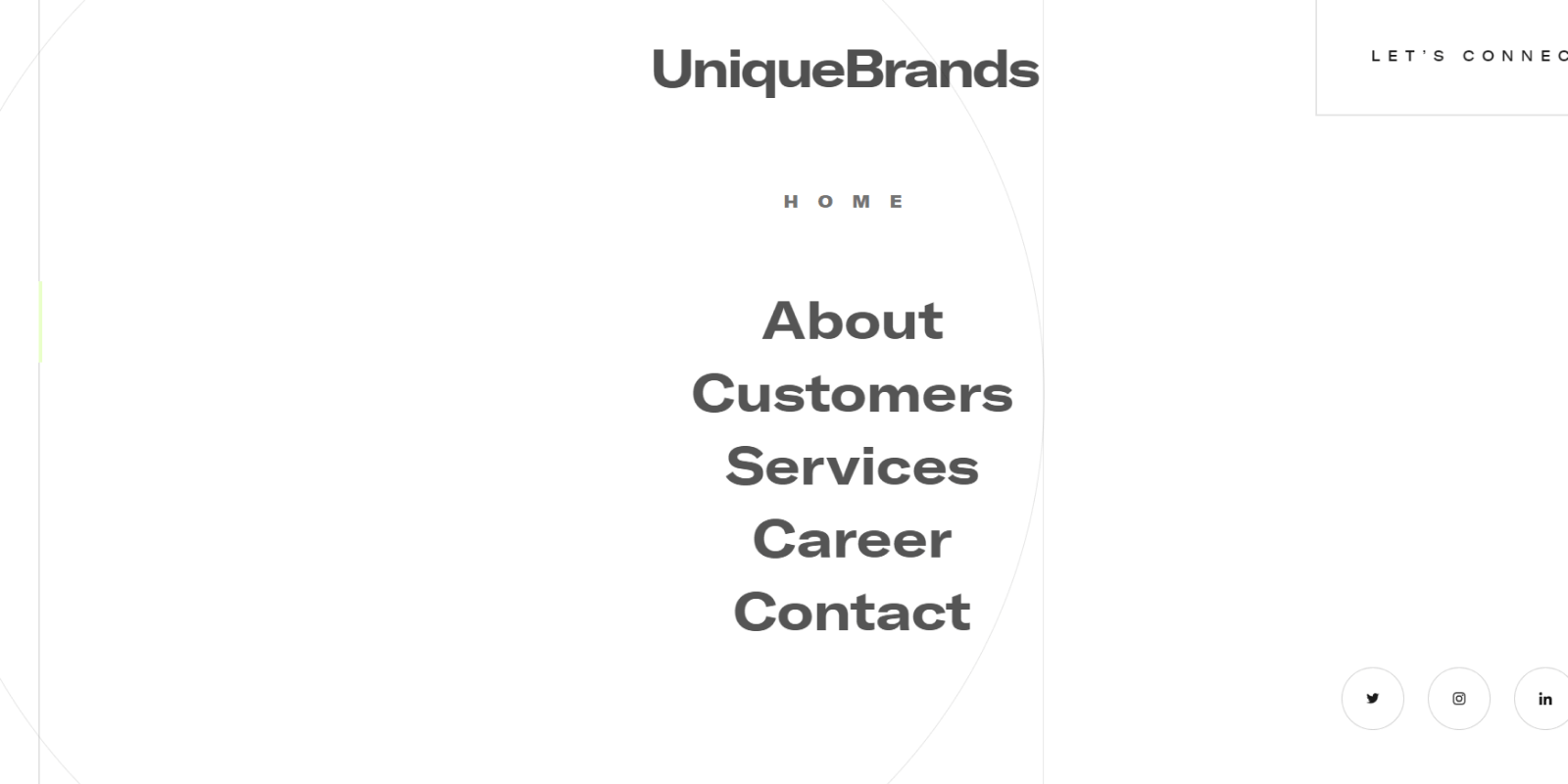
5. Эффектная типографика
Минимализм, это стиль, где контент на первом месте. Главное — правильно его оформить и преподнести.
