«У нас был старый сайт и все нормально работало. Нам предложили сделать редизайн, чтобы увеличить конверсию, а в итоге вообще заявки перестали с сайта приходить». Это распространенная ситуация, но, как правило, дело не в том, что пользователям не зашёл новый дизайн. Вероятно, при редизайне были допущены ошибки, которые просадили SEO. Чтобы этого не произошло, веб-дизайнер работает в связке с SEO-специалистом. Но благодаря нашим инструкциям, дизайнер справится самостоятельно без вреда для SEO.
Заказать редизайн →
Зачем делать редизайн сайта и когда это действительно необходимо
Задумываться о редизайне нужно не со слова «пора», а с вопроса «зачем». Ваш сайт конвертит так, что вы не успеваете выполнять все заявки? Придерживайтесь правила «работает — не трогай». Дизайн должен решать задачи бизнеса. Если бизнес не может четко ответить на вопрос «зачем» и сформулировать задачу, то толку от такого вмешательства не будет. Мы собрали ТОП-5 причин, когда сайту нужен редизайн.
Нет конверсии при хорошем трафике
Посещаемость сайта одна из самых высоких в нише и постоянно растет, анализ ключевых запросов показал, что трафик целевой, но бизнес не получает нужного количества заявок. Небольшие изменения на сайте и A/B-тесты не принесли результата. Значит, проблема глобальнее, нужно работать над качеством ресурса в целом. Редизайн в таких обстоятельствах — обоснованное решение.
Ребрендинг компании, смена фирменного стиля
Речь не только об изменении цветовой гаммы, но и позиционировании компании, появлении новых услуг, смене приоритетного направления бизнеса. Фактически, компании надо заново познакомиться с потребителем, донести свои идеи и показать, как она теперь выглядит.
Сайт не решает задачи пользователей
Это может быть все, что мешает бизнесу развиваться: отсутствие адаптивной версии сайта, при том, что ниша предполагает большую долю мобильного трафика. Или компания занимается продажей товара, но его прям тут на сайте нельзя купить — нет корзины, не подключены платежные системы. Для заказа покупателю приходится звонить по телефону или переходить на маркетплейсы. Если узнали себя — то редизайн для вас необходимость.
Серьезная просадка по UX
Понаблюдайте за поведением пользователей на сайте. Если вы видите, что они ничего не понимают, путаются, не могут найти нужную информацию — это сигнал о том, что нужен редизайн. Особенно тревожный звонок, если они массово по телефону задают вопросы, ответы на которые есть на сайте. Это говорит о том, что у сайта проблемы с навигацией, структурой, архитектурой страниц.
Сайт был запущен более 5 лет назад
Даже если сайт делал гуру веб-дизайна, который опирался на устойчивые тренды, 5 лет — это огромный срок. Сайт становится морально устаревшим и отпугивает своим видом посетителей. Задумываясь о редизайне, нужно исходить не только из возраста сайта, но и из дизайна конкурентов: если вашему сайту всего 2 года, но выглядит он хуже сайтов конкурентов — это повод менять дизайн уже сейчас и не дожидаться истечения 5 лет.
Когда редизайн не нужен
Плохая идея — сделать редизайн, не проводя аналитику. Вы знаете, что нужно вашим пользователям? К каким показателям стремится ваш бизнес? Если все аргументы за редизайн это:
- Сайт не нравится мне (жене, другу, маме…),
- Давно ничего не меняли, а почему бы не поменять,
то лучше редизайн не делать. Это должен быть осознанный выбор с четким пониманием проблемы, ведь только в этом случае дизайнер сможет предложить эффективное решение.
Инструкция по редизайну сайта без вреда для SEO
Гайд будет полезен как сайтовладельцам, чтобы понимать этапность и объем работ, так и веб-дизайнерам, чтобы не попасть в неприятную ситуацию, когда после редизайна, сайт пропал из поисковой выдачи вообще.
Аудит сайта до начала редизайна
Чтобы понимать, как сайт повел себя после редизайна, надо зафиксировать его текущее состояние, чтобы потом было с чем сравнить. Зайдите в метрику, посмотрите посещаемость за предыдущий месяц. Если сайт функционирует уже много лет, посмотрите статистику за длительный период, чтобы выявить сезонность. Если каждый год спад продаж приходится на май и этот период как раз совпал с редизайном — учитывайте это.
Обязательно снимите позиции по поисковым запросам. Чаще всего за потерю позиций переживают те, у кого их особо нет. Понимание, по какому количеству запросов сайт ранжируется в поиске и находится в ТОПе, помогает дизайнеру определиться с тем, что делать дальше: если сайт не продвигался по SEO, не ранжируется на высоких позициях, то это в некоторой степени развязывает руки — можно все смело сносить и строить заново. Но если там действительно есть, что сберечь, то придется проделать немало подготовительной работы.
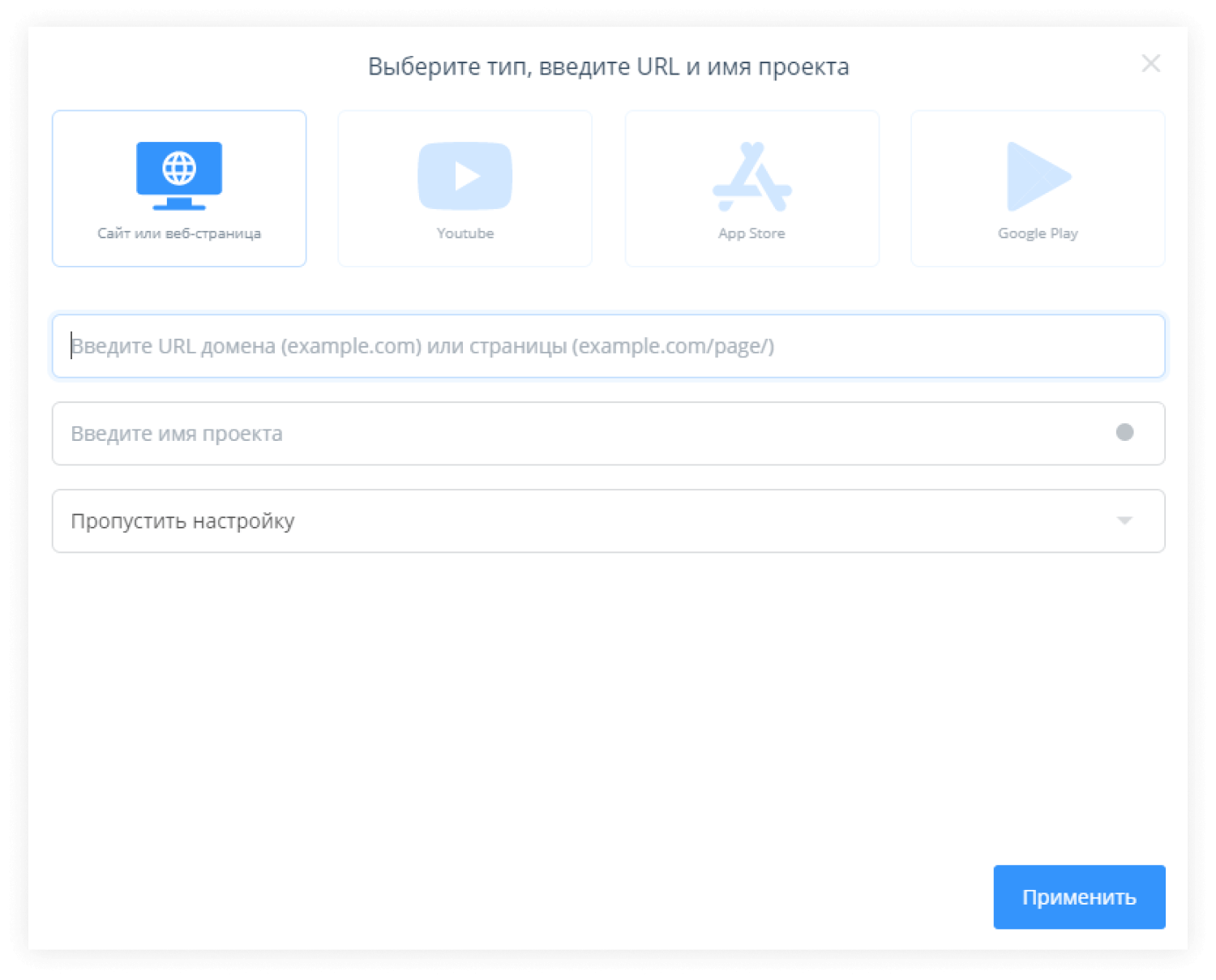
Чтобы снять позиции, можно воспользоваться любым сервисом, мы рекомендуем Топвизор. Регистрируемся, жмем на кнопку «Добавить проект» и вводим данные сайта:

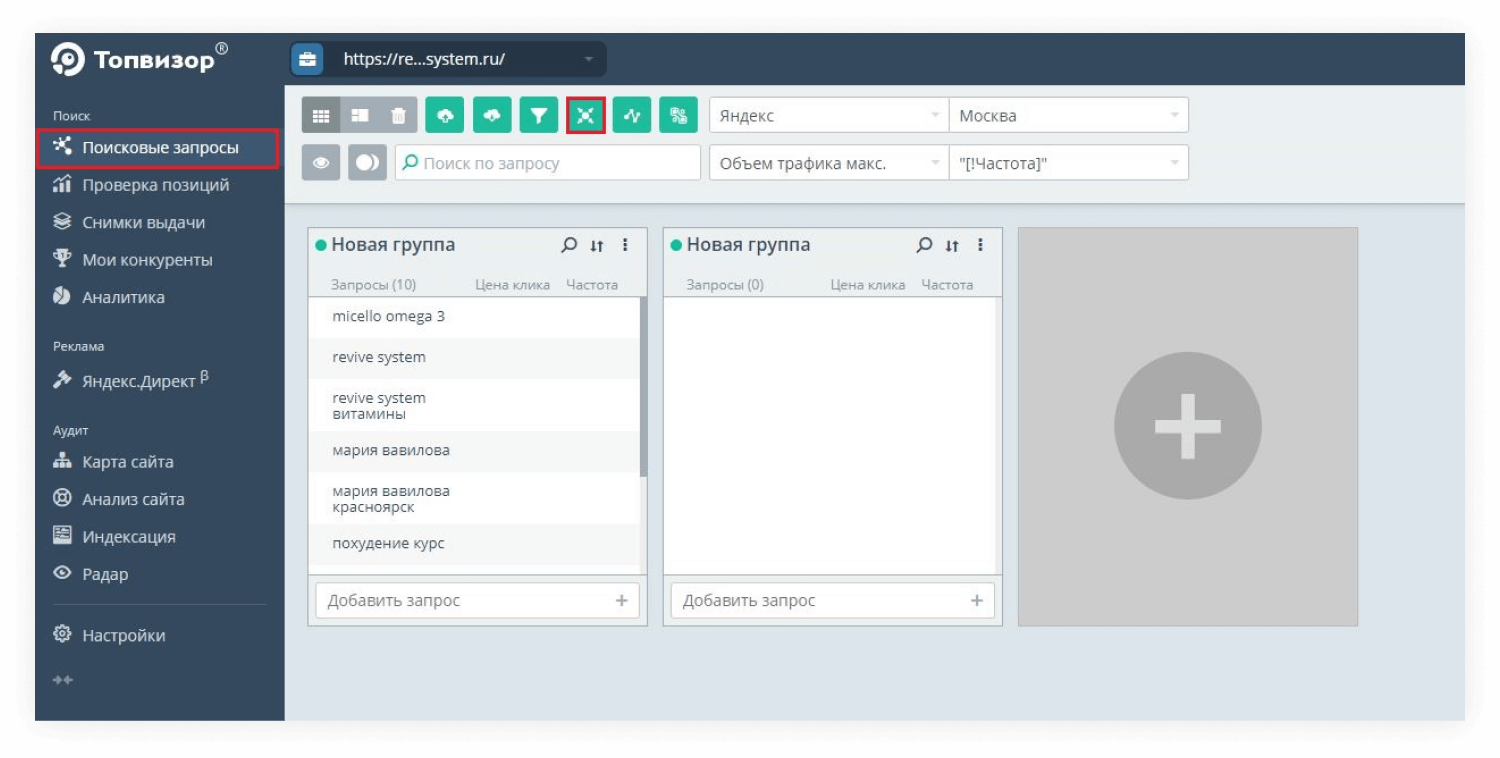
В левом боковом меню находим вкладку «Поисковые запросы», а на верхней панели — иконку с ядром и направленными на него с четырех углов стрелочками:

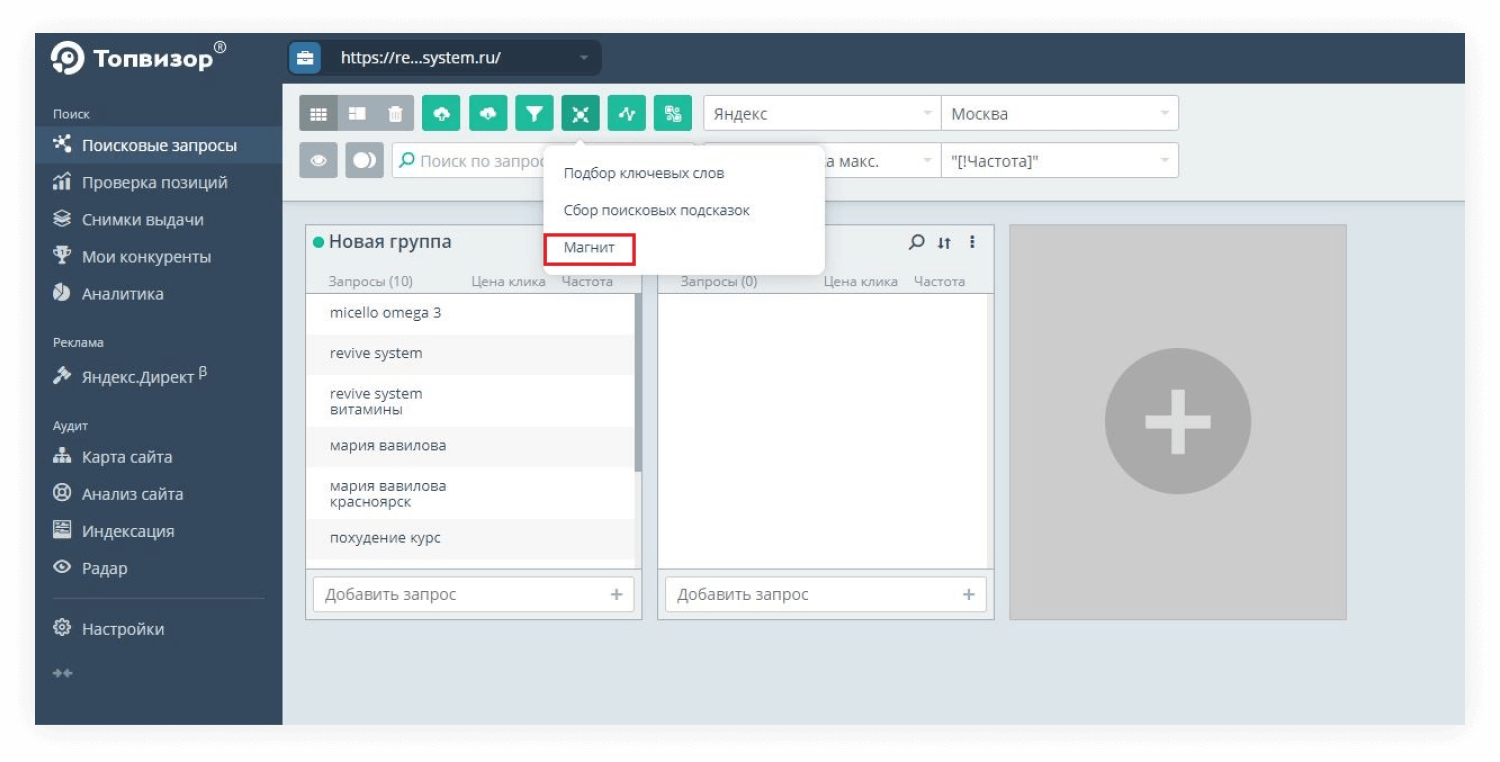
В выпадающем списке выбираем инструмент «Магнит»:

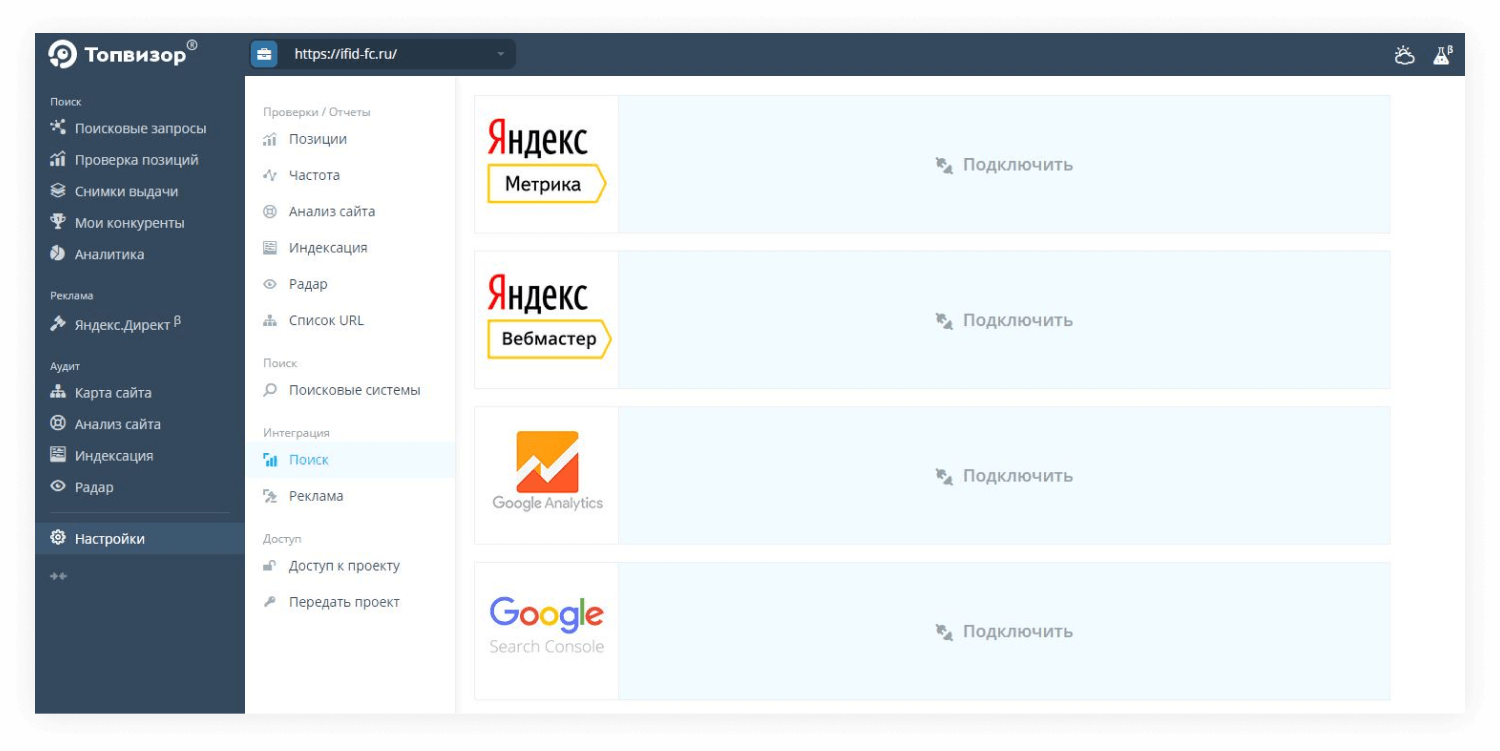
Для работы с этим инструментом необходимо подключение Яндекс Метрики, Яндекс Вебмастера, Google Analytics или Google Search Console. Интегрируем в Топвизор подключенные к сайту счетчики и системы аналитики:

