Особенности разработки анимации
Проработка анимационных эффектов — один из главных и неотъемлемых этапов при создании сайта. Важно понимать, какие анимированные элементы уместны, а какие будут лишними.
Ненавязчивость
Хорошая анимация ненавязчива. Эффекты должны быть применены в меру и соответствовать тематике сайта. Например, на сайте промо или портфолио дизайнера будут уместны нестандартные креативные решения. На сайте клиники или серьезной компании по металлопрокату — эти же элементы сыграют в противоположную сторону. Движение должно не отвлекать внимание от контента, а направлять пользователя, развлекать его.
Функциональность
Анимированные функциональные элементы положительно влияют на взаимодействие посетителя с веб-сайтом, привлекают, направляют. Обязательно анимировать такие элементы как:
- Кнопки;
- Пункты меню;
- Плитки;
- Ссылки.
Качество
Обязательное условие — качественное отображение. Анимация не должна тормозить.
Уместность анимации
Тем не менее, вопрос о целесообразности размещения анимированных объектов на веб-ресурсах остается сегодня открытым: нужна ли анимация для сайта?
Где она точно будет уместна и удобна пользователю?
Загрузка
Анимация при загрузке страницы или информации на сайте — хорошее решение. Она носит отвлекающий и развлекательный характер. Пользователь положительно воспринимает время ожидания загрузки, а значит с большей вероятностью останется. Чем проще эффекты — тем лучше. Задача — привлечь внимание посетителя веб-ресурса, отвлечь от долгой загрузки.
Анимация пошаговых процессов
Анимирование этапов помогает пользователю наблюдать линейную последовательность какого-либо действия. Это может быть полоса прогрузки, пошаговые действия.
Плавная прогрузка контента
Такая анимация ведет внимание пользователя. Она должна быть аккуратной, плавной. Последовательное появление картинок и текста помогает расслабить пользователя, сосредоточить внимание на нужном контенте в нужный момент.
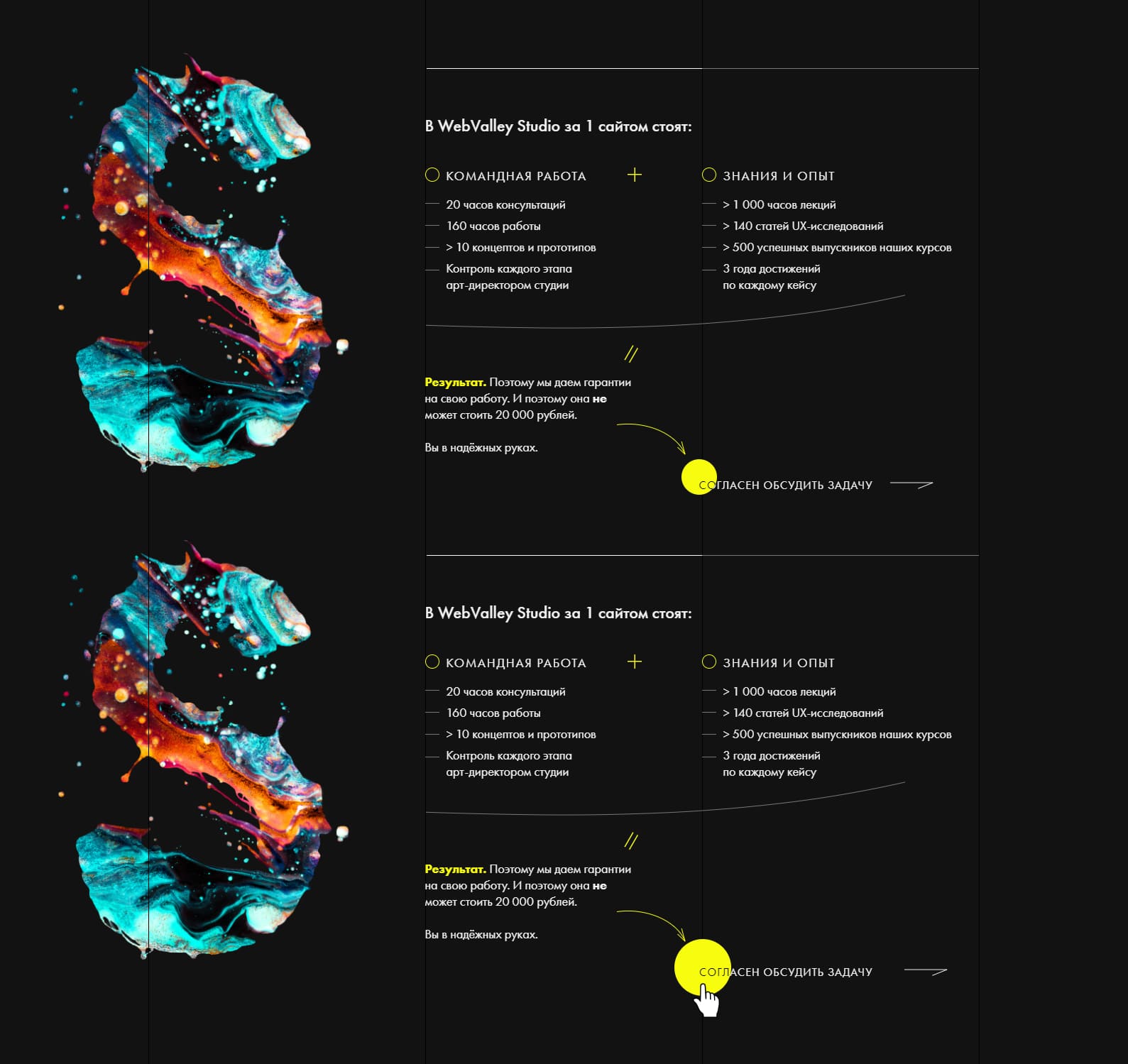
Функциональные элементы
Чаще это анимированные пункты и кнопки при наведении. Такие решения необходимы сайту, даже если он преимущественно статичен. Это своего рода подсказка для пользователя, а также призыв к действию.