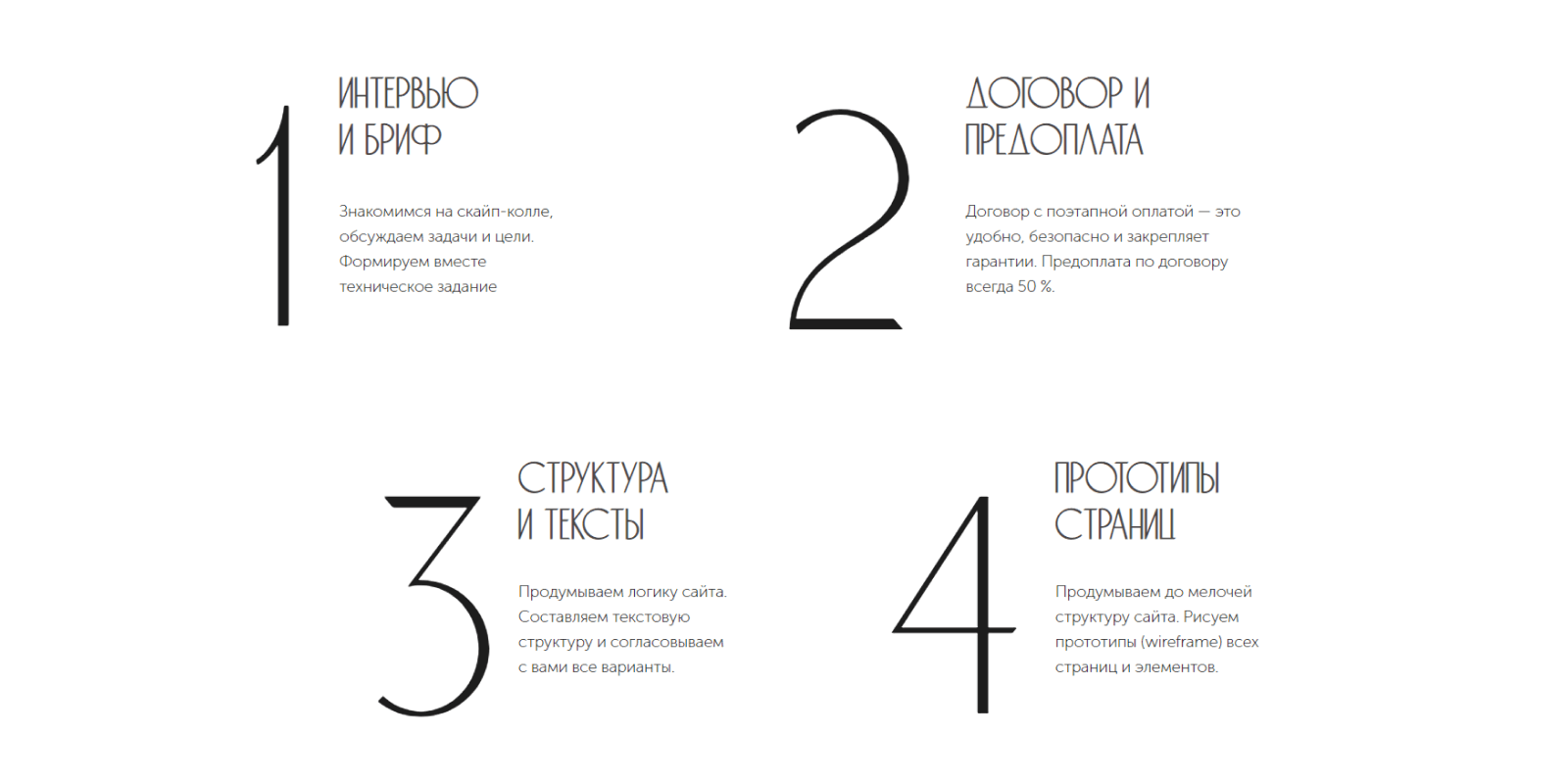
Для дизайна в стиле минимализм часто используются простые гротески — шрифты, у которых отсутствуют засечки. Такой текст смотрится просто и аккуратно.

Хорошо в минимализме смотрятся крупные заголовки, отдельные декоративные элементы в виде текста или одного слова. Они отлично передают смысл, не загромождая страницу.


Блоки с текстом на сайте обычно содержат минимум информации — только нужный полезный контент. В тексте поддерживается принцип «ничего лишнего».