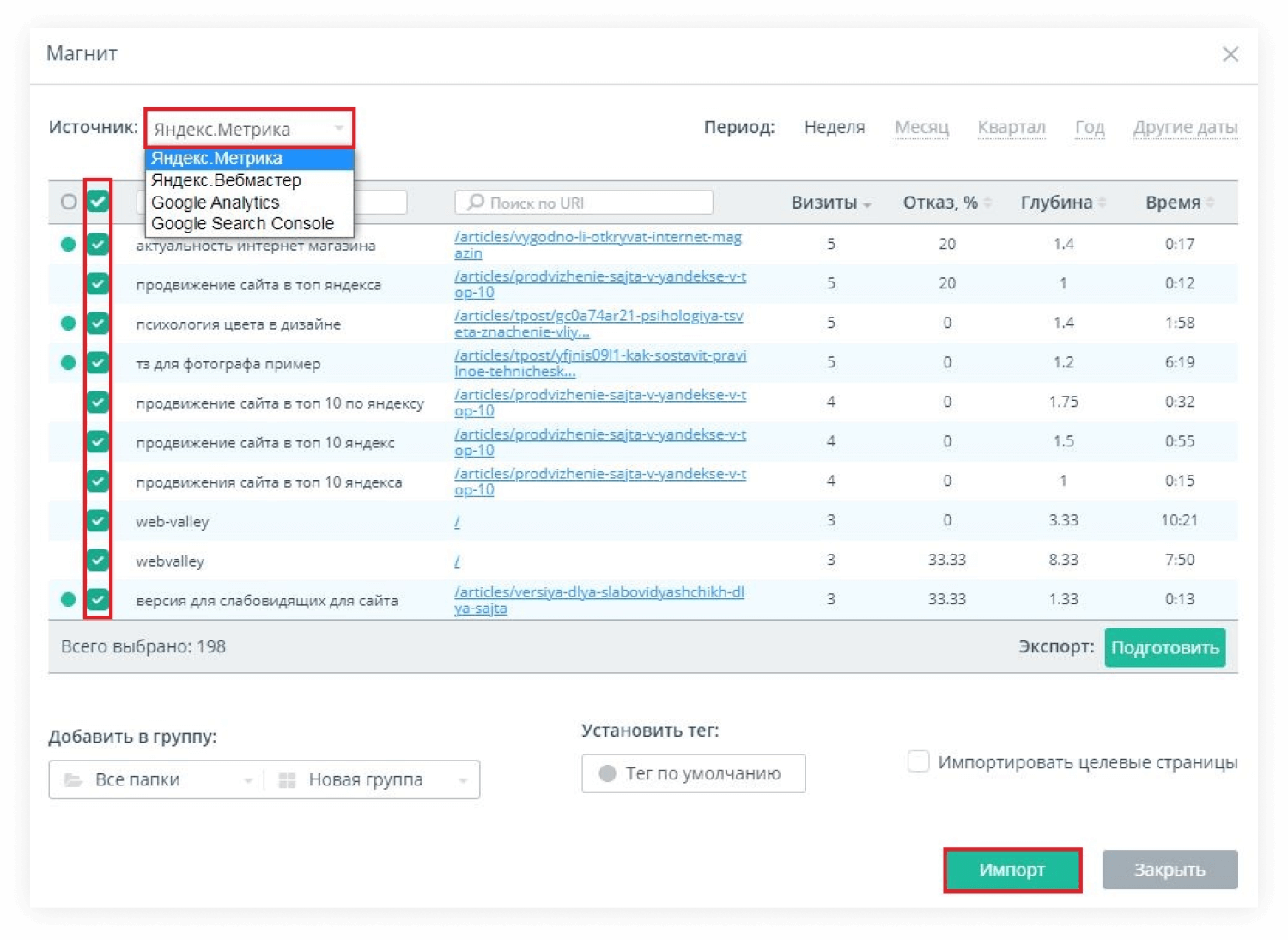
Теперь в инструменте «Магнит» нам доступен импорт ключевых фраз, по которым ранжируется сайт. Последовательно переключаем источник, выбираем галочками нужные ключевые слова либо все и жмем на кнопку «Импорт»:

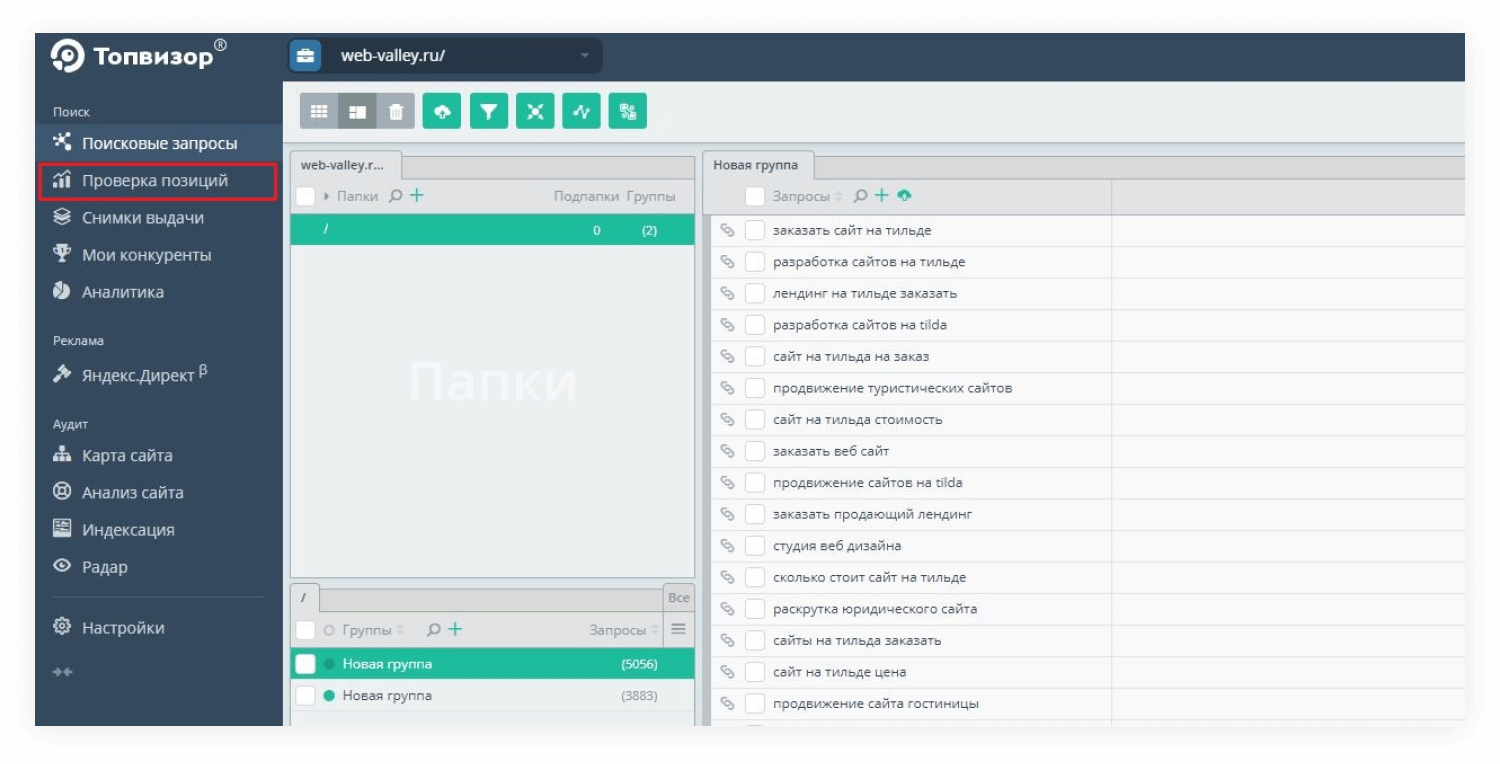
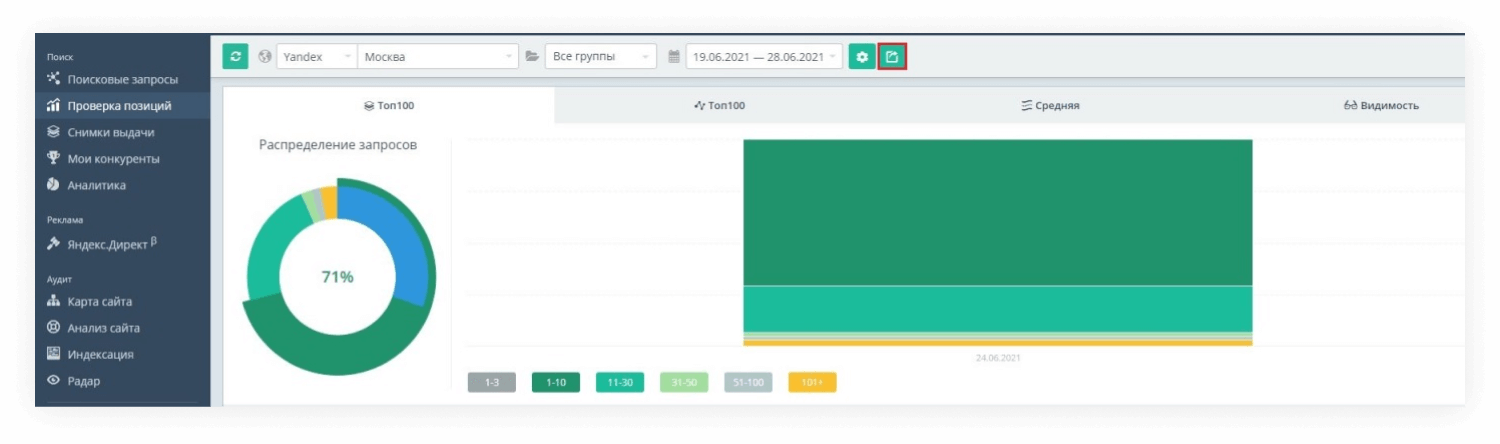
Далее переходим на вкладку «Проверка позиций» в левом боком меню:

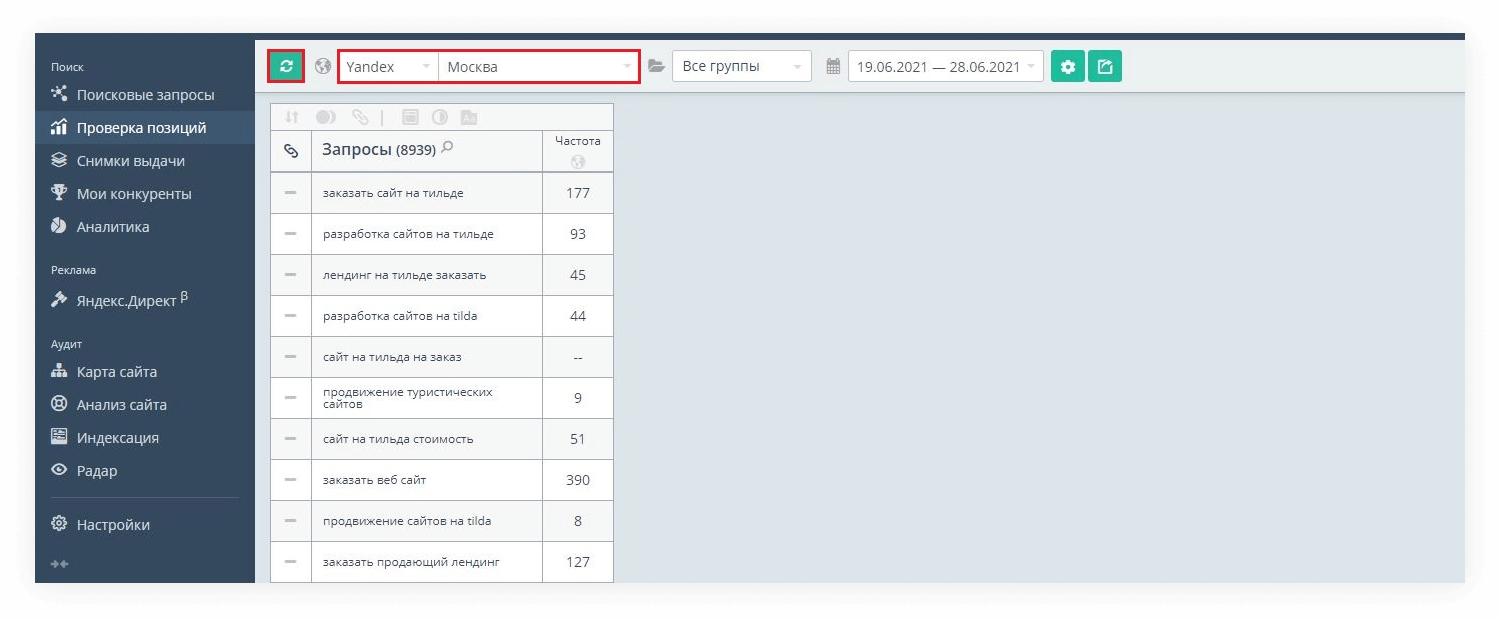
Жмем на иконку с зацикленными стрелочками, после чего Топвизор предложит нам выбрать поисковую систему и регион. Для аудита выбираем Yandex и Google, а также тот регион, в котором компания ведет свою деятельность (головной офис):

Ждем результат, а для детальной аналитики выгружаем его в Excel (стрелочка на верхней панели):

Важно: съем позиций — платная услуга. Чем больше ключей надо обработать, тем выше цена. Проверка одного запроса в одной поисковой системе стоит 5 копеек. Если мы проверяем и в Яндекс, и в Google — то стоимость запроса уже 10 копеек. Сайт, который несколько лет в интернете ранжируется минимум по 30 000 запросам — а это уже 3000 рублей. Несложно посчитать сколько нужно денег на проверку 200 000 запросов, поэтому закладывайте бюджет на съем позиций сайта в смету на редизайн.
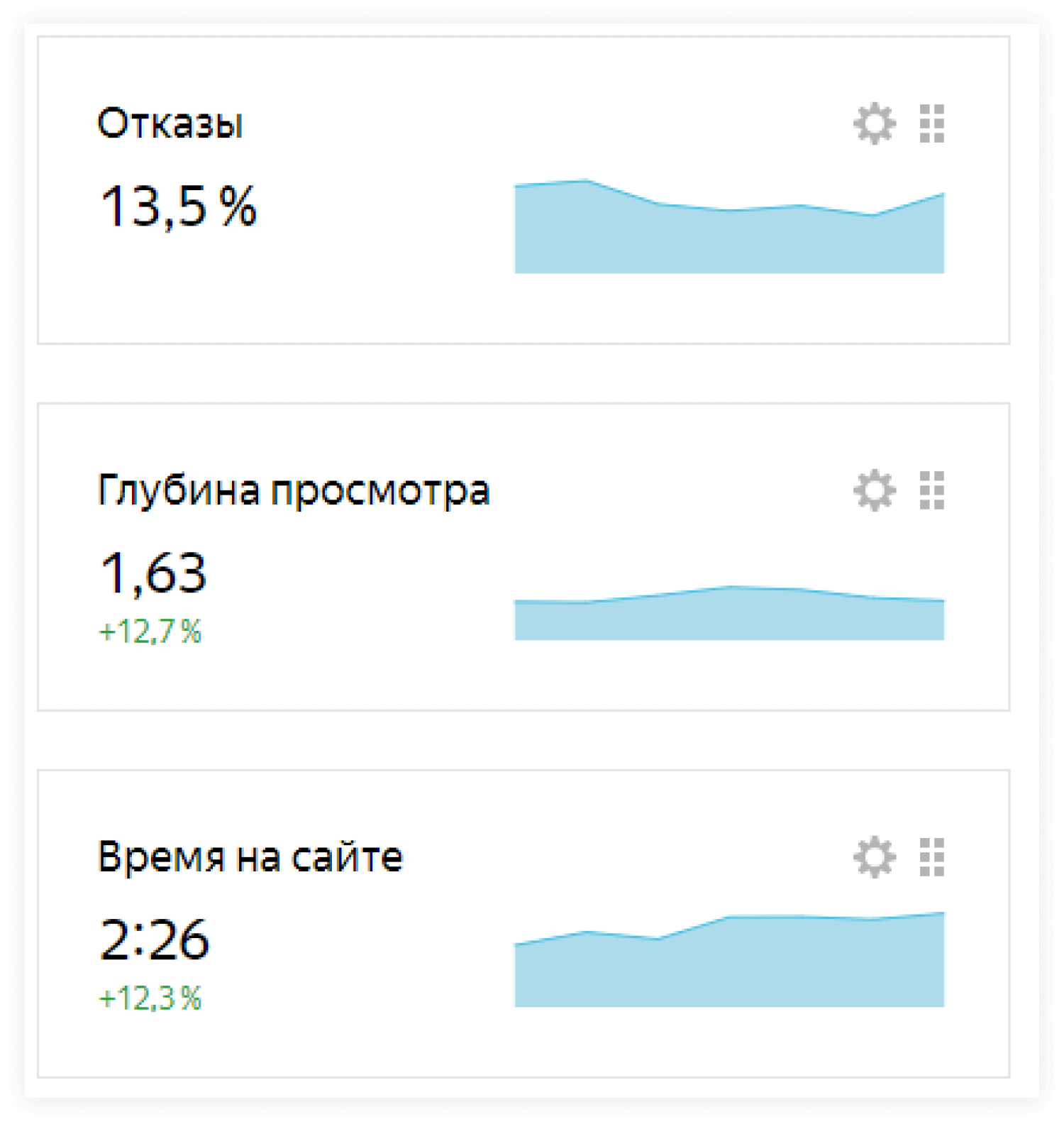
Зафиксируйте основные метрики поведенческого фактора: отказы, глубину просмотра и время на сайте. Это поможет после редизайна понять, как пользователи реагируют на изменения — стал ли сайт интереснее и удобнее, либо наоборот новый дизайн не зашёл. Но важно учесть, что данные показатели нужно будет смотреть в динамике: нормально, если в первые дни и даже недели после редизайна подрастет показатель отказов — пользователям надо привыкнуть. Некоторые будут заходить на сайт и, видя другой интерфейс, даже не станут вчитываться, а тут же уйдут, решив, что ошиблись ссылкой и попали на другой ресурс. Если аудитория сайта консервативна, то редизайн стоит внедрять постепенно, поэтапно, чтобы пользователи успевали привыкнуть, а не выкатывать все одним обновлением.