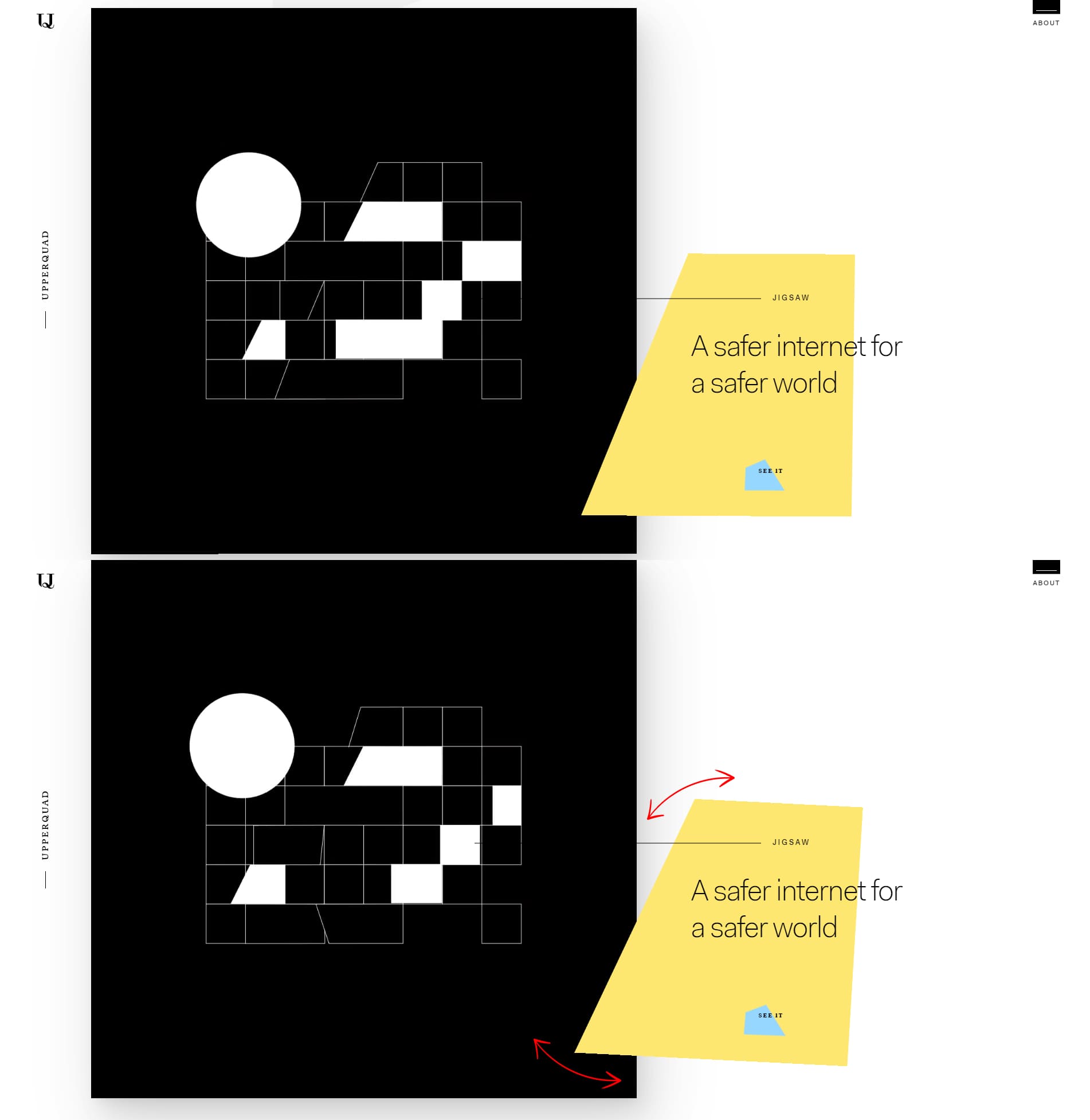
Привлечение внимания
С этим видом анимации нужно быть осторожным. Аккуратное движение или мигание призвано привлечь внимание пользователя к элементу. Часто это кнопки, формы, призывы, консультанты. Но резкие навязчивые движения отпугнут посетителя.

Украшательство
Ещё один вид анимации, с которым надо быть аккуратным. В меру и в нужном месте такое решение выигрышно смотрится, привлекает пользователя:
- Много анимированных объектов на промо-лендинге креативной студии будет уместно.
- Интернет-магазину по доставке цветов подойдет лёгкая, аккуратная анимация, например покачивающиеся лепестки или плавно появляющиеся элементы.
- В тематике металлопрокат необходимы продуманные решения с элементами, например, смена цвета фона, но никаких плавно летящих деталей или резких выезжаний.
Анимация должна быть выполнена в едином стиле, умеренном количестве, отражать тематику веб-ресурса. Главный герой на сайте — контент.
Вывод
Анимированные элементы призваны упростить взаимодействие с сайтом, развлечь пользователя, оставить приятное впечатление после посещения.
Анимации быть! Аккуратной, плавной, продуманной до мелочей.
Заказать анимированный сайт →