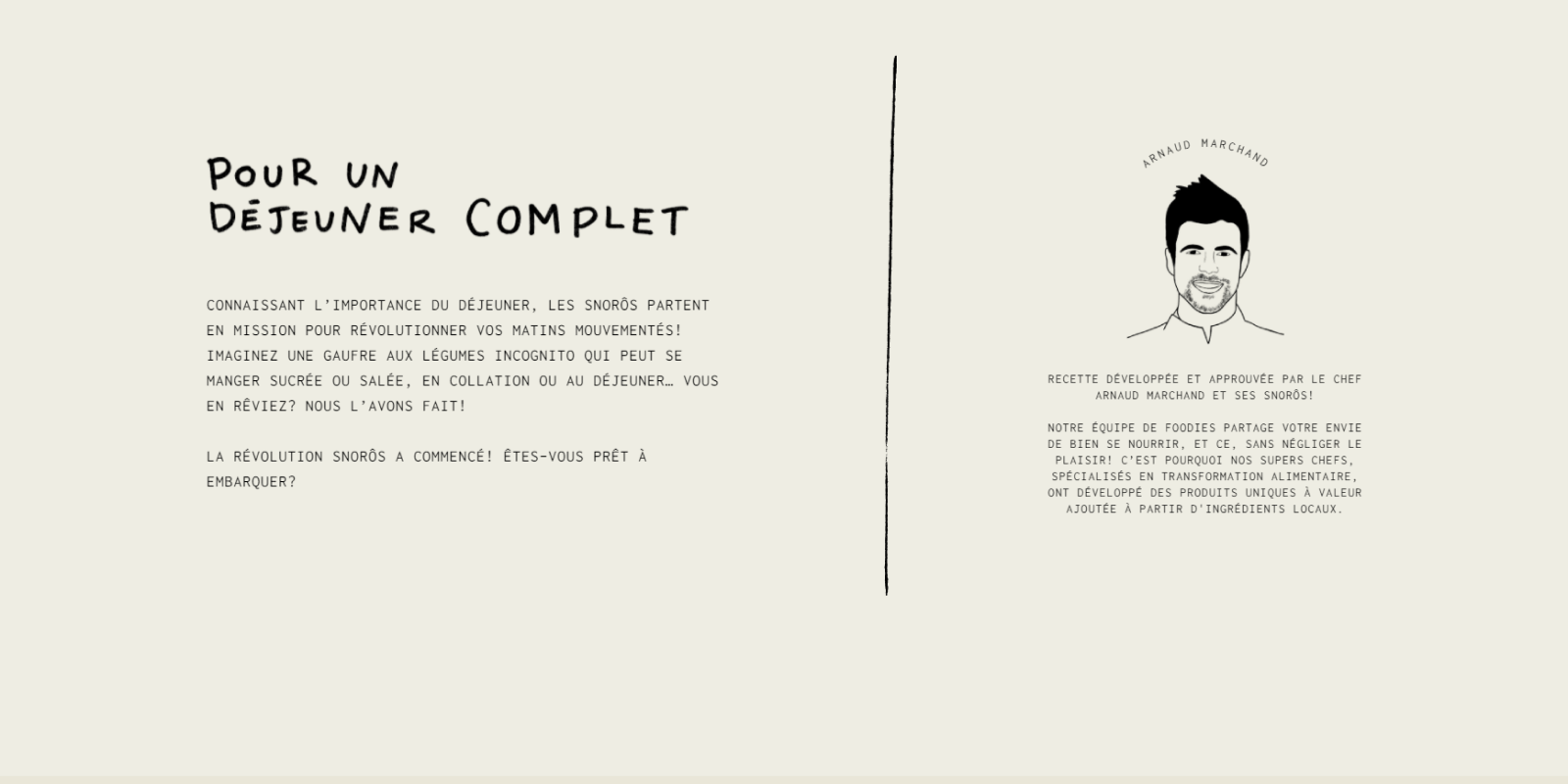
На сайте с минималистичным дизайном также встречаются рукописные шрифты и леттеринг. Они также акцентируют внимание посетителя на важных деталях, придают сайту нескучный вид.


Грамотно подобранной и составленной типографикой можно восполнить нехватку изображений, других элементов, преподнести сайт в выигрышном виде. Различные вариации размеров, насыщенности шрифта, его начертания, помогают пользователям с восприятием структуры текста, его иерархии.
Важно! Смелая типографика уместна, когда текст содержит важную информацию. Главное правило — не переборщить с количеством. Между креативным, продуманным шрифтовым решением и текстом, который режет глаз — тонкая грань. Не уверены в результате — лучше не рисковать.