На данном этапе будет нелишним провести полный технический аудит сайта. Особенно если на нем давно не велись никакие работы, ошибок могло накопиться много. Это необходимо чтобы в процессе редизайна исправить все возможные проблемы: редирект с www на без www, подключение SSL-сертификата, битые ссылки, низкая скорость загрузки и т. д.
План работ
По итогам предыдущего этапа, у нас есть полное понимание того, в каком состоянии находится сайт. Исходя из этого, можно составить план работ. В зависимости от того, какие технические ошибки обнаружены на сайте, план в каждом конкретном случае будет отличаться, но он обязательно должен включать следующие этапы.
Создаем копию сайта
Никогда не вносите изменения сразу на рабочем сайте. Что угодно может пойти не так, и вы мало того что не сможете реализовать новый дизайн, еще и угробите старый сайт. Поэтому, прежде чем приступать к работе, сделайте резервную копию сайта.
Сохраняем контент важных страниц
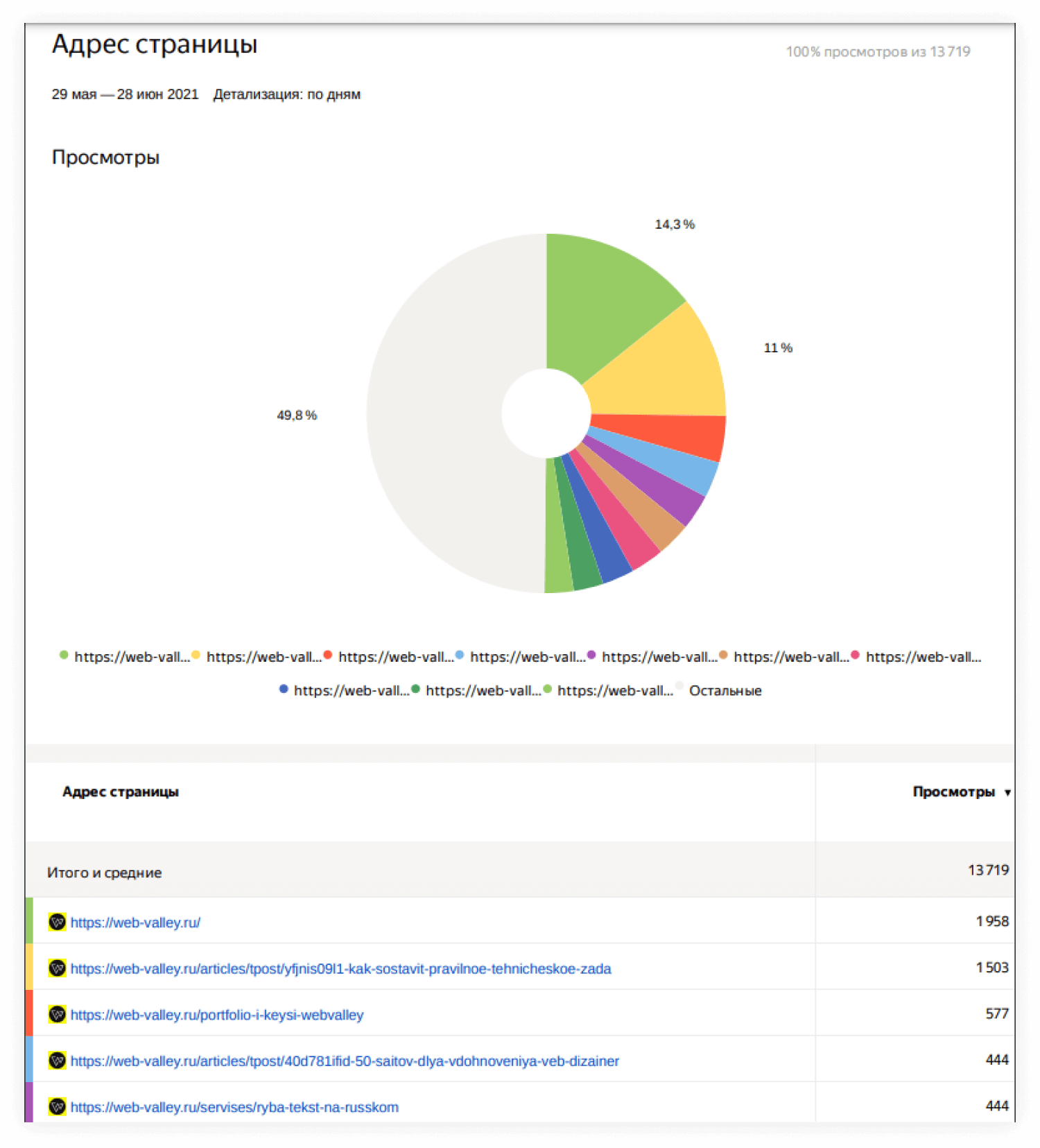
Определите страницы, которые приносят максимум трафика. Это можно сделать при помощи Яндекс Метрики, отчет «Адрес страниц». Контент таких страниц лучше сохранить в неизменном виде, чтобы не нарушить плотность и количество вхождений ключей.

Отдельно пройдитесь по конверсионным отчетам и посмотрите, какие страницы приносят максимум конверсий. Их контент тоже нужно сохранить, так как, судя по эффективности этих страниц, на них текст, который закрывает боли потребителя и правильно вкручивает его по воронке продаж.
Мало востребованные страницы, которые не приносят ни трафика, ни конверсий можно не переносить дословно, а иногда и вообще отказаться от них при редизайне.
Контент важных страниц сохраняем в отдельные файлики и продумываем новый дизайн сайта с учетом эффективного контента.
Заказать редизайн сайта без вреда для SEO →
Сохраняем ссылочный профиль
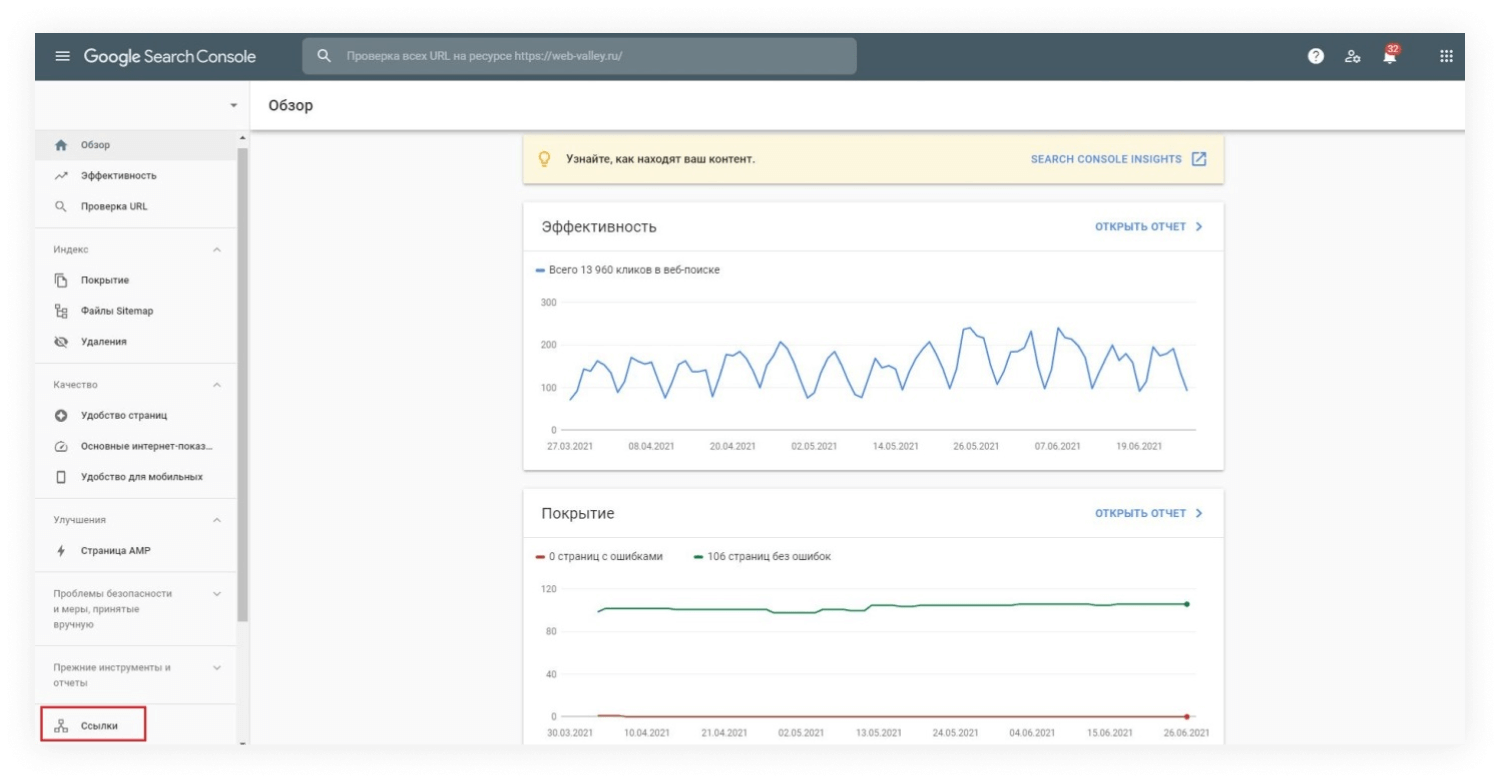
Чтобы избежать просадки позиций сайта из-за потери ссылочной массы, соберите страницы с наибольшим количеством входящих ссылок. Сделать это можно при помощи Google Search Console и Яндекс Вебмастер.
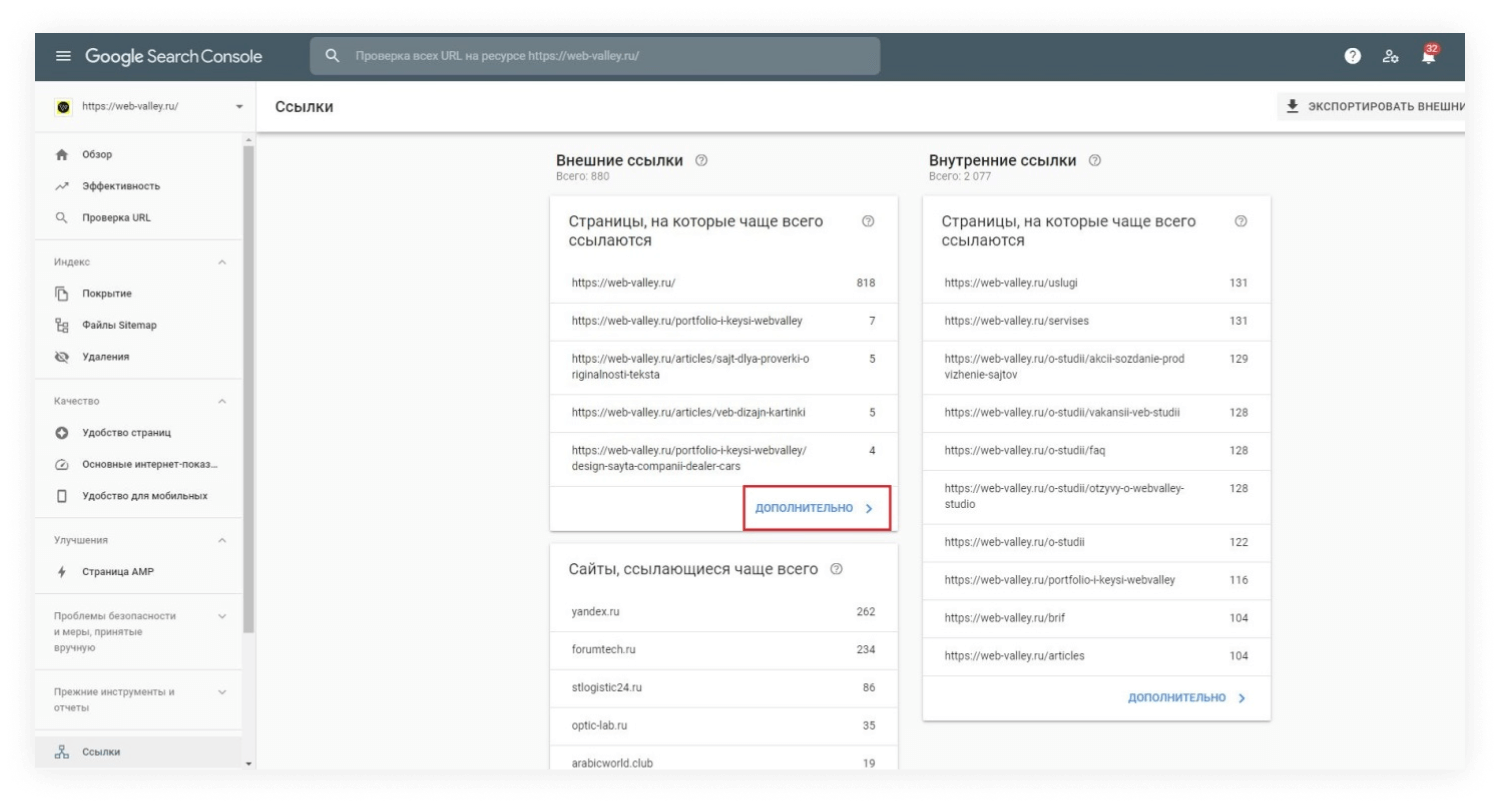
В Google Search Console находим вкладку «Ссылки» в левом боковом меню:

Находим карточку внешние ссылки и жмем «Дополнительно»:

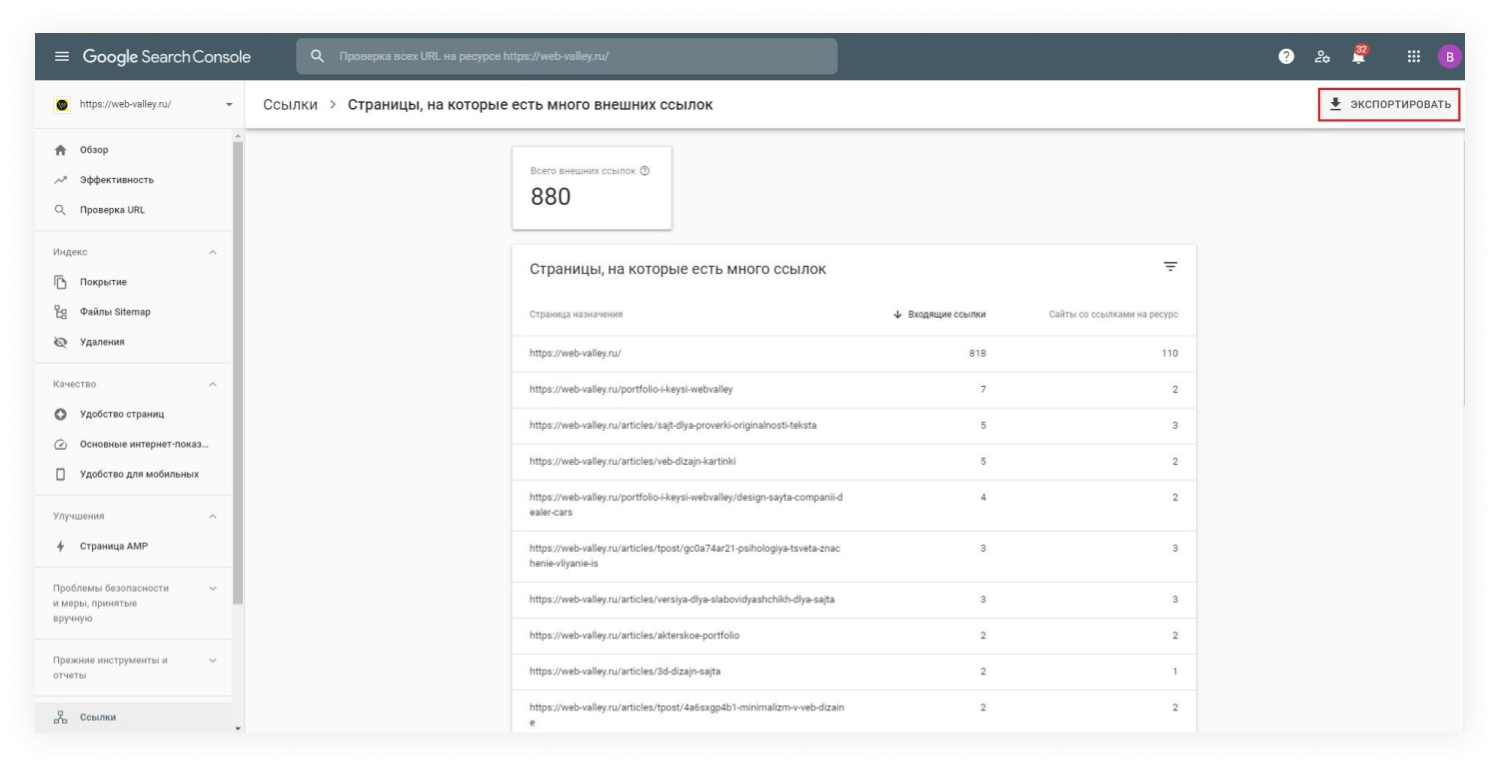
В открывшемся окне в правом верхнем углу жмем на кнопку «Экспортировать»:

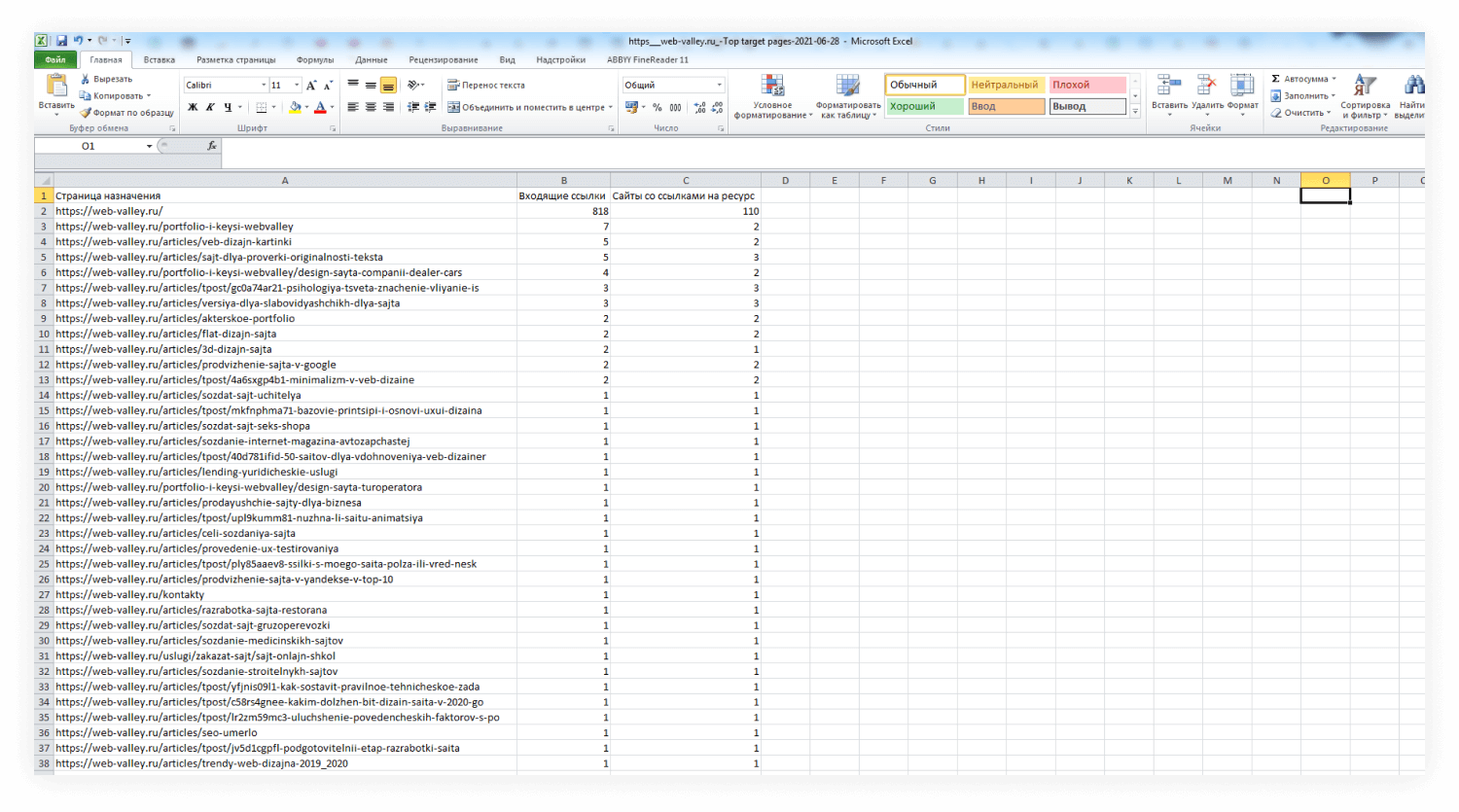
И скачиваем разбивку по страницам с наибольшим количеством входящих ссылок в удобном формате (Google-таблицы, Excel, csv):

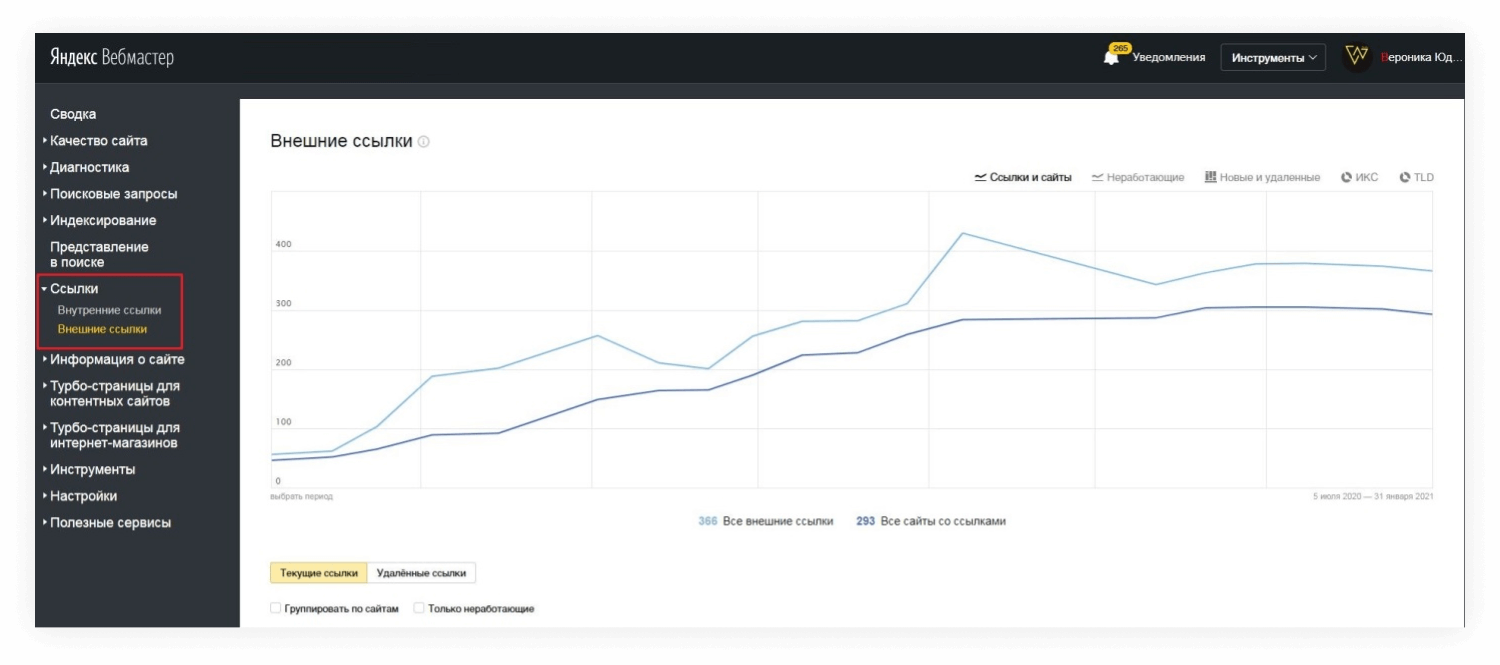
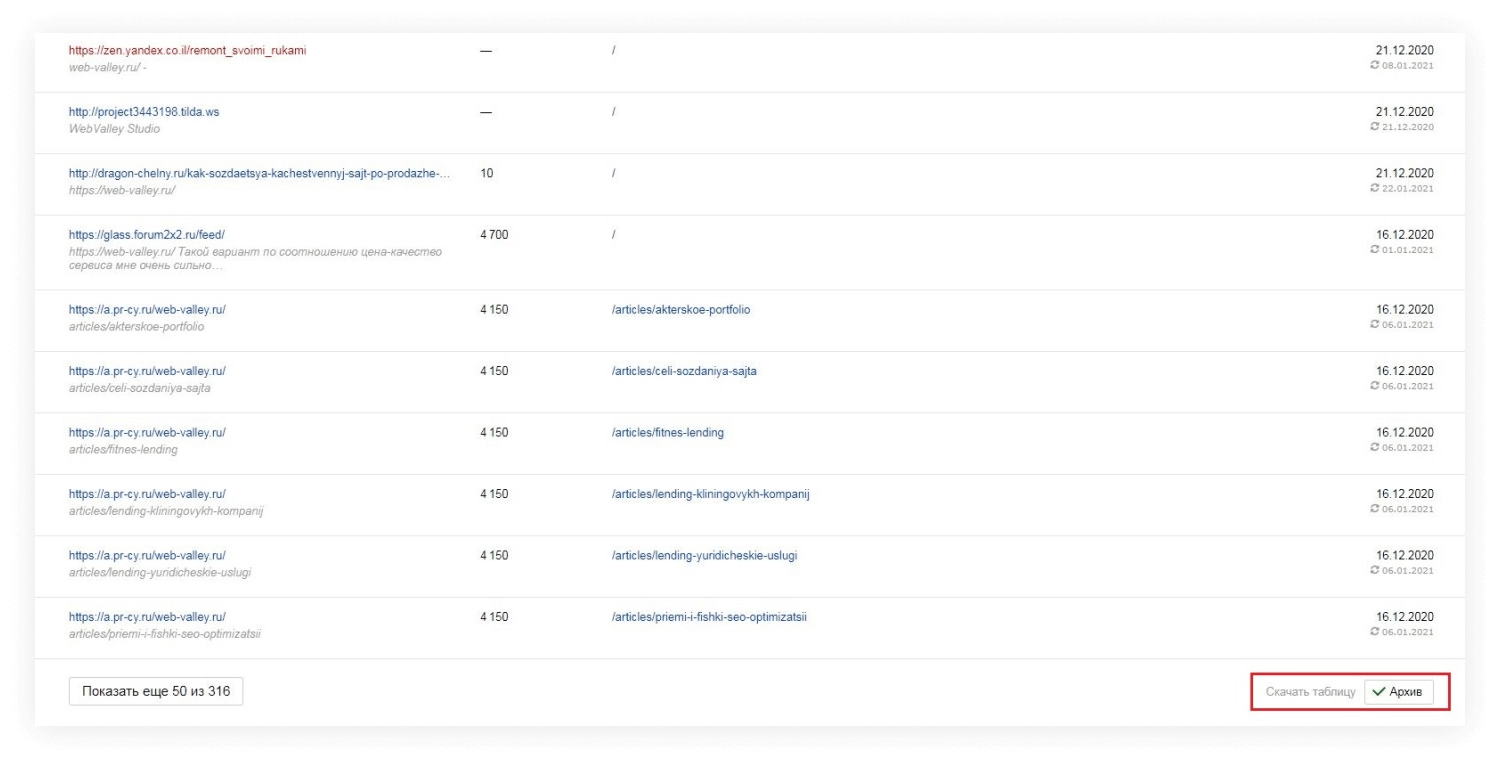
В Яндекс Вебмастер отчет будет выглядеть немного иначе, и для полноты картины, он нам тоже понадобится, поэтому находим в левом боковом меню пункт «Ссылки», подпункт «Внешние ссылки»:

Пролистываем открывшуюся страницу до конца, внизу справа будет кнопка «Скачать таблицу»:

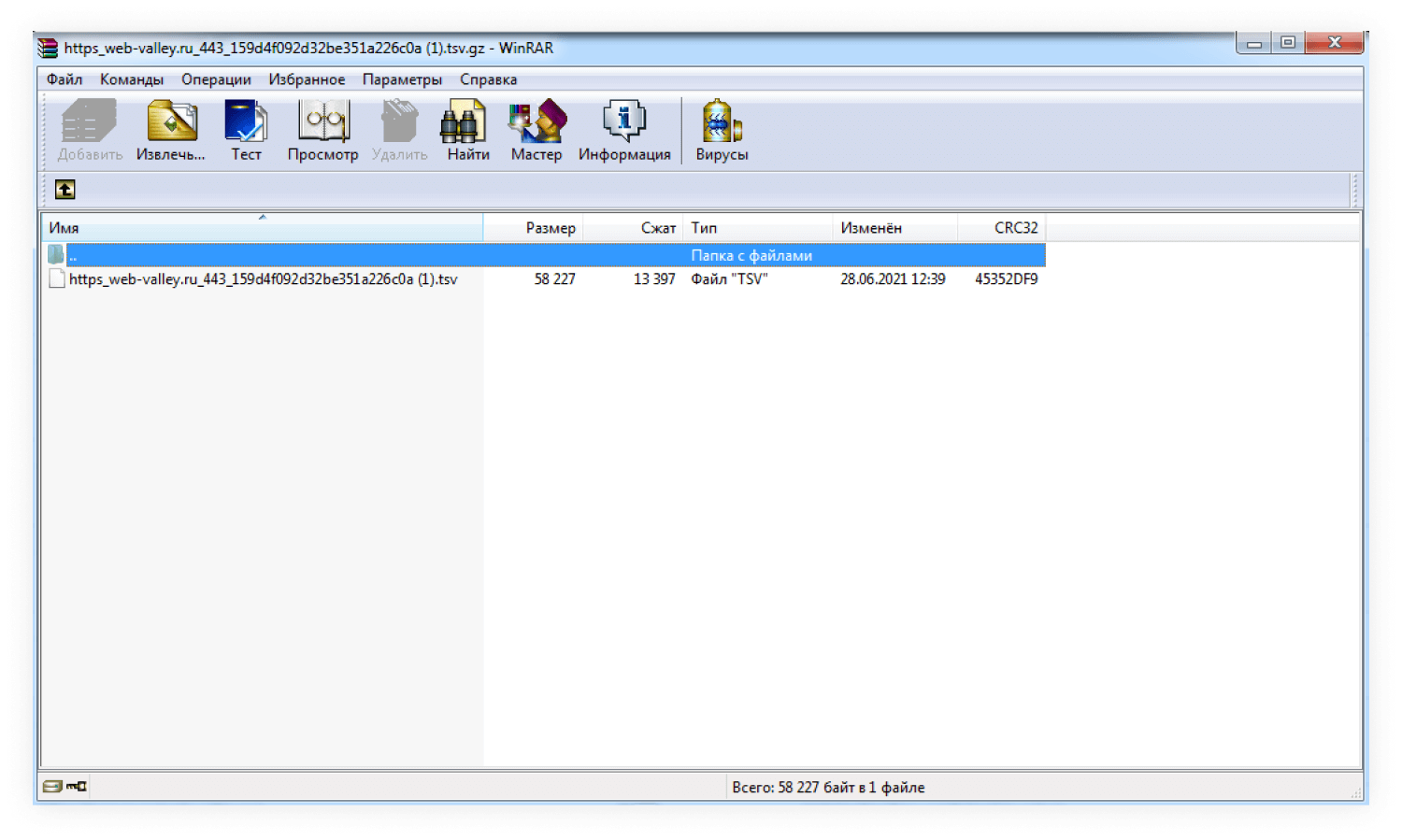
Она скачается в виде архива со странным файликом внутри с расширением .tsv:

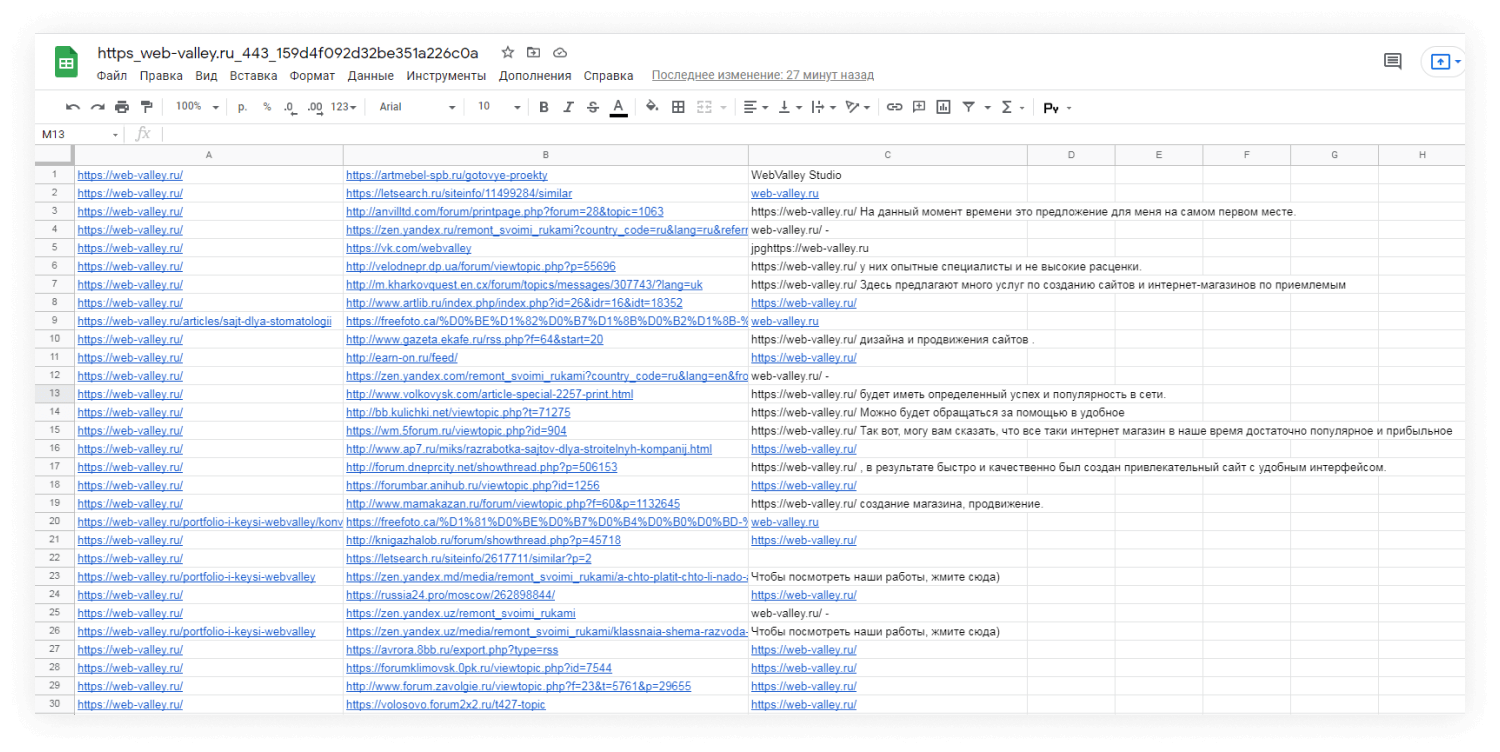
Этот файл легко открывается при помощи Google-таблиц:

То есть на предыдущем этапе мы искали важные страницы с точки зрения контента, которые обязательно нужно сохранить при редизайне, а на этом — с точки зрения ссылочной массы.
Сохраняем метатеги в таблице релевантности
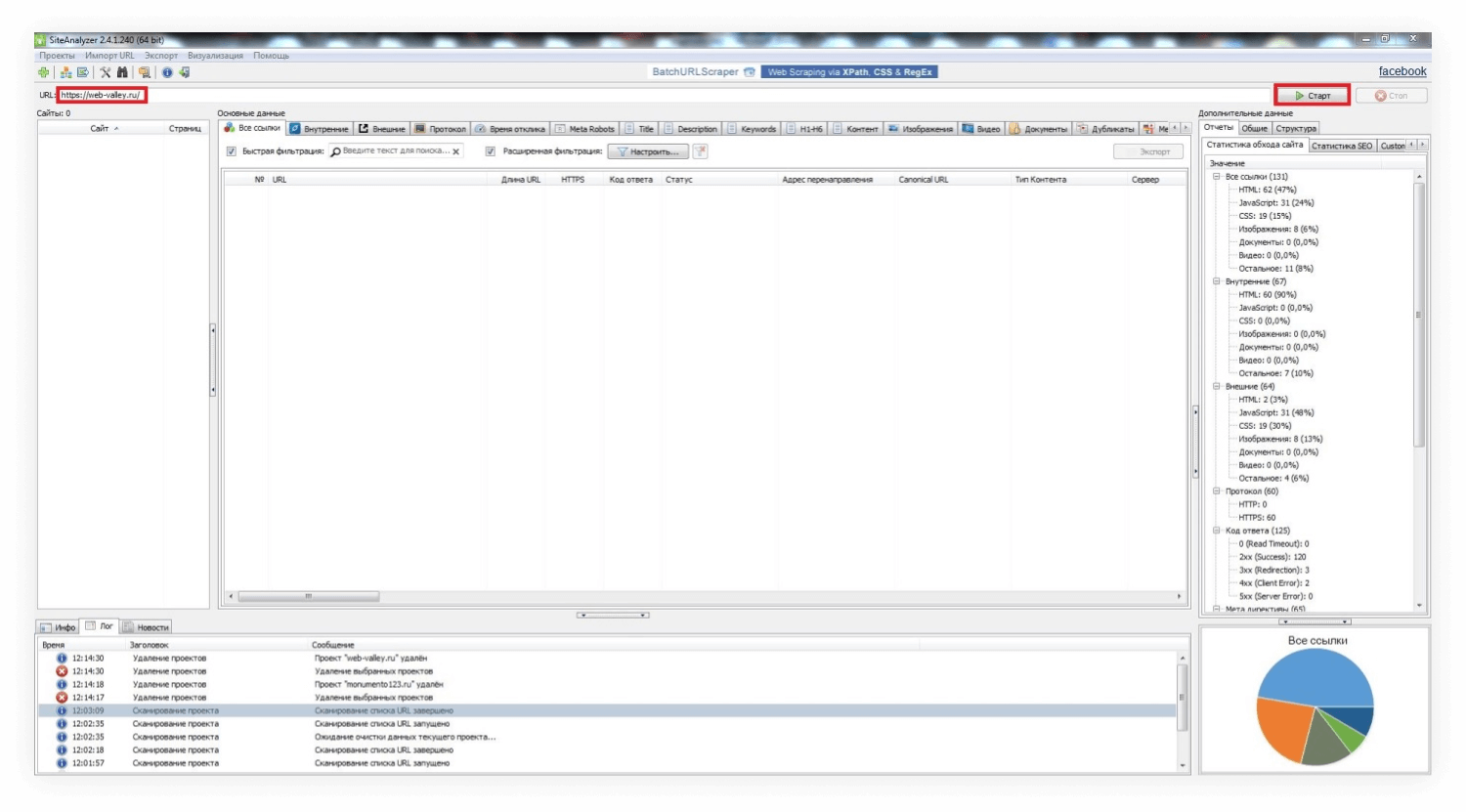
Важный шаг, который поможет сохранить позиции. Чтобы сайт не просел после редизайна, аккуратно перенесите все метатеги со старого сайта. Их нужно сохранить в таблицу, где будет URL страницы, Title, Description, H1-H6, Keywords (если были прописаны). В идеале это сделать вручную, чтобы ничего не потерять. Но когда сайт на несколько сотен, а то и тысяч страниц, сделать все самостоятельно не получится. Для этого есть специальные программы. Screaming Frog SEO Spider — классика, но в бесплатной версии она не может собирать заголовки с глубокой вложенностью, ограничиваясь только H1 и H2. Поэтому мы предлагаем воспользоваться альтернативным бесплатным инструментом — SiteAnalyzer. Программа похожа по интерфейсу на Screaming Frog, но полностью на русском языке и имеет несколько удобных функций.
Вбиваем адрес сайта в строку URL, жмем на кнопку «Старт»:

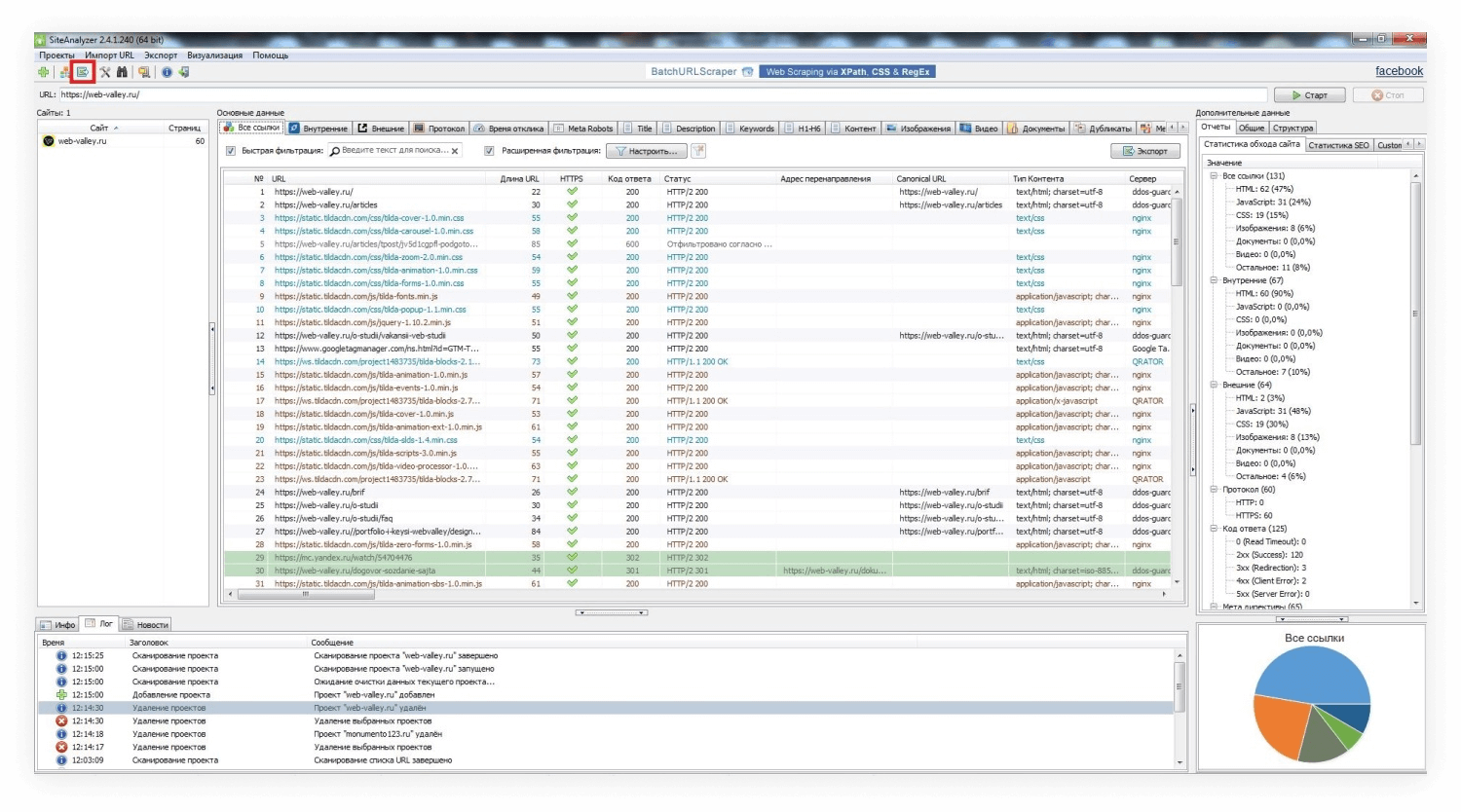
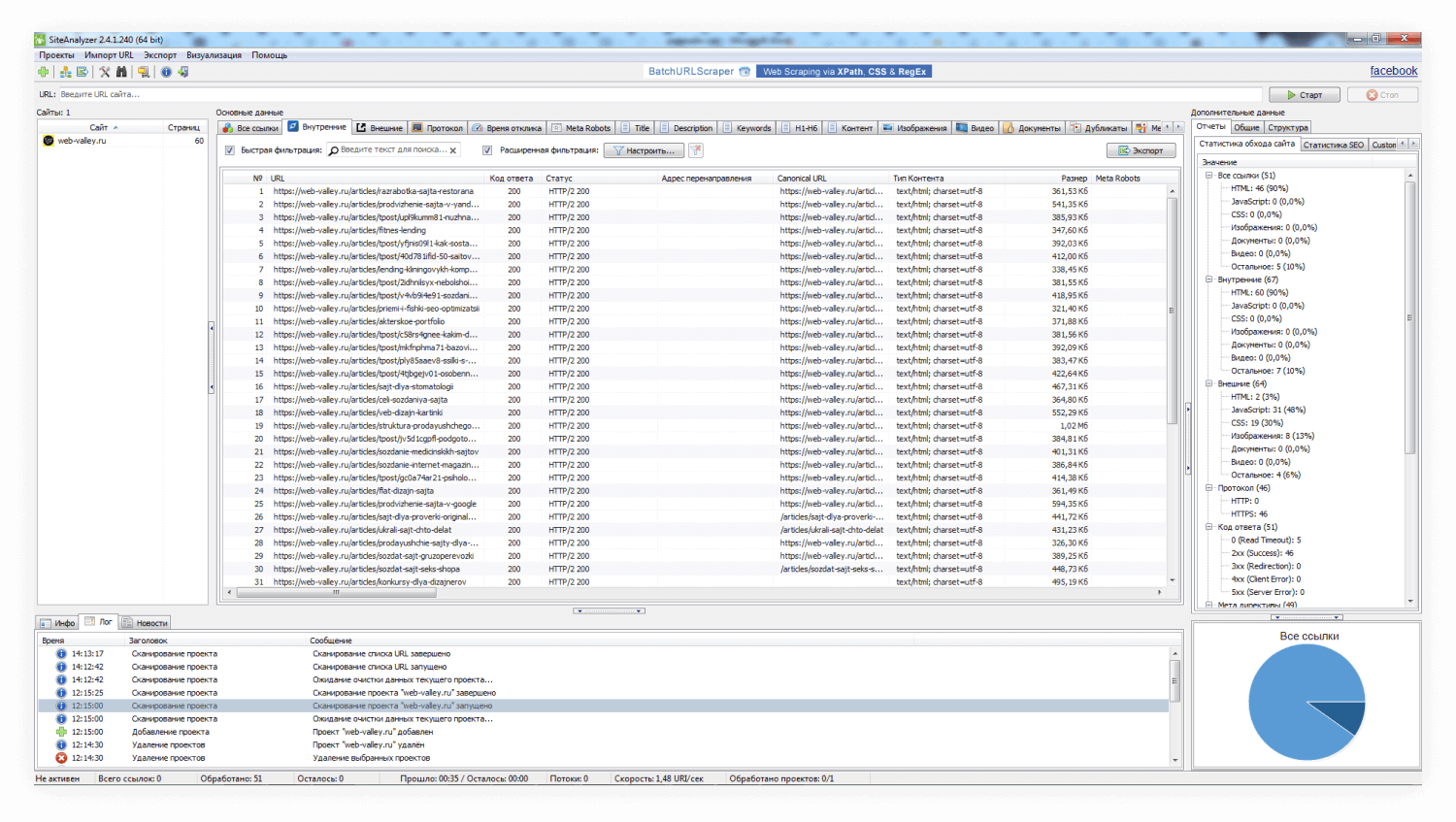
Программа обрабатывает сайт и выдает вот такую таблицу, в которой сведены все значимые показатели. На верхней панели находим иконку с таблицей и стрелочкой «Экспортировать»:

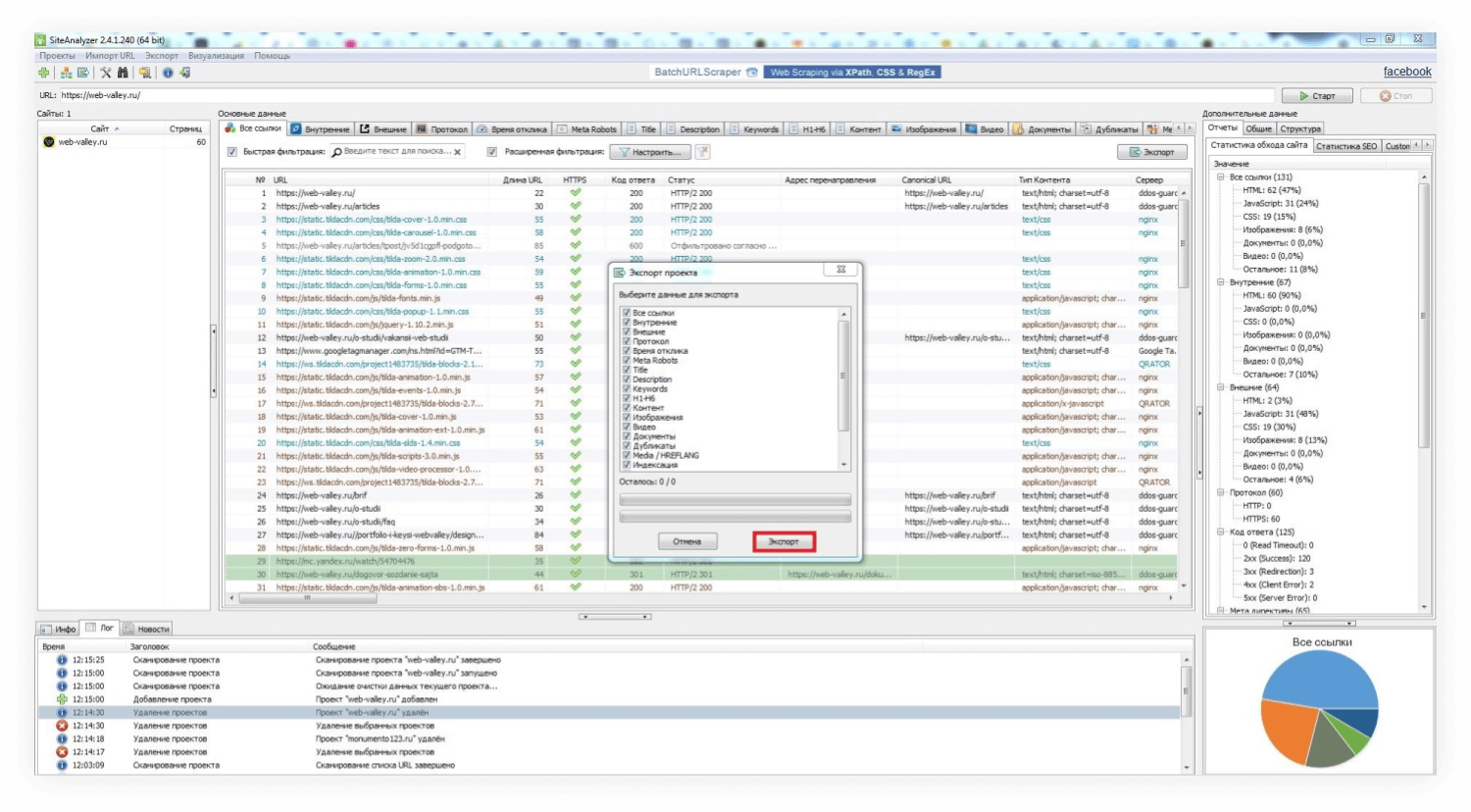
При нажатии на иконку всплывает диалоговое окно, в котором предлагается выбрать разделы для экспорта. Можно отметить галочками только нужное, но я рекомендую выгружать все. Лучше лишнее потом скрыть в Excel, чем выгружать по несколько раз, если что-то забудете. Жмем на кнопку «Экспорт»:

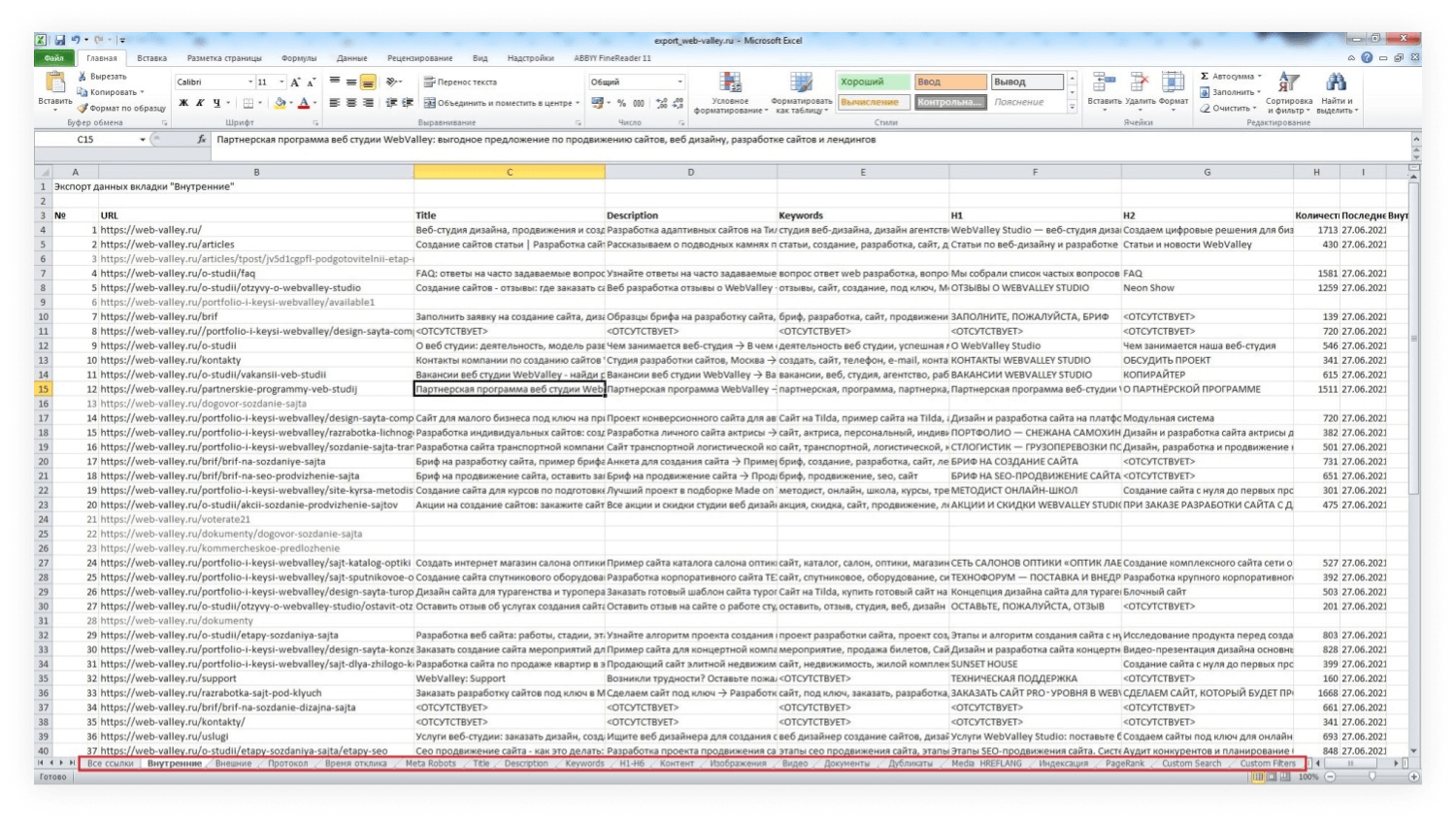
На компьютер сохраняется вот такая Excel-таблица, в которой уже можно удалять столбцы, менять их местами, кастомизировать под себя. На нижней панели находятся вкладки с выгрузками из разных разделов, которые мы отмечали галочками.