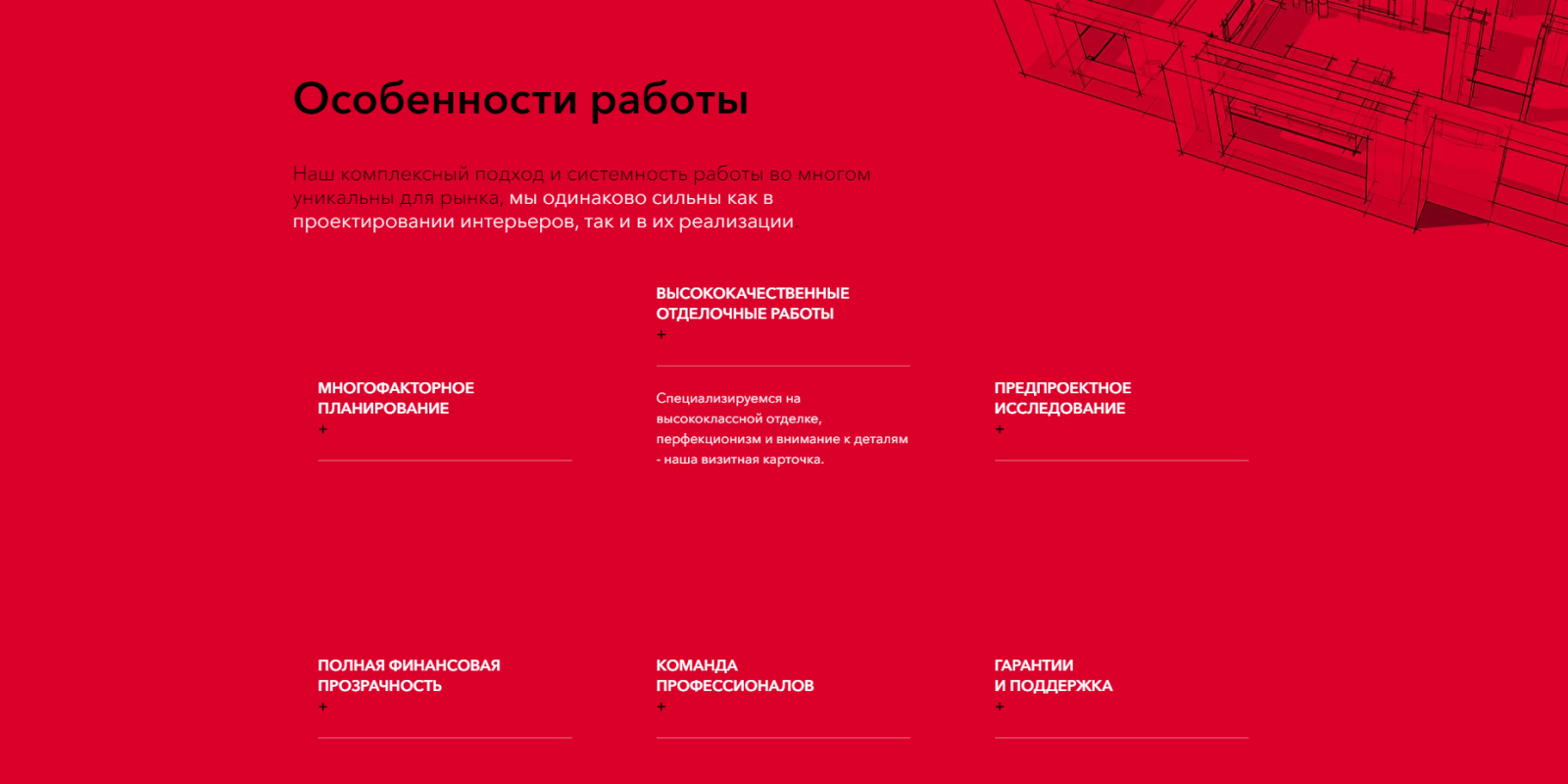
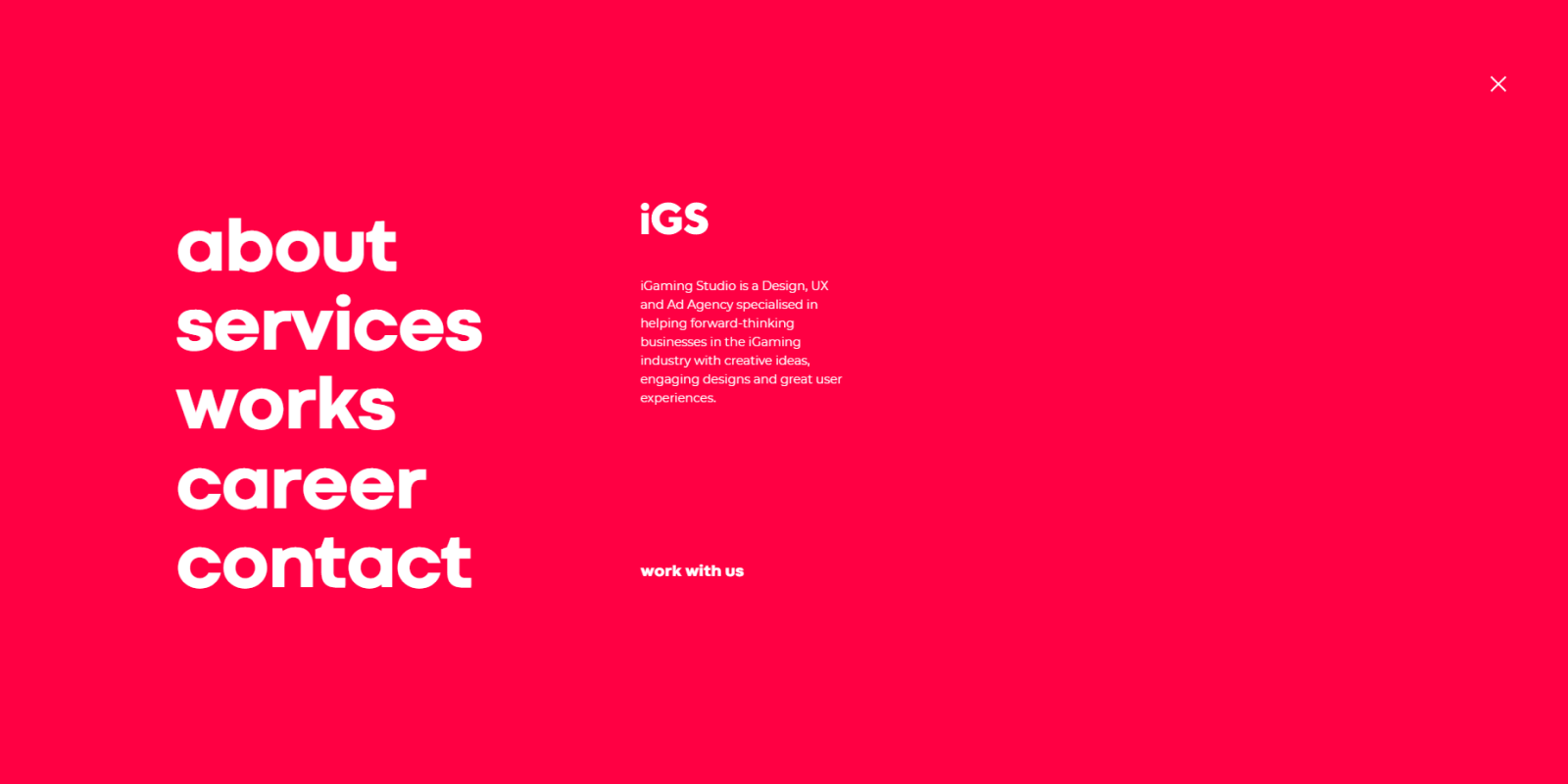
6. Контраст
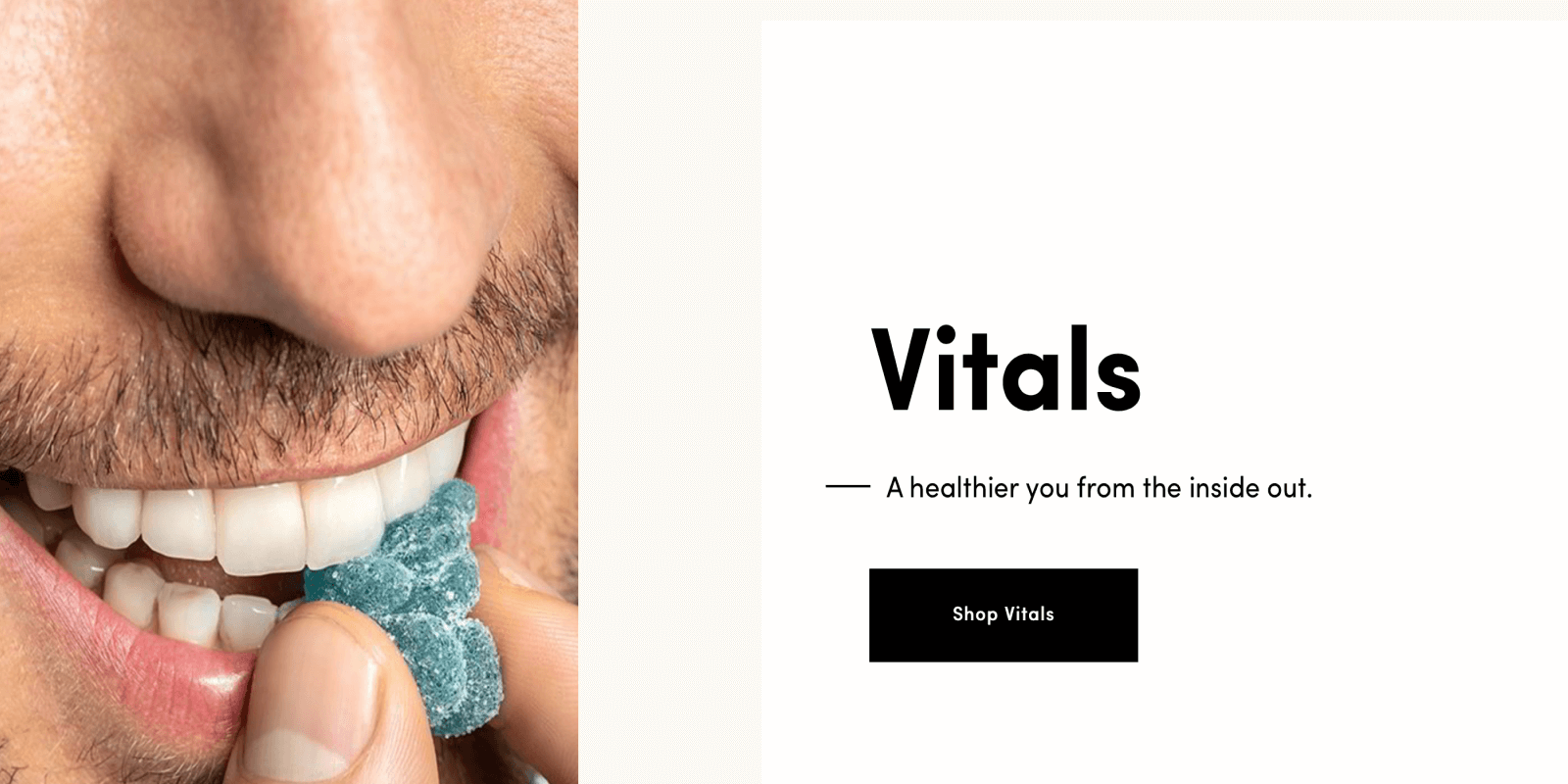
Контраст между компонентами — ещё один способ подчеркнуть важный контент, быстро донести мысль до пользователя.

Контраст — отличный инструмент в минималистичном стиле. С помощью контраста, без особых усилий можно выгодно обыграть простой элемент. Контраст — отличный способ сосредоточить внимание зрителя на основном содержимом страницы.
Например, это может быть крупный черный текст на цветном фоне или другое сочетание элементов, выделенное за счет смены размеров, цвета, текстур.
7. Сетка
В минималистичном дизайне обычно используется модульная сетка. Также встречается дизайн с иерархической структурой, либо упрощенный вариант — колоночная сетка.

Все варианты помогают организовать контент в пространстве, выгодно преподнести его на сайте.
8. Понятная навигация
В минималистичном сайте юзабилити на первом месте. Посетителю проще ориентироваться, когда сайт не перегружен элементами и деталями.


Минималистичный дизайн позволяет пользователю быстрее адаптироваться, чувствовать себя комфортно и уверенно на сайте.
Заключение
Идея минималистичного сайта в том, что главный герой — контент. То, без чего можно обойтись — в топку.
Хочешь научиться создавать эффектные сайты в эстетике минимализма? Запишись на PRO Web →