В идеале нужно еще прорабатывать этот файл: почистить от лишних строк, так как сюда попадают помимо рабочих страниц, тестовые, пробные, недоделанные, неопубликованные, технические и т. д. Состыковать некоторые вкладки, так как вкладка «Внутренние» содержит только заголовки уровня H1 и H2. Заголовки более глубокой вложенности находятся в отдельной вкладке «H1-H6». То есть сделать чистовой окончательный файл с таблицей релевантности. Но на сайтах размером более 50 страниц это потребует много времени, и работа над проектом может затянуться. Поэтому не страшно, если оставим так.
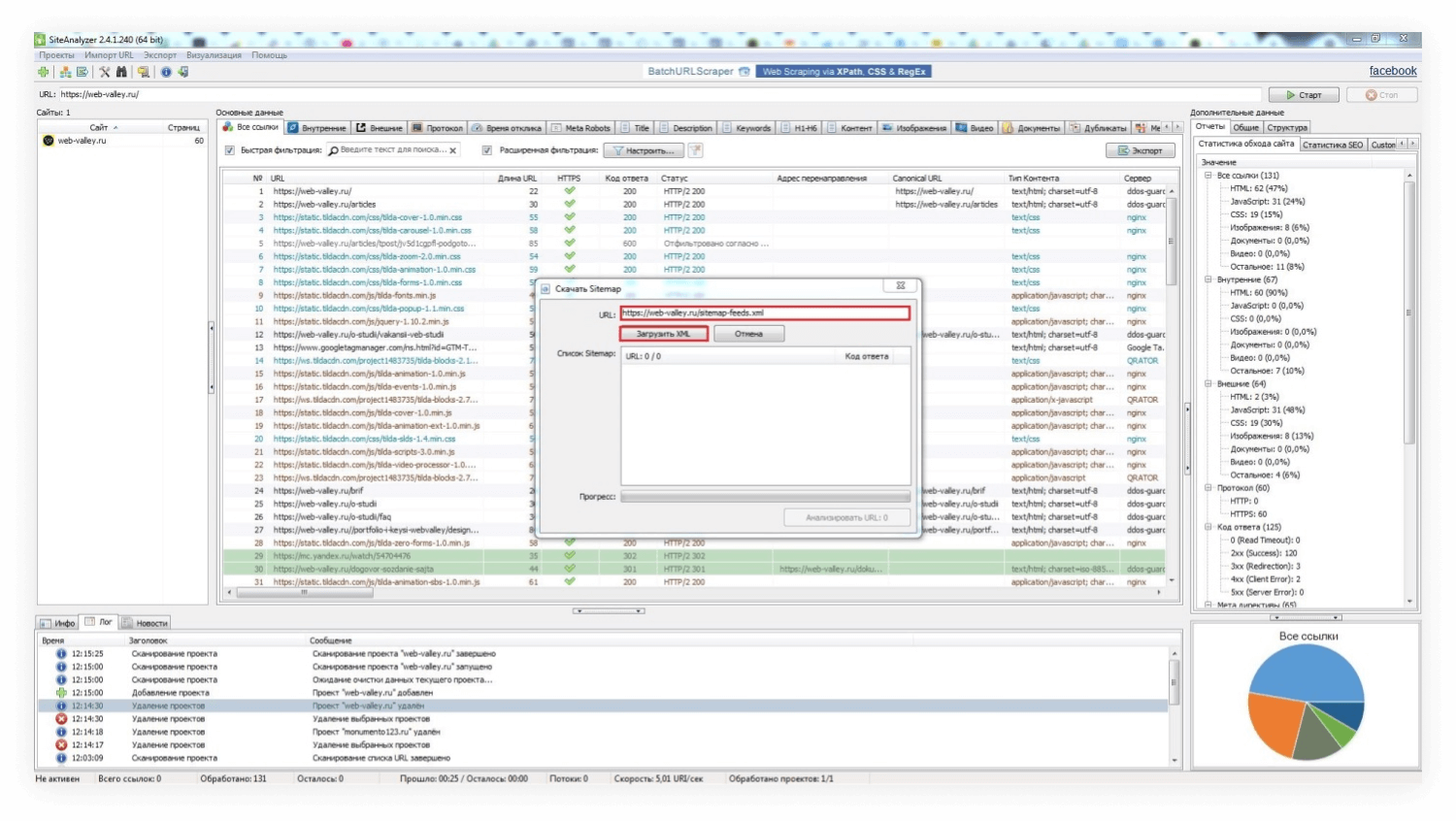
Какие подводные камни: когда мы вводим URL сайта в SiteAnalyzer, программа подтягивает список страниц из основного Sitemap вида https://web-valley.ru/sitemap.xml. Но у сайта может быть несколько Sitemap: либо из-за того, что сайт большой (1 Sitemap = 50 000 страниц, свыше этого количества нужно создавать второй Sitemap), либо из-за особенностей платформы (например, на Тильде блог в потоках и каталог имеют собственные карты сайта — sitemap-feeds и sitemap-store). Поэтому важно не забыть обо всех Sitemap.
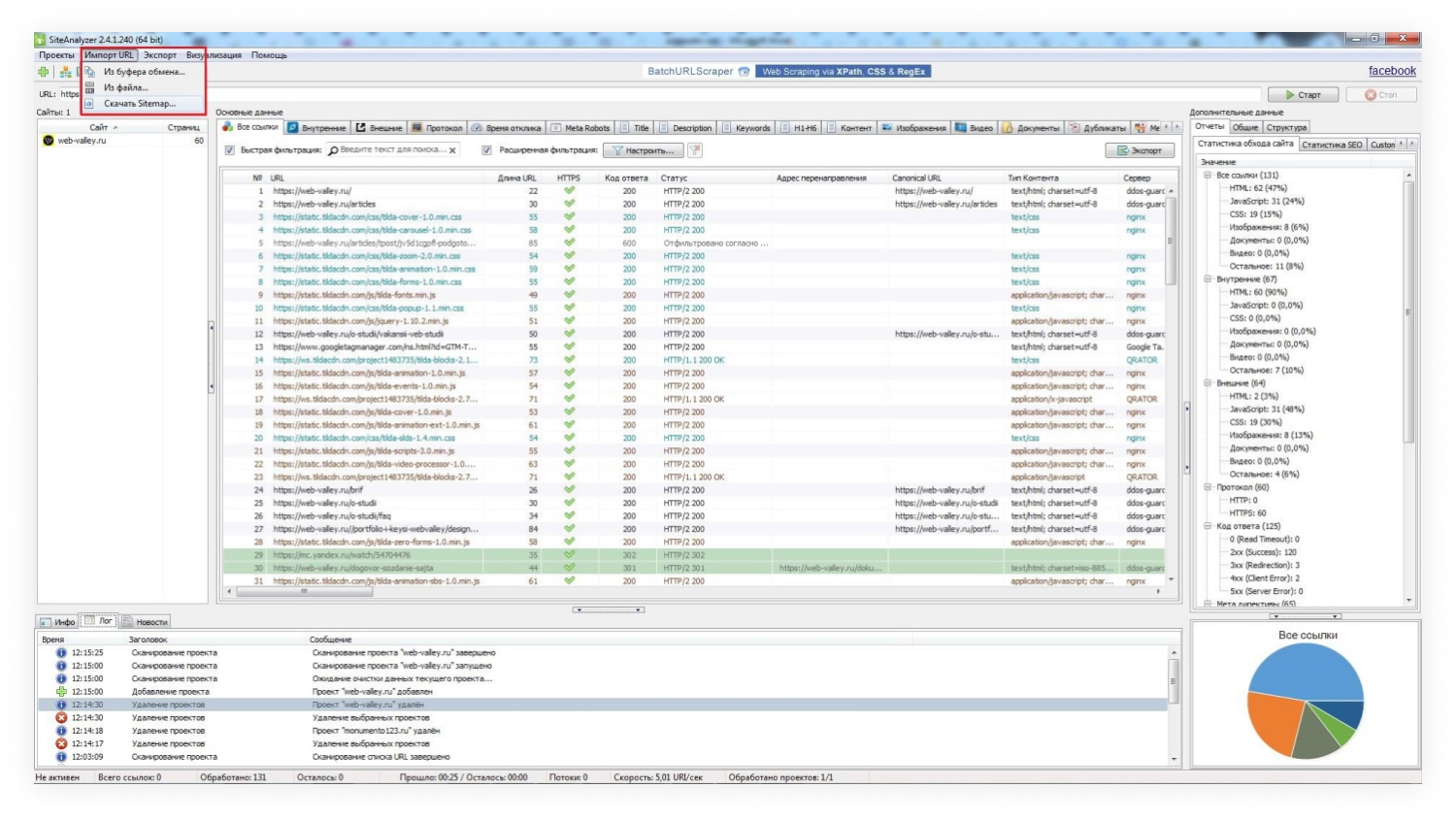
Чтобы выгрузить информацию из дополнительных Sitemap, на верхней панели SiteAnalyzer находим вкладку «Импорт», выбираем «Скачать Sitemap»:

В открывшемся окне вводим URL дополнительной карты сайта и жмем на кнопку «Загрузить XML»:

После чего получаем выгрузку страниц, сверстанных в потоках, которую также можно выгрузить для дальнейшего анализа в Excel:

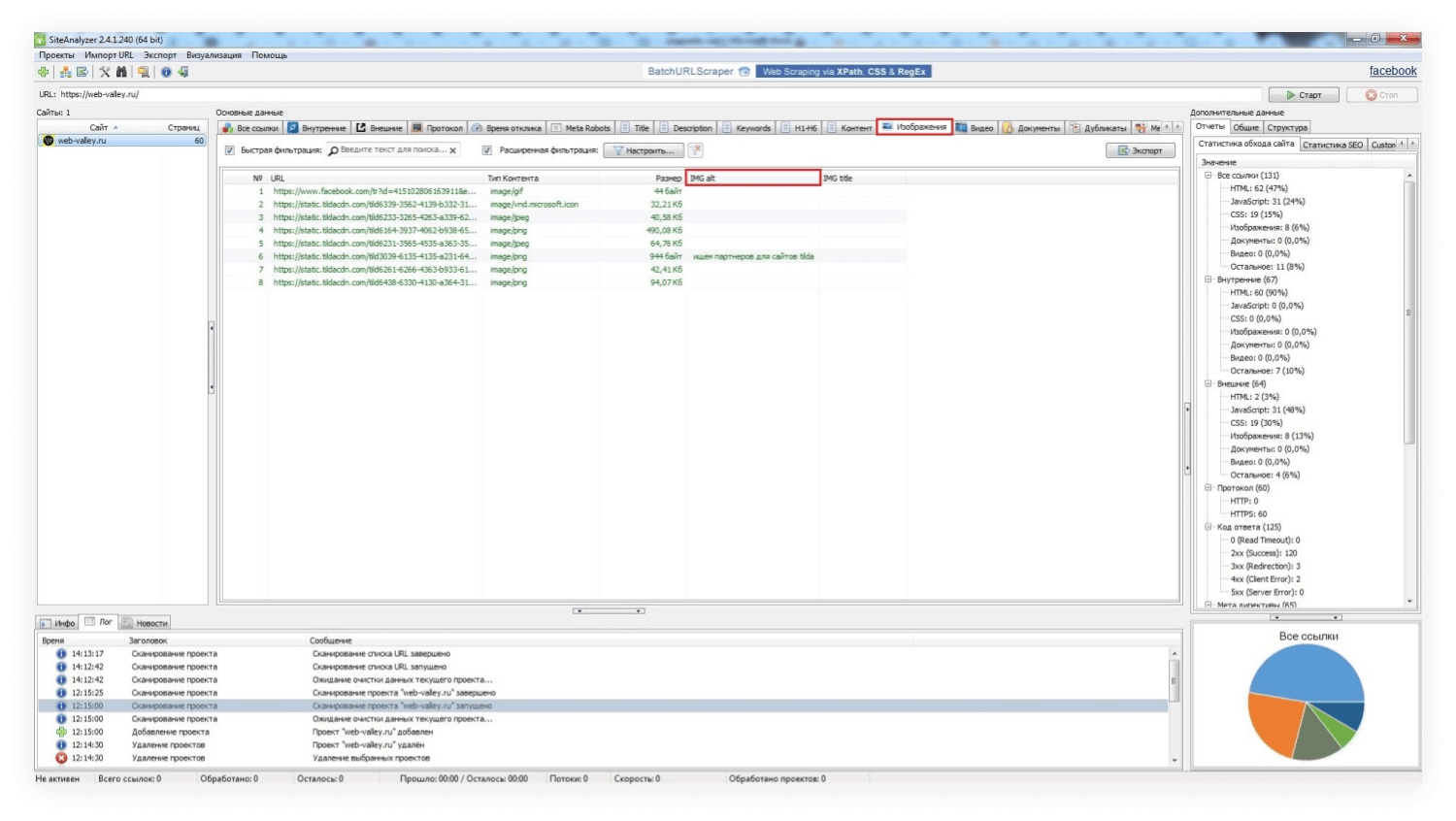
Если ниша подразумевает поиск по картинкам, и значимую часть трафика вы получаете из этого источника, нужно также сохранить значение атрибутов Alt. Для этой задачи можно использовать SiteAnalyzer, но что касается изображений, он не всегда работает корректно:

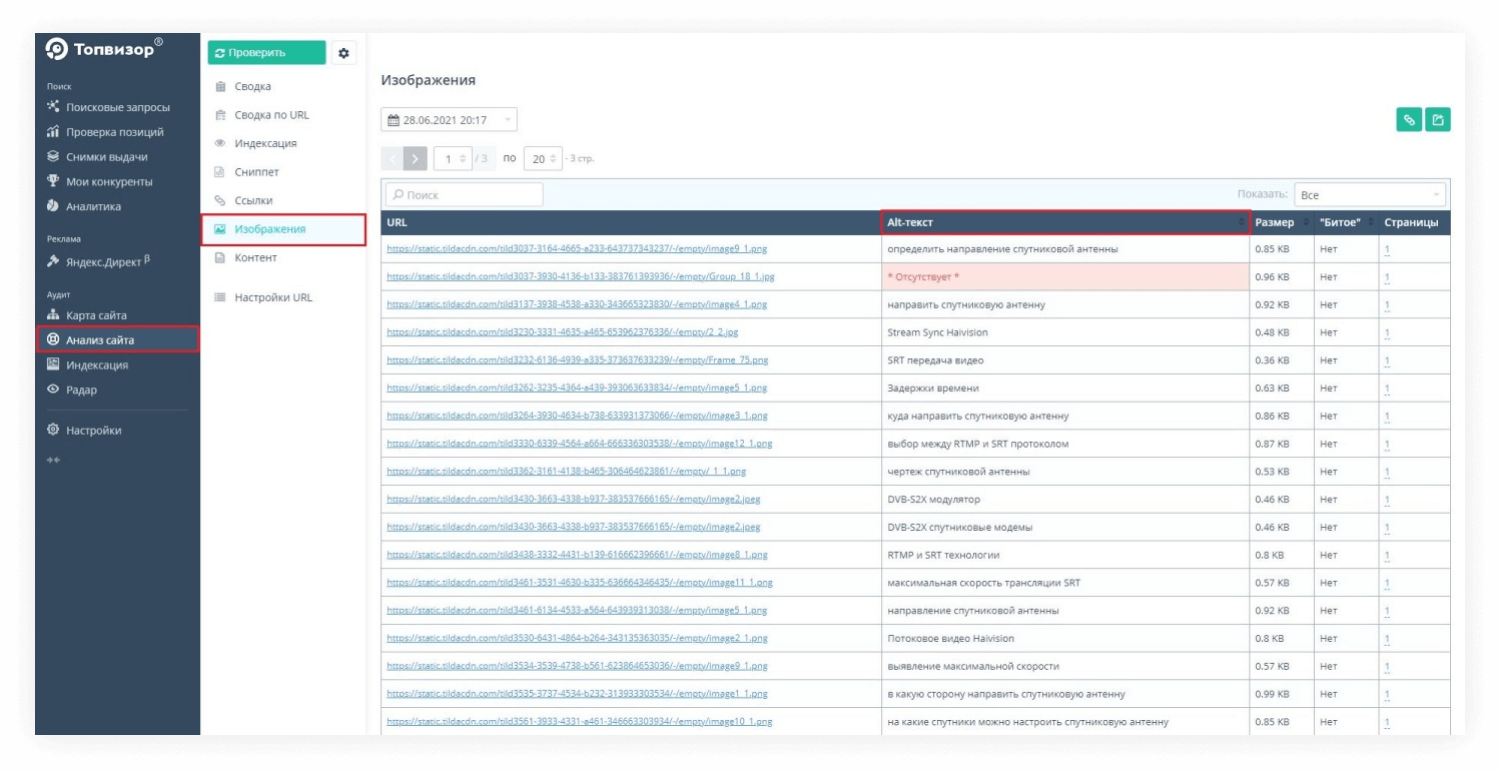
Хорошо с этой задачей справляется сервис Топвизор. Переходим во вкладку «Анализ сайта», выбираем «Настройка URL», задаем страницы, которые нужно проверить на наличие картинок и атрибута Alt, жмем на кнопку «Проверить», после чего, во вкладке «Изображения» у нас будет полный перечень картинок с указанием Alt.

Создаем карту редиректов
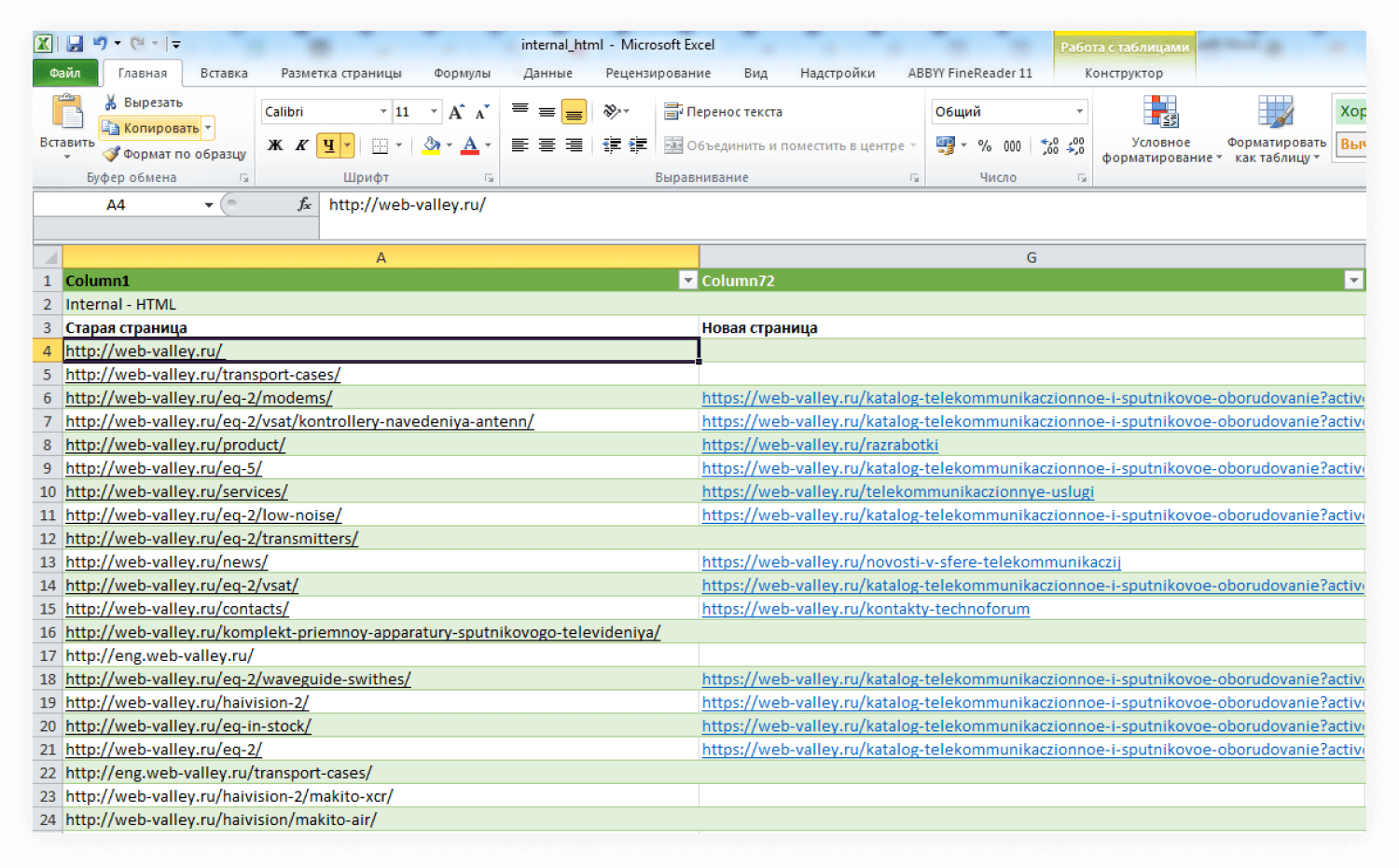
Трудоемкий этап, большую часть работы придется делать вручную. Чтобы облегчить себе задачу и ничего не сломать — не меняйте URL страниц при редизайне, если на это нет веских причин. Но если редизайн сопряжен с глобальной переделкой структуры сайта, то смена URL неизбежна. Для поисковой системы, новый URL — это новая страница, которую надо индексировать с нуля. А удаление старой страницы на сайте — не удаляет ее из индекса, то есть пользователь некоторое время будет из поиска попадать на несуществующую страницу. Чтобы не потерять вес страниц, настраивают 301 редирект, т. е. автоматическое перенаправление пользователя со старой страницы на новую. Карта редиректов — это простая таблица, в которой в одном столбце вынесены старые URL, а во втором новые:

Это делается для того, чтобы вы не запутались, когда будете настраивать редиректы, а также сразу продумали какие новые страницы станут преемницами старых.
Оформляем страницу 404
Даже если вы аккуратно настроили все редиректы, и на ваш взгляд не осталось «потерянных» страниц, всегда нужно быть готовым к тому, что все же что-то упустили. Создайте кастомную 404-страницу, оформленную в стиле сайта или в юмористическом формате с пояснениями, что делать дальше и возможностью возврата на главную страницу или на страницы разделов. Так больше шансов, что пользователь не закроет сайт из-за того, что перешел на страницу, которой уже не существует.
Отметка в Яндекс Метрике о дате редизайна
Чтобы вам было удобнее анализировать изменения на сайте, произошедшие после редизайна, отметьте в Яндекс Метрике дату начала работ, чтобы график наглядно делился на до и после.
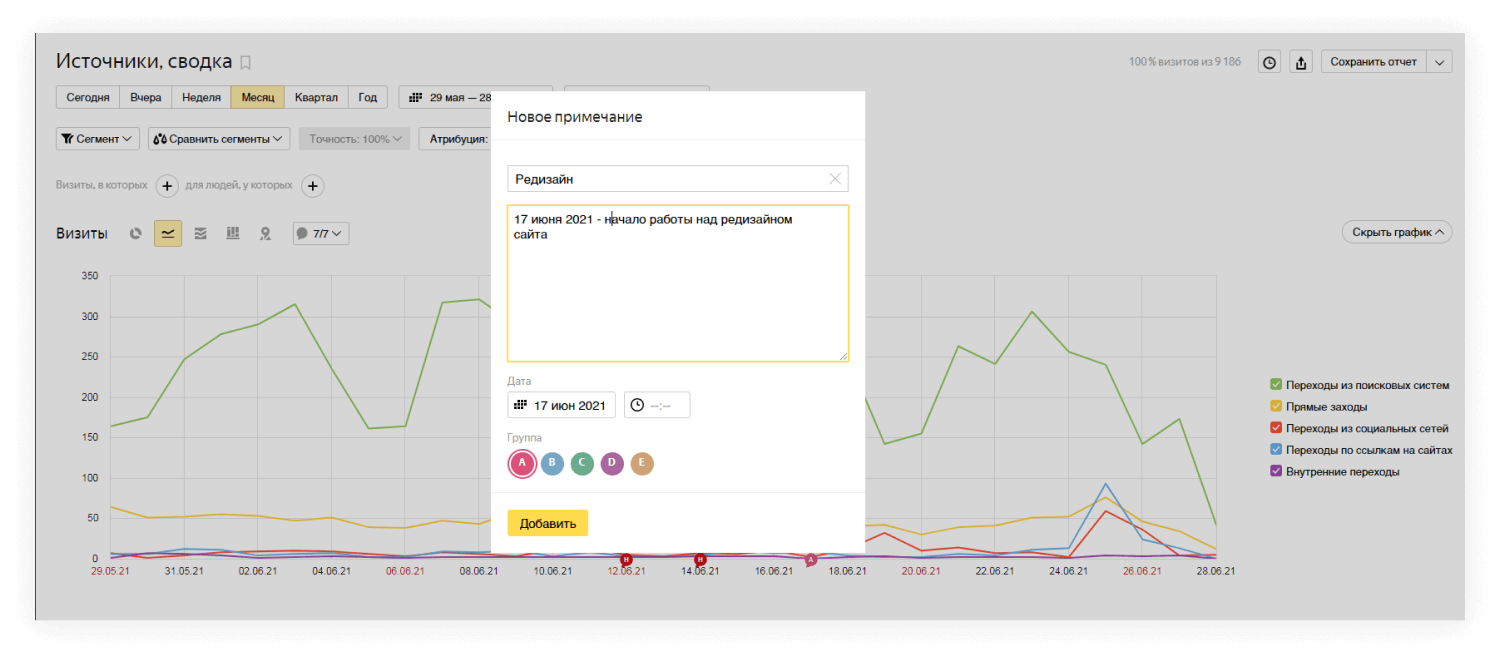
Для этого заходим в любой отчет Яндекс Метрики, наводим мышку на нужную дату на графике. После клика по ней всплывает окошко, в которое можно вставить примечание. Вводим заголовок — он будет высвечиваться в отчетах, и описание, если это необходимо, после чего жмем на кнопку «Добавить»:

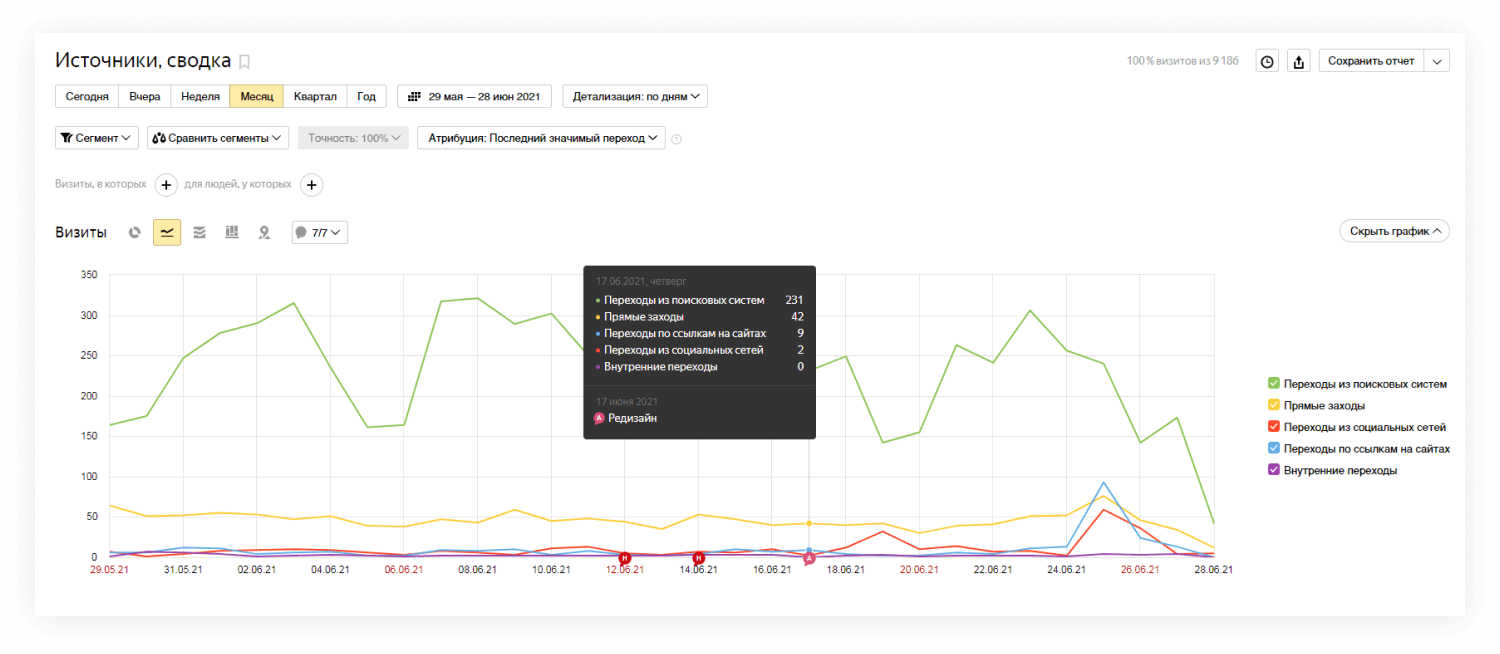
Теперь по оси X на графике отмечена отправная точка, а при наведении курсора на нее, высвечивается событие, которое обозначено этим примечанием:

На этом подготовка закончена, можно приступать непосредственно к процессу редизайна.
Что проверить после редизайна для сохранения позиций
Теперь у вас красивый, современный, удобный сайт. Можно ли его сразу запускать в работу? Давайте сначала проверим, все ли в порядке.
Перелинковка
Проверьте, чтобы все внутренние ссылки были рабочими, кликабельными, вели на целевые страницы, которые не закрыты от индексации. Если ссылка с контентной страницы ведет на техническую, убедитесь, что она закрыта тегами nofollow, noindex.
Дубли страниц
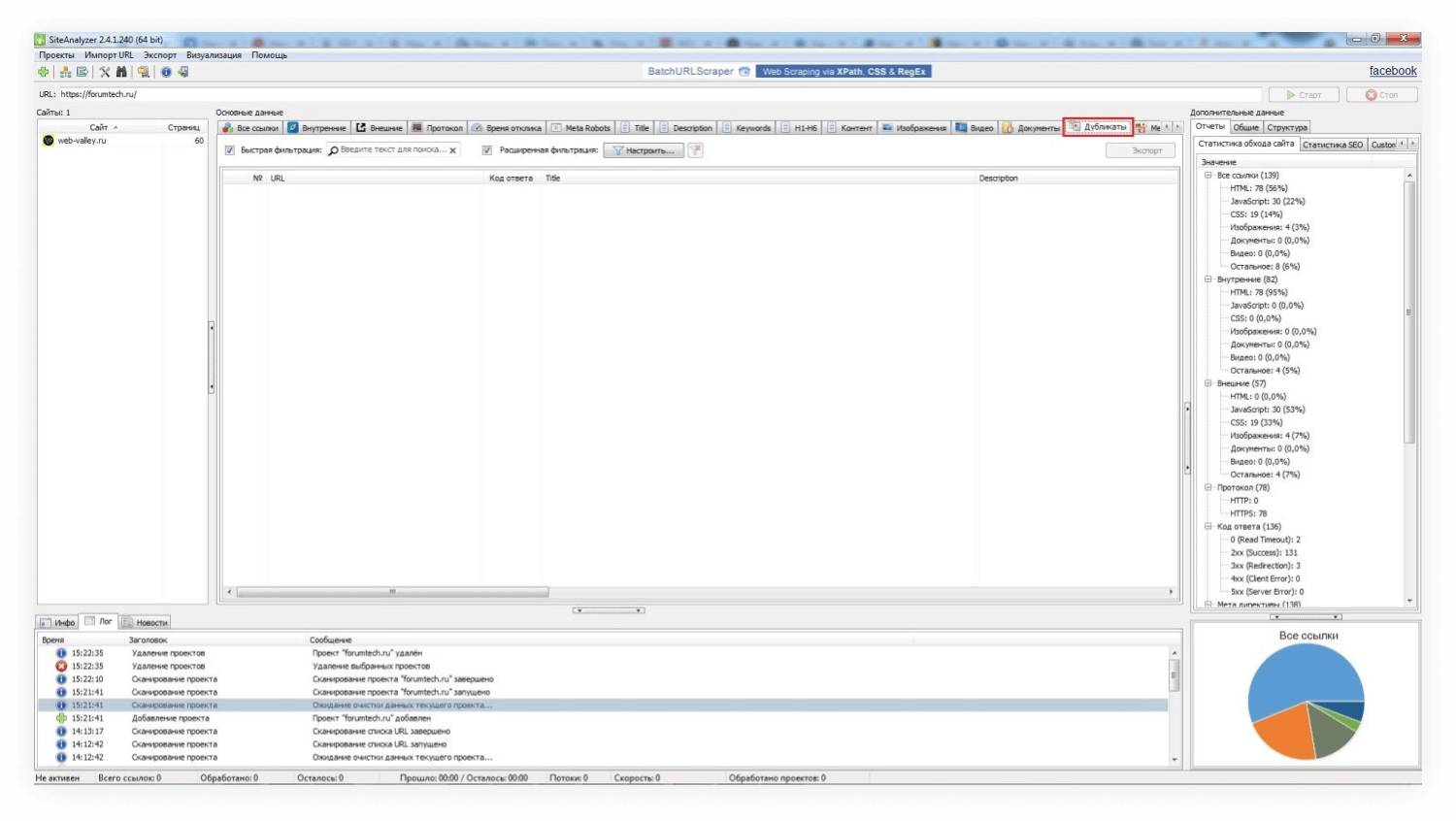
Дубли страниц плохо сказываются на SEO. Во время редизайна вероятность появления дублей возрастает. Наша задача — найти их и удалить. Для этого в интерфейсе SiteAnalyzer находим вкладку «Дубликаты», проверяем ее содержимое и при необходимости удаляем задвоившиеся страницы:

Битые ссылки
Во время редизайна изменялись URL, некоторые страницы удалялись с сайта вообще. Но что если на эти переименованные или удаленные страницы вели ссылки с других страниц сайта? В этом случае ссылка будет перенаправлять пользователя на страницу 404 ошибки. Это явление получило название битая ссылка. Для поискового робота большая доля битых ссылок на сайте признак некачественного ресурса. Поэтому мы должны найти их и исправить — удалить или прописать правильную ссылку на новую страницу.
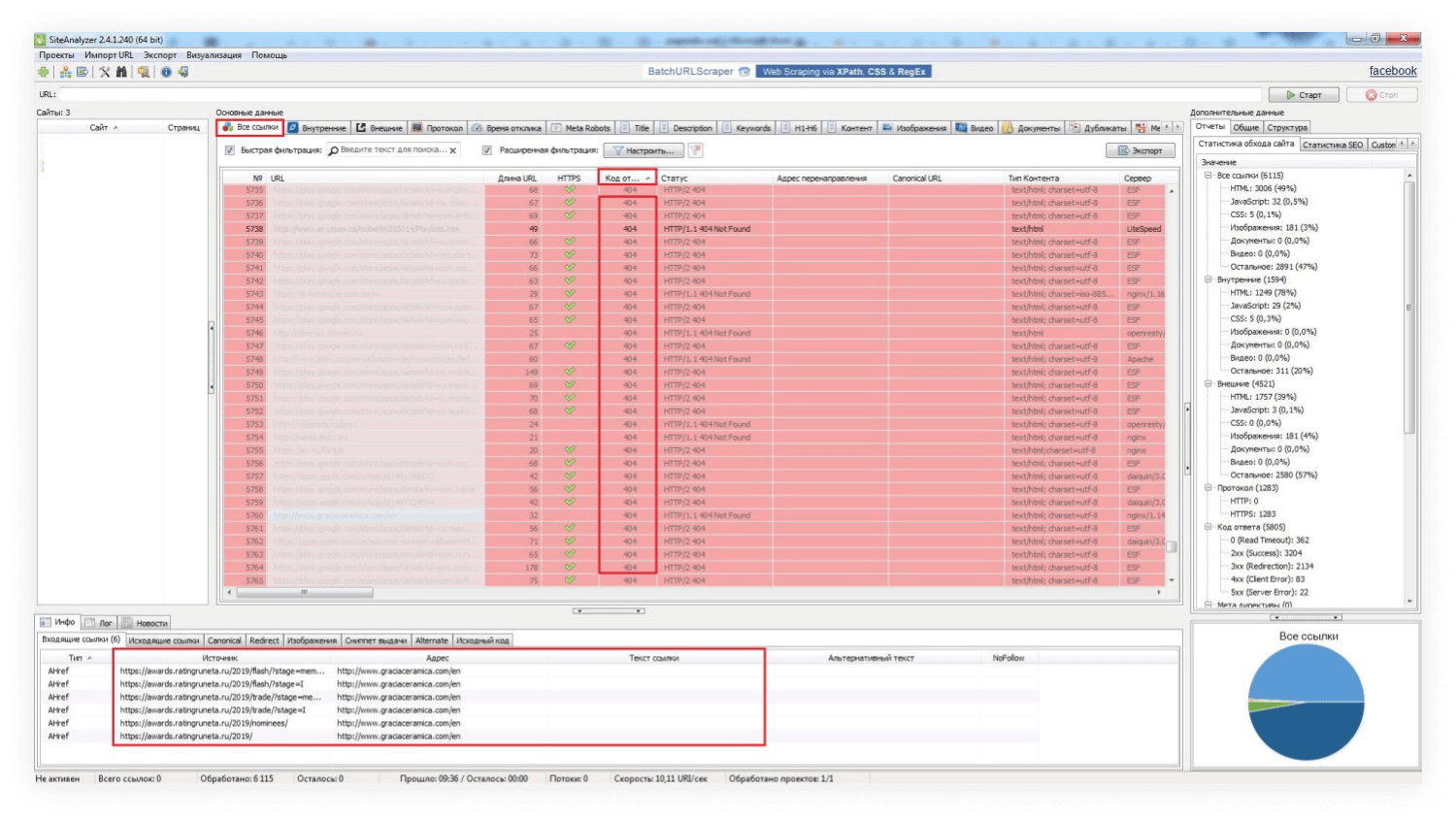
Для этого в SiteAnalyzer перейдем во вкладку «Все ссылки» и кликнем на столбец «Код ответа сервера», чтобы все URL отсортировались по возрастанию и нам было легче обнаружить ошибки:

Находим все URL с кодом 404. Если нажать мышкой на определенный URL в таблице, то в нижней панели появится еще одна поясняющая таблица с информацией на какой странице эта ссылка, куда она ведет и на какие слова в тексте она зашита.
Скорость загрузки
Золотой стандарт SEOшника для проверки скорости сайта:
- Google PageSpeed Insights;
- GTmetrix;
- Ручная проверка.
Важно, чтобы после редизайна не было значительной просадки скорости загрузки, т.к. это один из факторов ранжирования. Если все было сделано по инструкции, то вы провели технический аудит до начала изменения дизайна сайта, и знаете, какая скорость загрузки была раньше. Проверьте, не тормозят ли ресурс ваши новые картинки в хорошем качестве? Не забыли ли вы их сжать? Не перестарались ли с анимацией?
Адаптив и оптимизация для мобильных устройств
Мобилопригодность — один из весомых факторов ранжирования. Проверьте, корректно ли открывается ваш новый сайт с различных устройств, и насколько он Mobile Friendly.
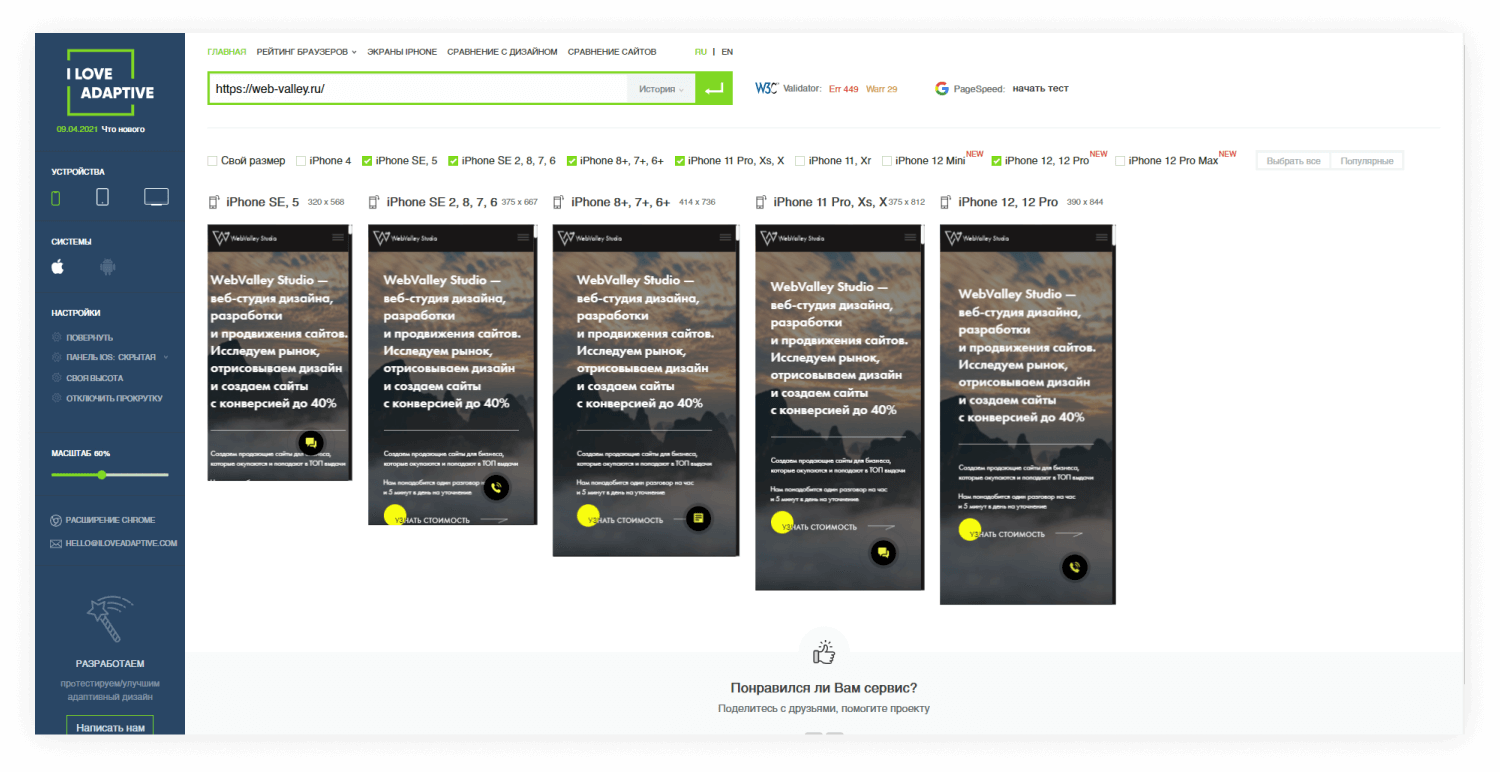
Для проверки адаптивности воспользуйтесь сервисом Iloveadaptive:

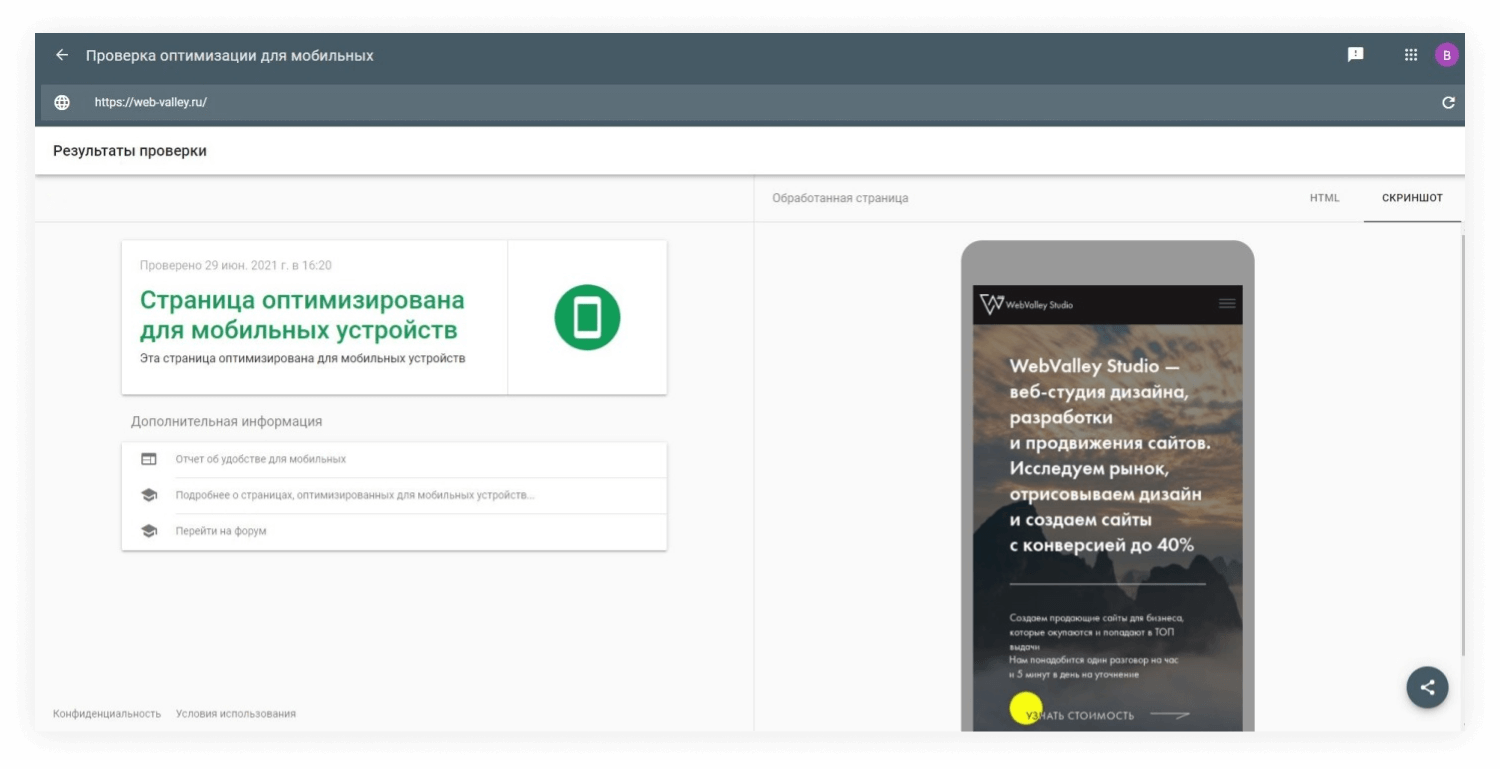
Для проверки оптимизации под мобильные устройства — Mobile-friendly Test от Google:

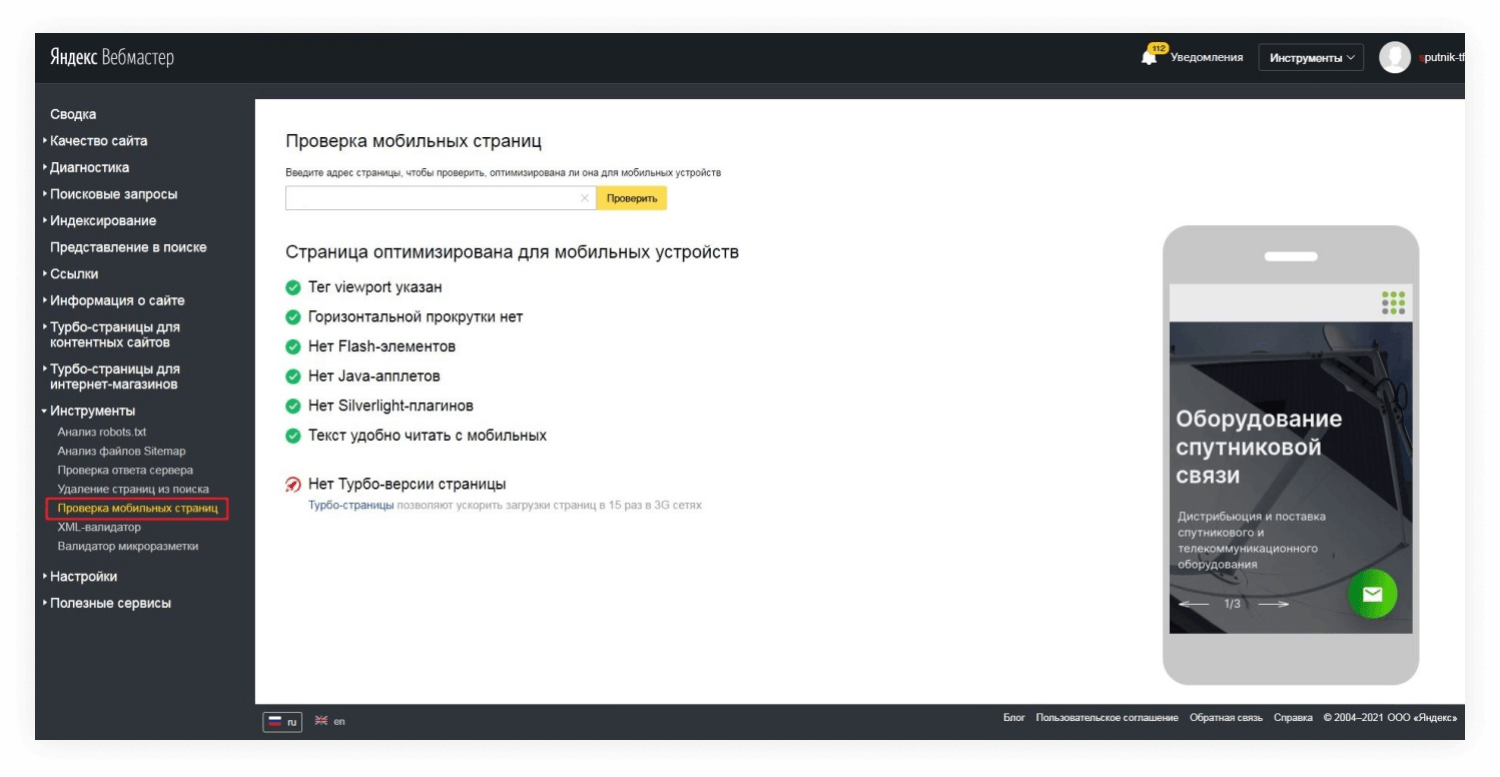
А также инструментом «Проверка мобильных страниц» в Яндекс Вебмастер:

Индексация
Перед запуском проверьте, открыли ли вы страницы для индексации. Чтобы робот пришел с проверкой быстрее, сайт отправляют на переобход в Яндекс Вебмастер и Google Search Console.
Sitemap
Если в процессе редизайна добавлялись или удалялись страницы, разделы, а ваша cms не поддерживает автоматическую генерацию Sitemap, не забудьте внести изменения в карту сайта.
Визуальный осмотр
Ни один сервис не заменит наметанный глаз специалиста. Пройдитесь вручную по страницам сайта, убедитесь, что важный контент не потерян, метатеги правильно разнесены на нужные страницы.
Динамика SEO показателей
Сайт проверен, запущен, теперь остается только наблюдать. Мы зафиксировали SEO-параметры сайта до редизайна и отметили дату начала работ в метрике. От этой отметки следим за изменениями динамики. Сделать редизайн вообще без просадки — невозможно (если мы говорим о нормальном редизайне, со сменой структуры, добавлением разделов и т. д., а не о перекрашивании кнопок). Но если все сделано верно, просадка будет небольшой и недолгой — сайт быстро восстановит утраченные позиции и трафик, а после пойдет в рост. В первые 2 месяца наблюдайте за поведением пользователей по Вебвизору, находите узкие места, выясняйте, что можно доработать.
Отзывы пользователей
Спросите мнение клиентов о новом сайте — все ли удобно, приятен ли дизайн. Считают ли они, что какой-то информации не хватило? Всегда будут пользователи, которым раньше нравилось больше, но конструктивную критику надо учитывать, потому что даже самое глубокое исследование ниши не заменит тестов.
Чек-лист по редизайну без просадки SEO
Если вы внимательно прочитали статью, то редизайн у вас больше не вызывает страха потери позиций и трафика. А чтобы вы ничего не забыли, мы подготовили чек-лист по редизайну без просадки SEO.
Скачать →
Заказать редизайн сайта →